オンラインデザイン操作ガイド
オンラインデザインとは
本サイト内で提供しているデザイン(レイアウト)テンプレートをオンライン上で自由に編集できるエディタ機能を指します。そして、このオンラインデザインで作成したデータを印刷データとして入稿することを「オンラインデザイン入稿」といいます。
作成方法
データの確認とご注文
4-1. データを確認する
4-2. データを注文する(作成中)
編集を開始する方法
1-1. 作りたいアルバムを選ぶ
オンラインデザイン編集の操作・マイページのご利用は、ログインが必要です。
会員でない方は会員登録をお願いいたします。
ログインされていない方はログインをお願いいたします。
トップページメニューの「商品一覧」を選んだ場合
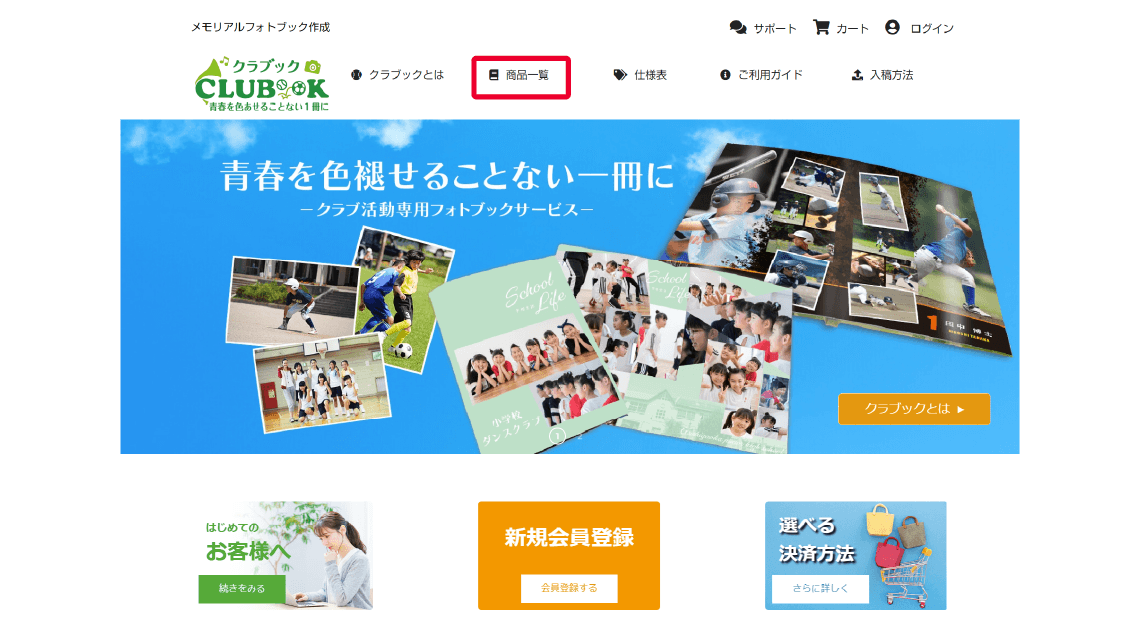
クラブックのトップページメニューより「商品一覧」をクリックします。

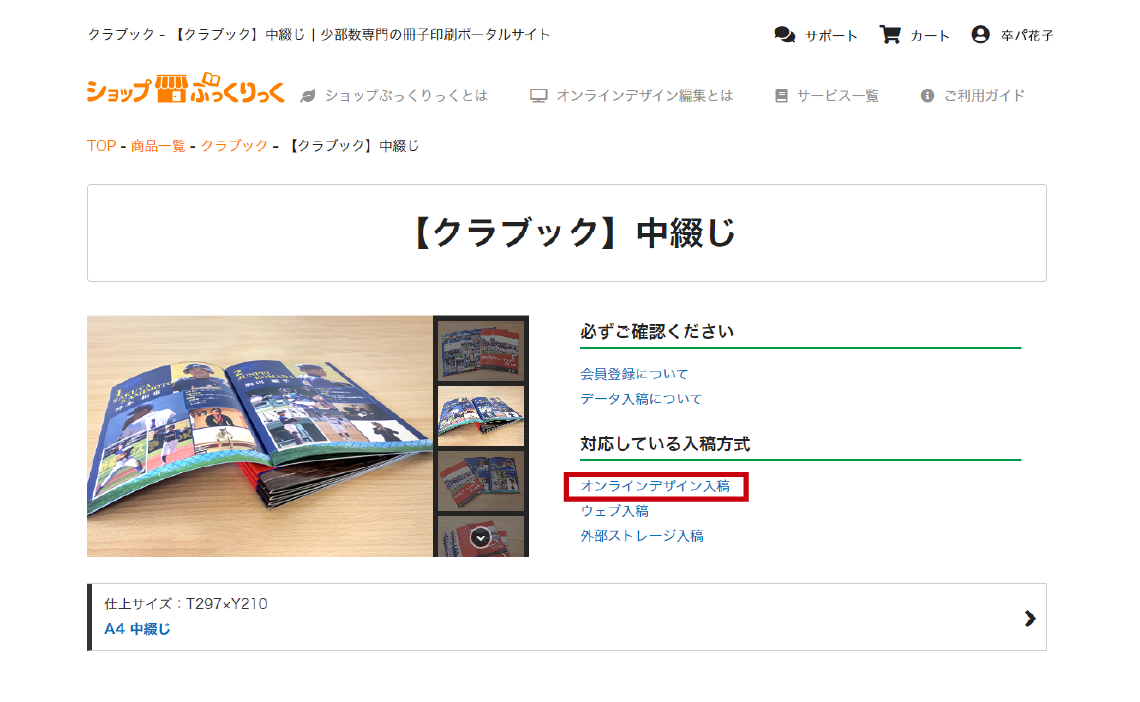
「商品一覧」のページより、作りたいアルバムの仕様を選びます。
(ここでは「【クラブック】中綴じ」を選択します。)

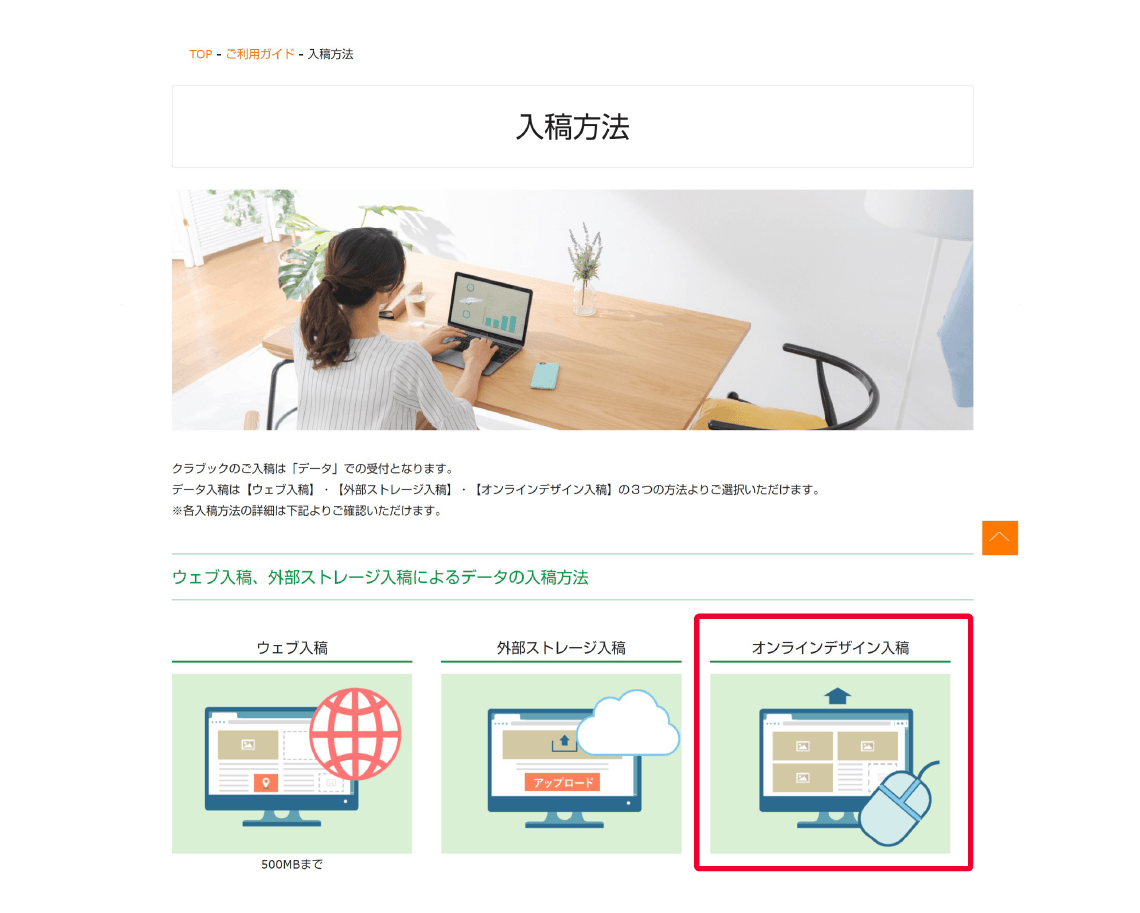
対応している入稿方法より、「オンラインデザイン入稿」を選択します。

ポップアップが表示されるので、「デザイン一覧」をクリックします。

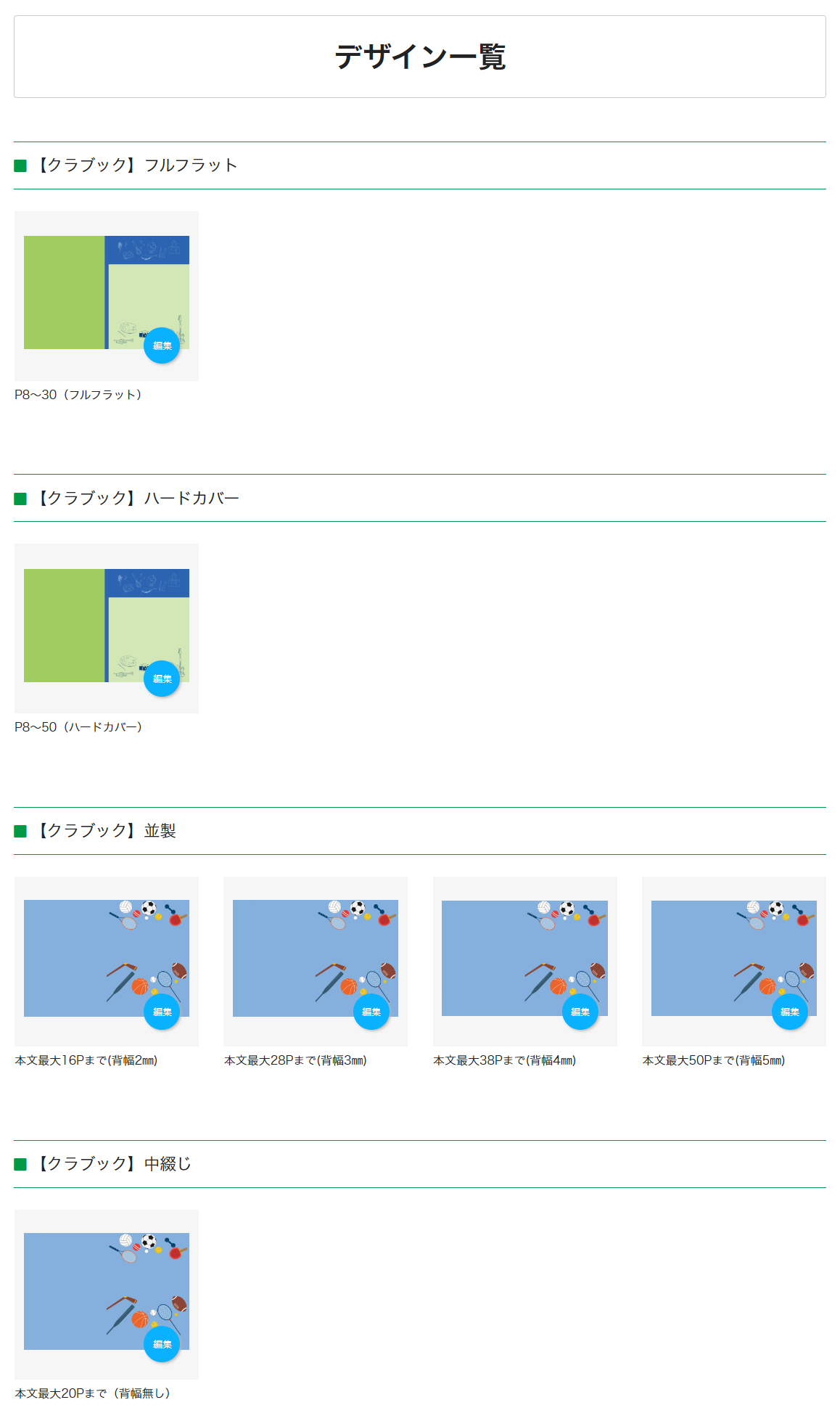
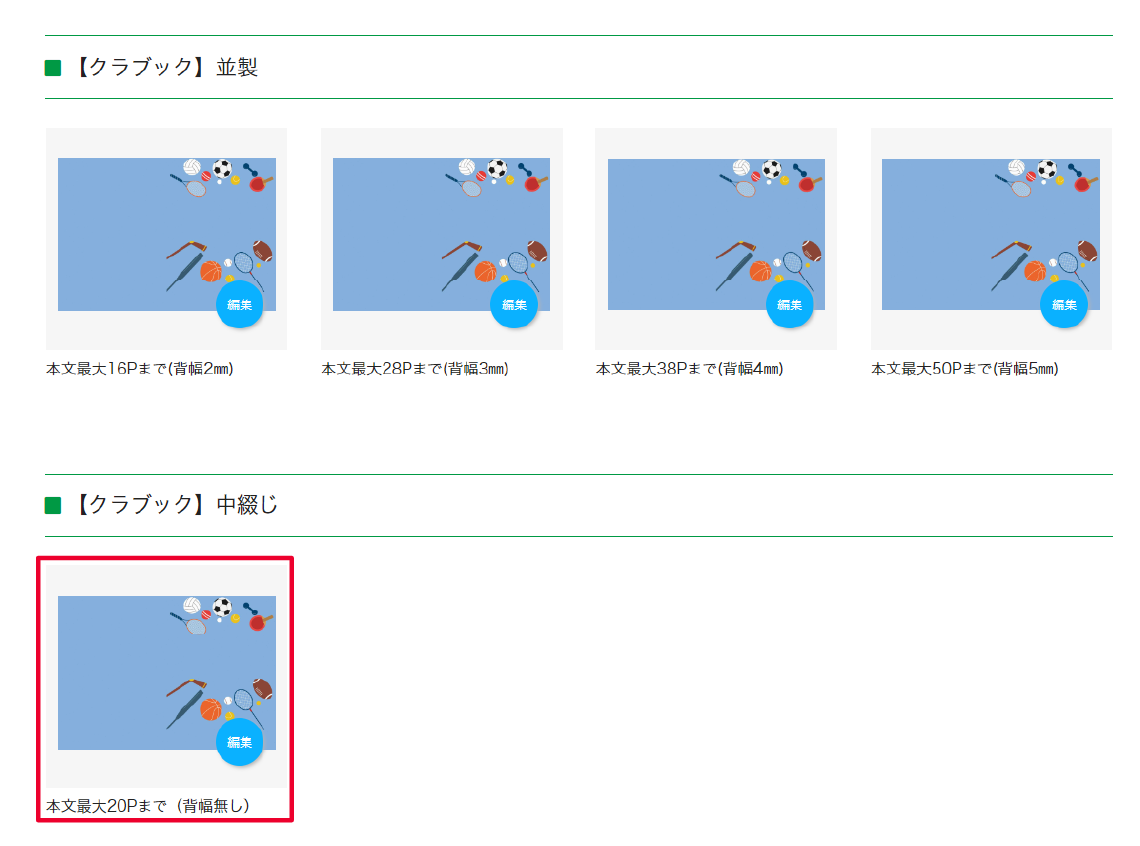
「デザイン一覧」にデザインが表示されます。

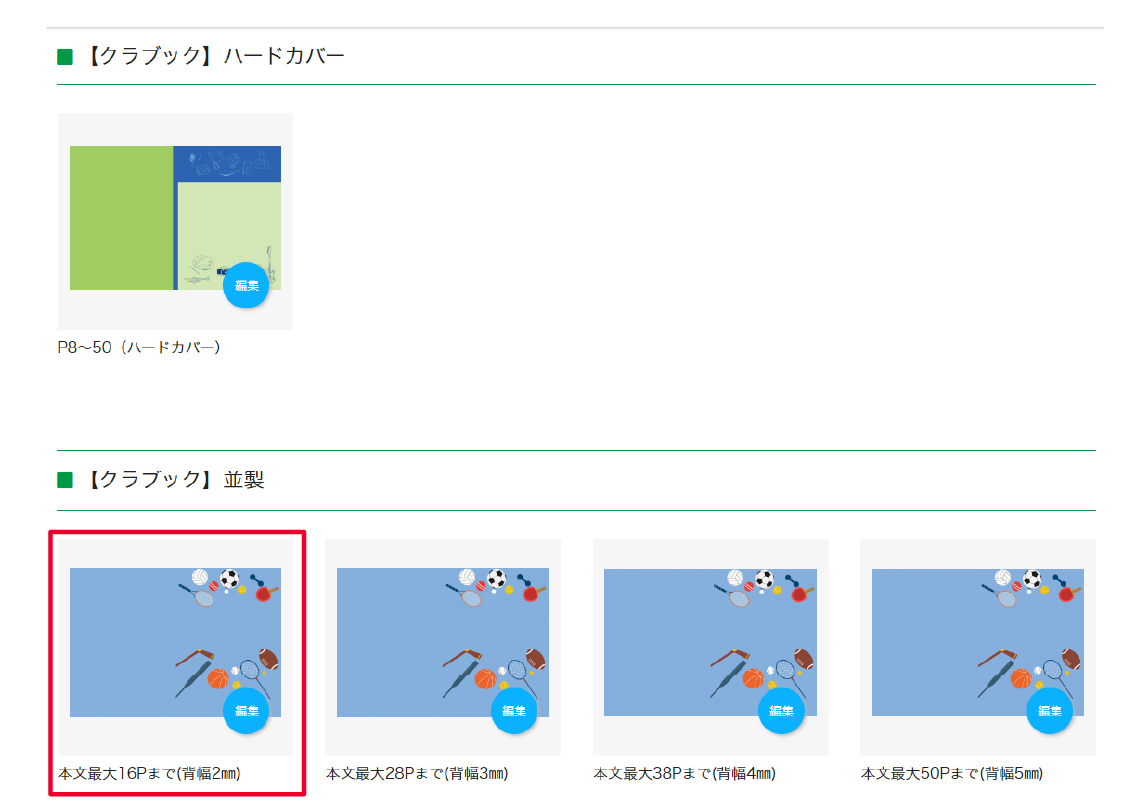
「デザイン一覧」より、作りたいアルバムのデザイン(仕様)を選択し、「編集」をクリックします。

※並製の場合は作成されるページ数で背幅が変わりますのでご注意ください。
(並製42ページで作成されるお客様は、本文最大50Pまで(背幅5㎜)のデザインをお選びください)
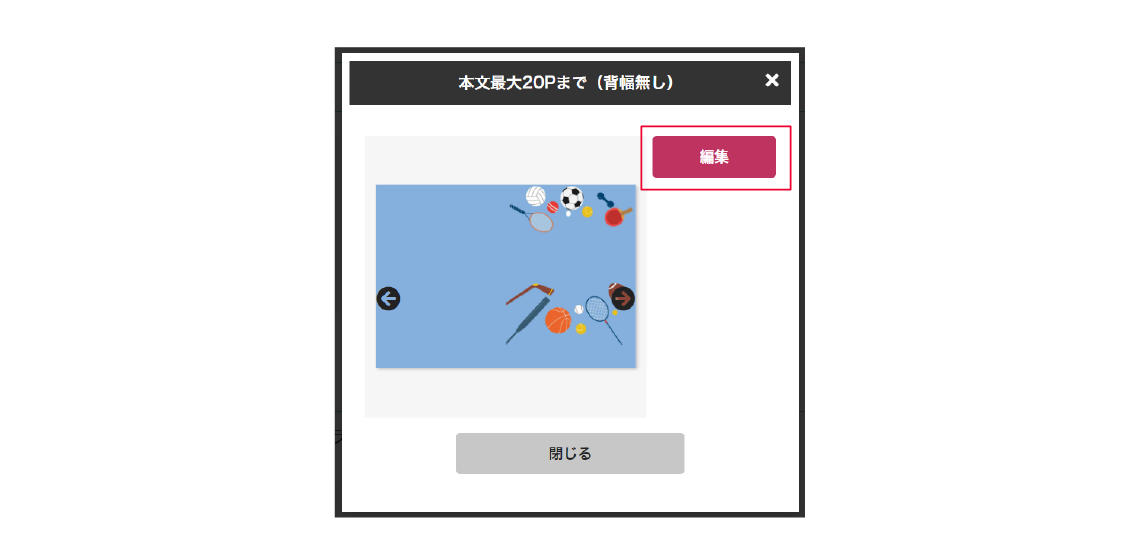
選択したデザインのサンプルが表示されるため、「編集」をクリックします。

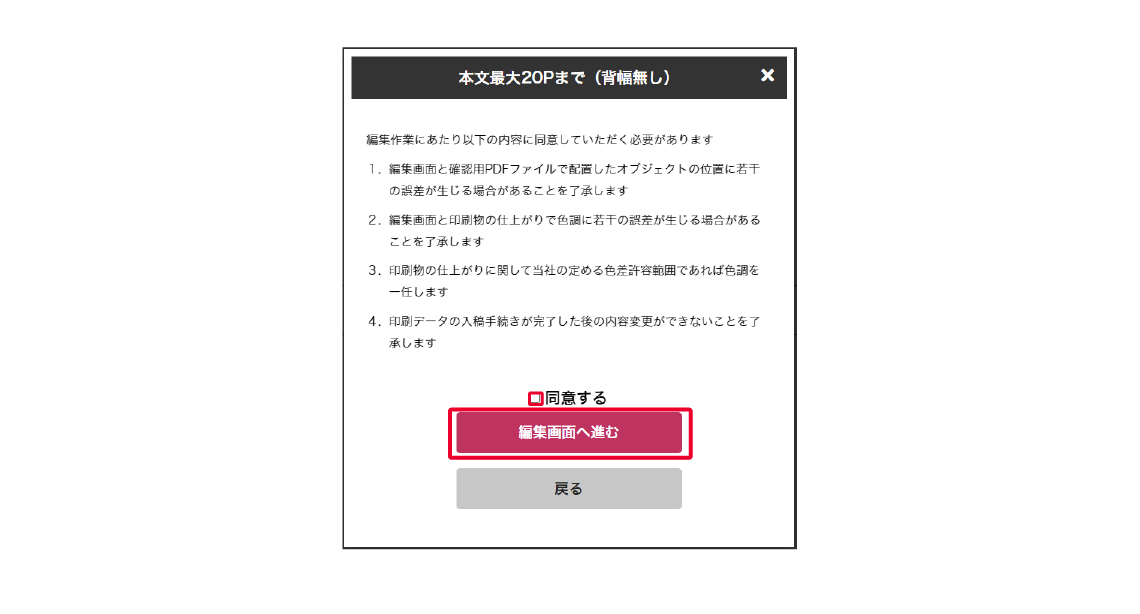
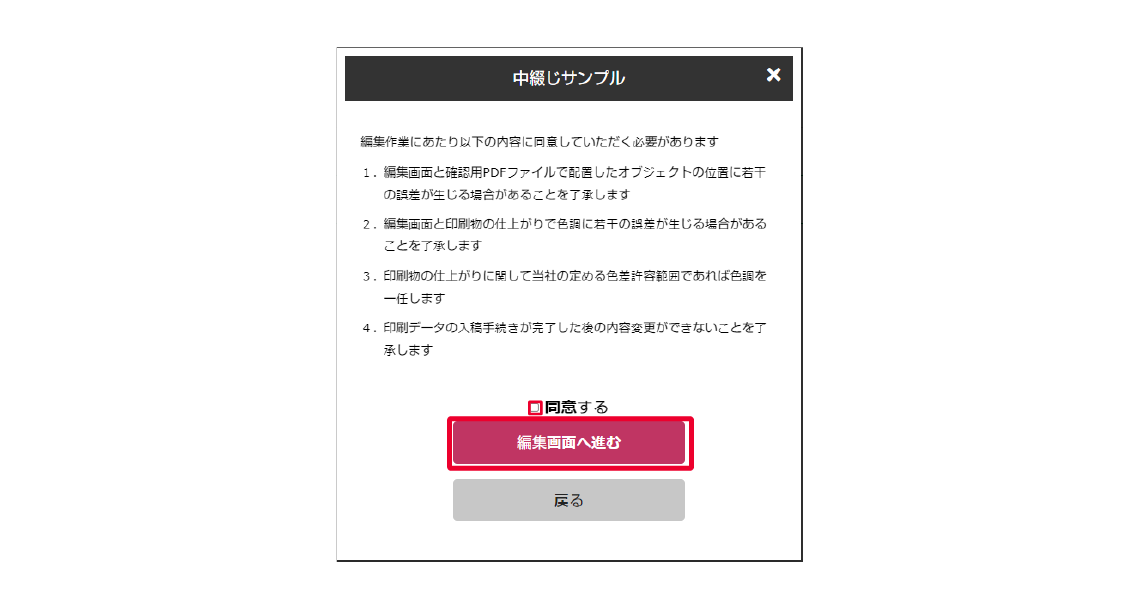
その後、表示されるご案内文をお読みになり内容をご確認いただき、「同意する」にチェックを入れ、「編集画面へ進む」ボタンをクリックしてください。

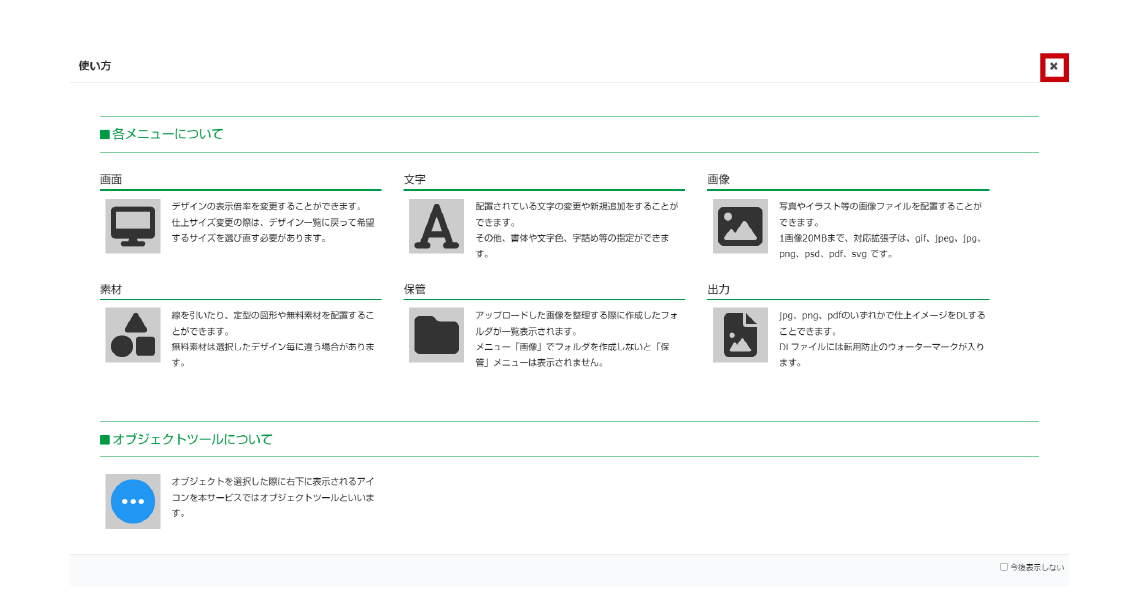
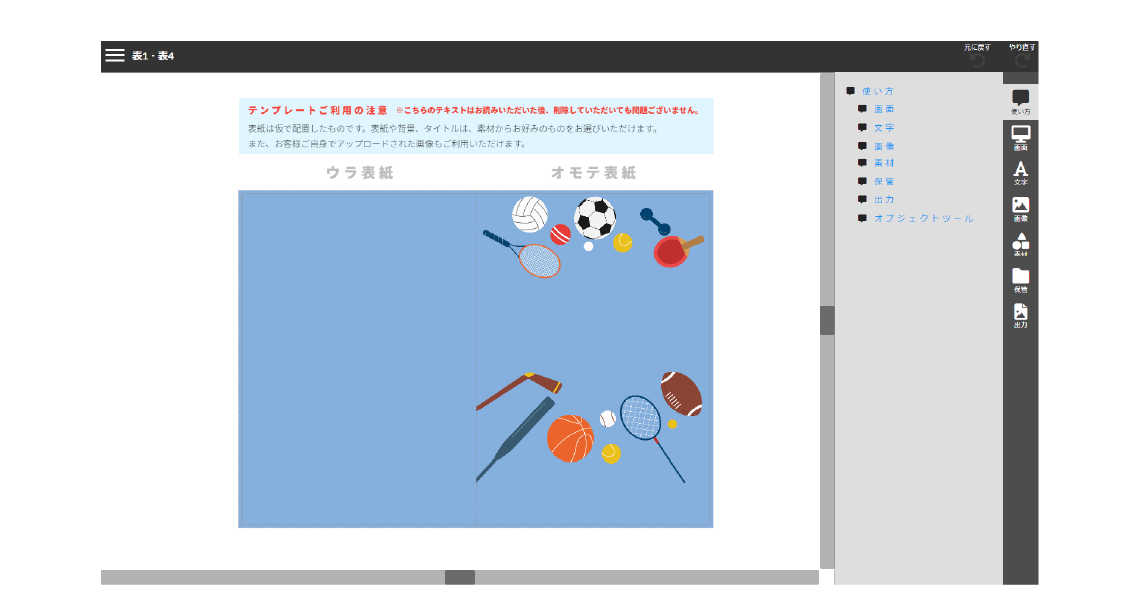
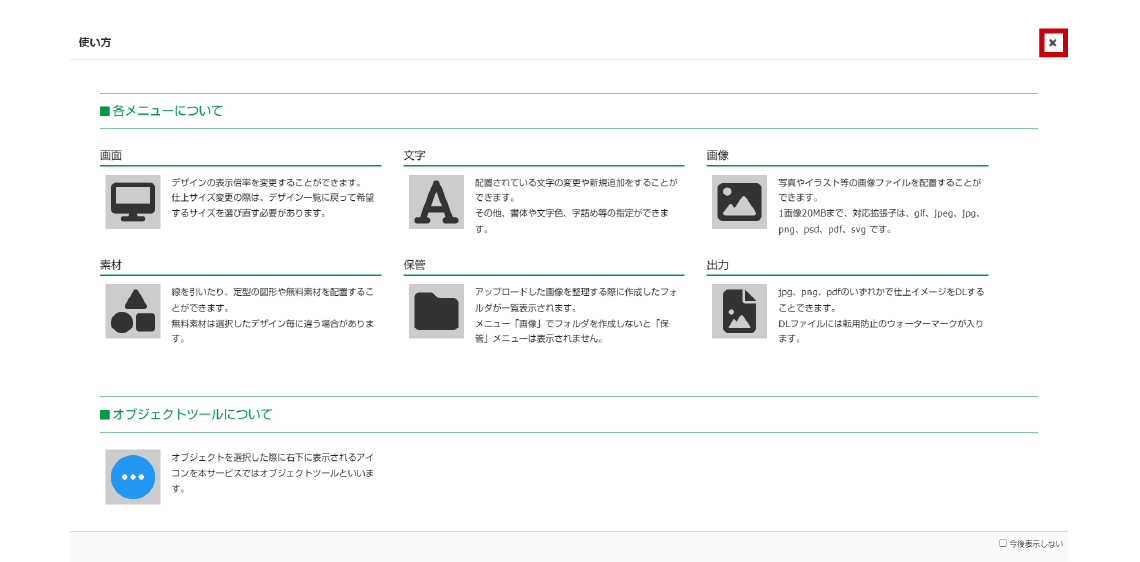
オンラインデザイン編集の使い方が表示されるので、内容を確認し「×」をクリックします。

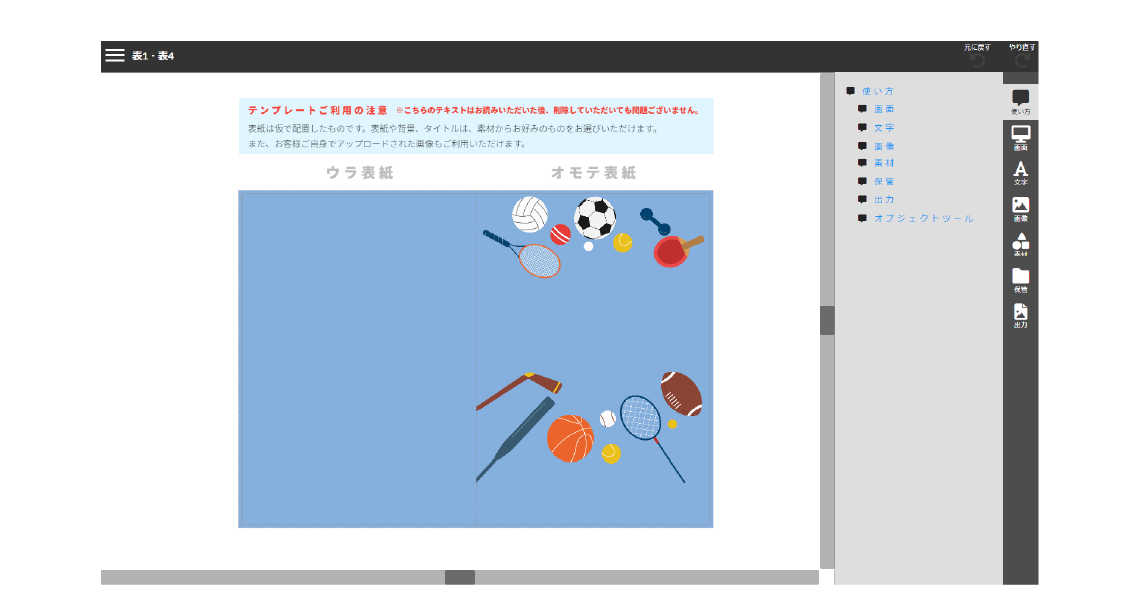
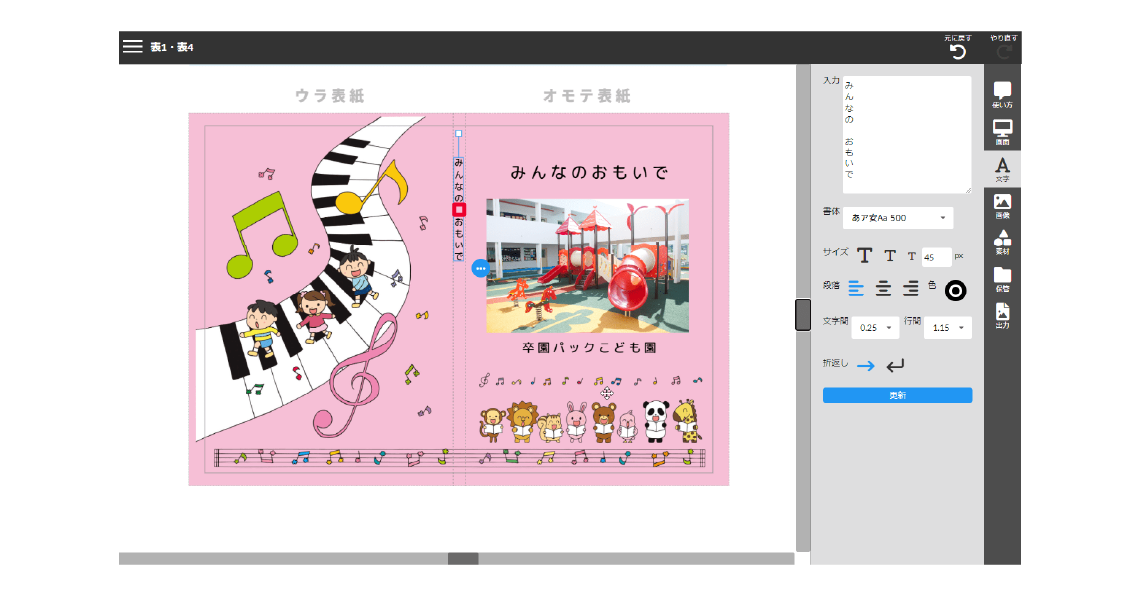
表1・表4(オモテ表紙・ウラ表紙)の編集画面が表示されます。

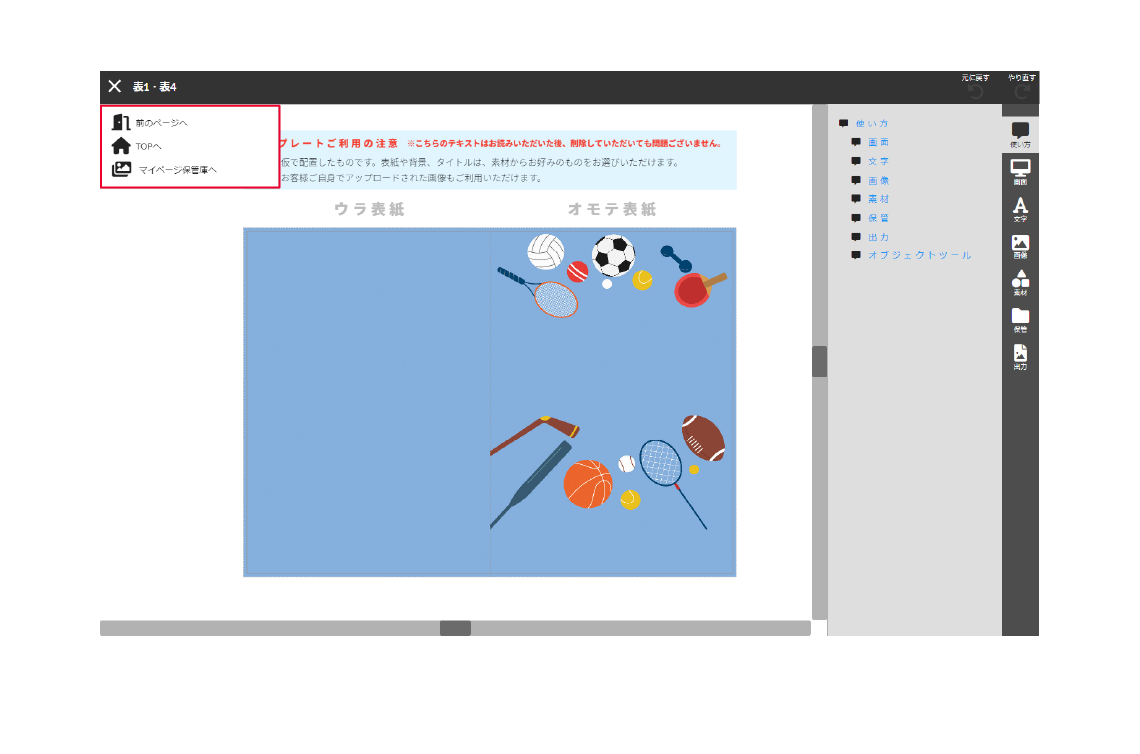
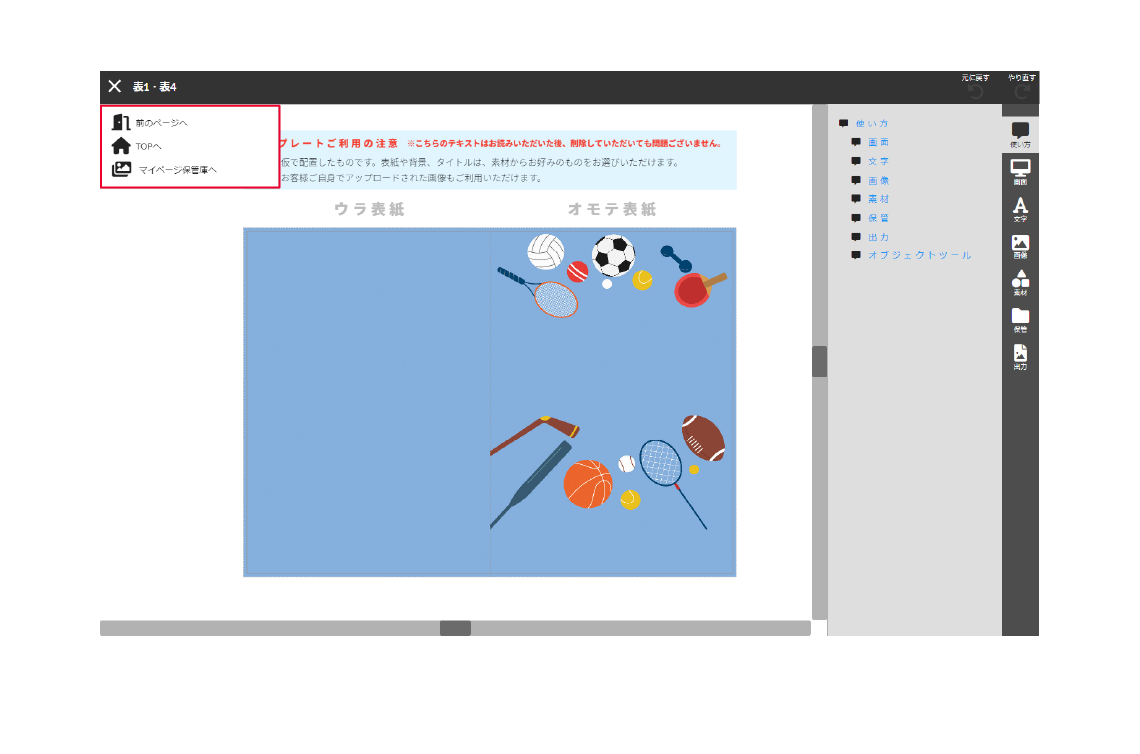
もう一度デザインを選びなおす場合は、前のページへをクリックしデザイン一覧ページへ戻ります。
ショップぶっくりっくサイトTOPページをご覧になりたい場合は、TOPへをクリックします。
オンラインデザイン保管庫の部分をオンラインデザイン(マイページ)保管庫に修正して下さい。

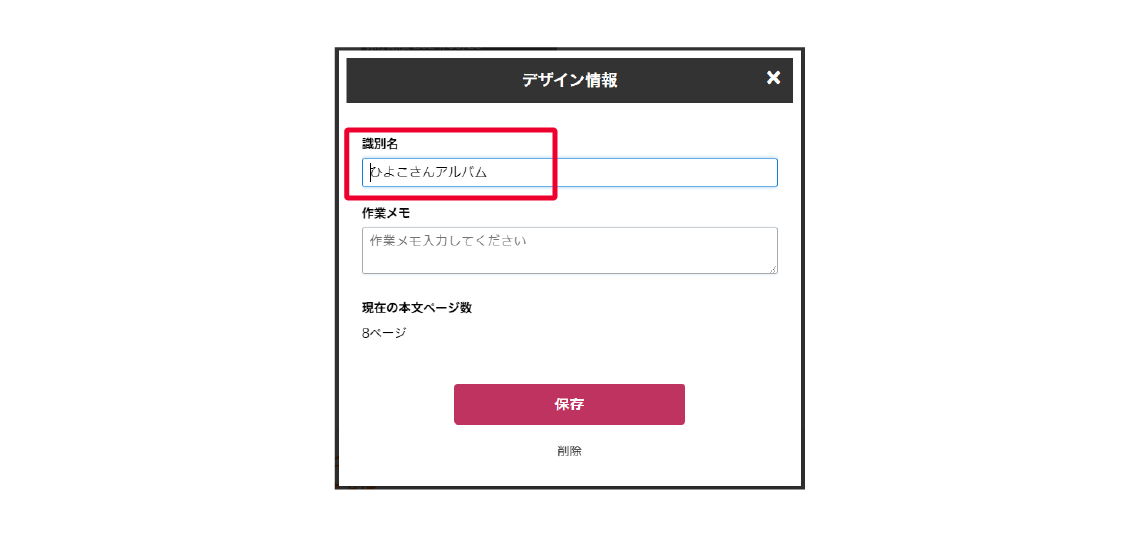
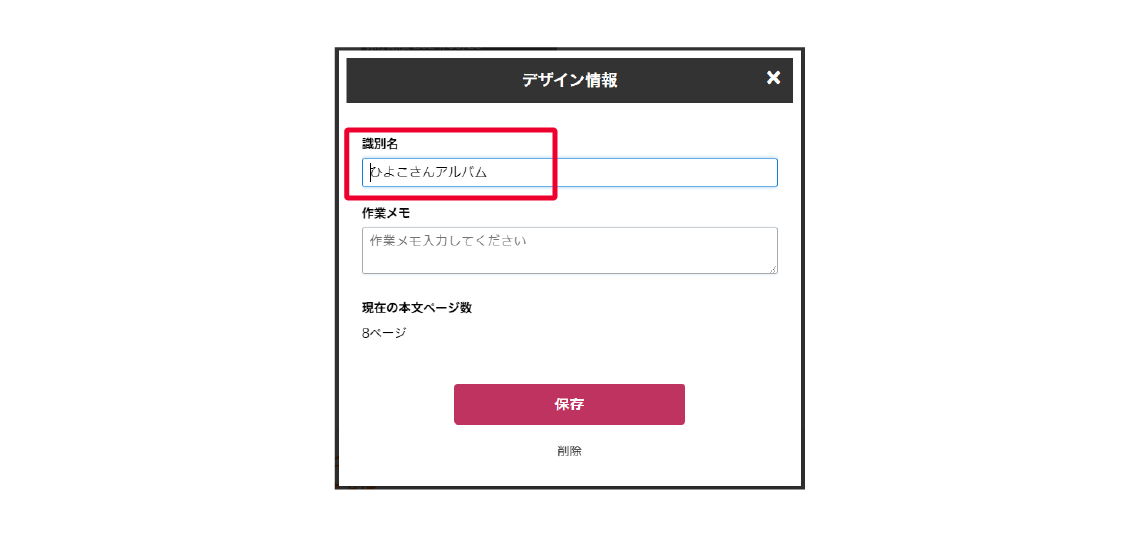
フォルダの見た目は同じなため、変更をクリックし、識別名で分かりやすい名前に変更することをおすすめいたします(初期設定は作成日時となります)。


トップページメニューの「入稿方法」を選んだ場合
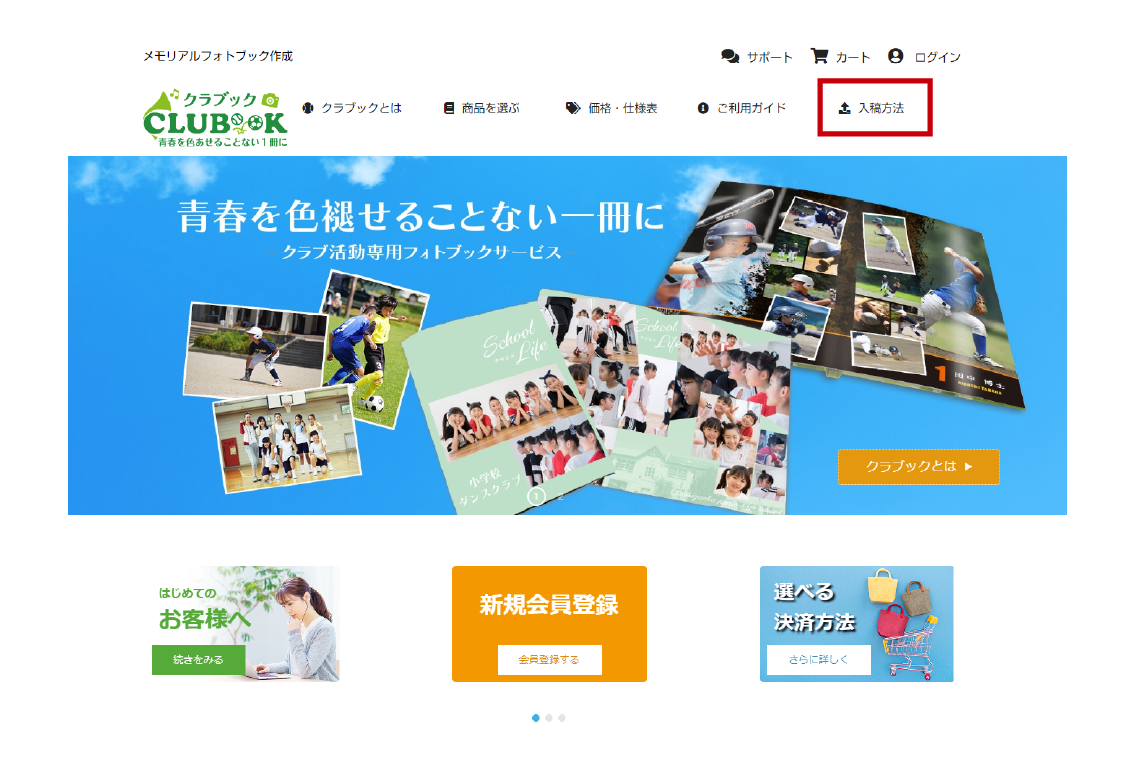
クラブックのトップページメニューより「入稿方法」をクリックします。

「オンラインデザイン入稿とは」のページより、「オンラインデザイン入稿」をクリックします。

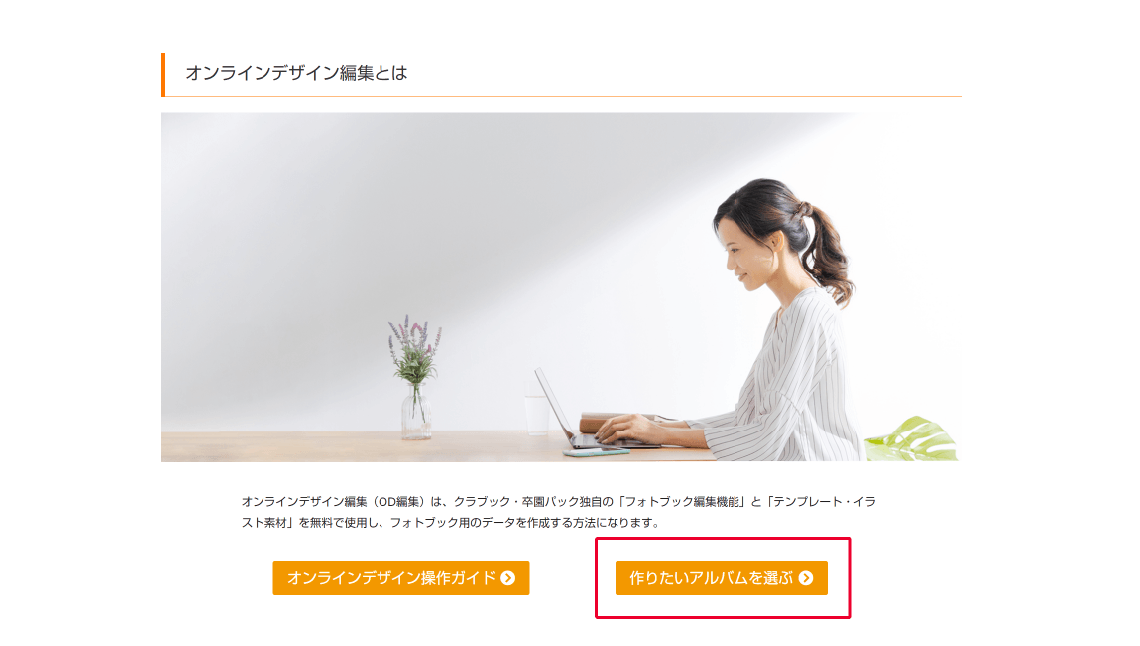
「オンラインデザイン入稿とは」のページより、「作りたいアルバムを選ぶ」をクリックします。

「デザイン一覧」より、作りたいアルバムのデザインを選択し、「編集」をクリックします。
※並製の場合は作成されるページ数で背幅が変わりますのでご注意ください。
(並製42ページで作成されるお客様は、本文最大50Pまで(背幅5㎜)のデザインをお選びください)

選択したデザインが表示されるため、「編集」をクリックします。

その後、表示されるご案内文をお読みになり内容をご確認いただき、「同意する」にチェックを入れ、「編集画面へ進む」ボタンをクリックしてください。

オンラインデザイン編集の使い方が表示されるので、内容を確認し「×」をクリックします。

表1・表4(オモテ表紙・ウラ表紙)の編集画面が表示されます。

もう一度デザインを選びなおす場合は、前のページへをクリックしデザイン一覧ページへ戻ります。
ショップぶっくりっくサイトTOPページをご覧になりたい場合は、TOPへをクリックします。
オンラインデザイン保管庫の部分をオンラインデザイン(マイページ)保管庫に修正して下さい。

フォルダの見た目は同じなため、変更をクリックし、識別名で分かりやすい名前に変更することをおすすめいたします(初期設定は作成日時となります)。


作成途中のアルバム(デザイン)を編集する場合
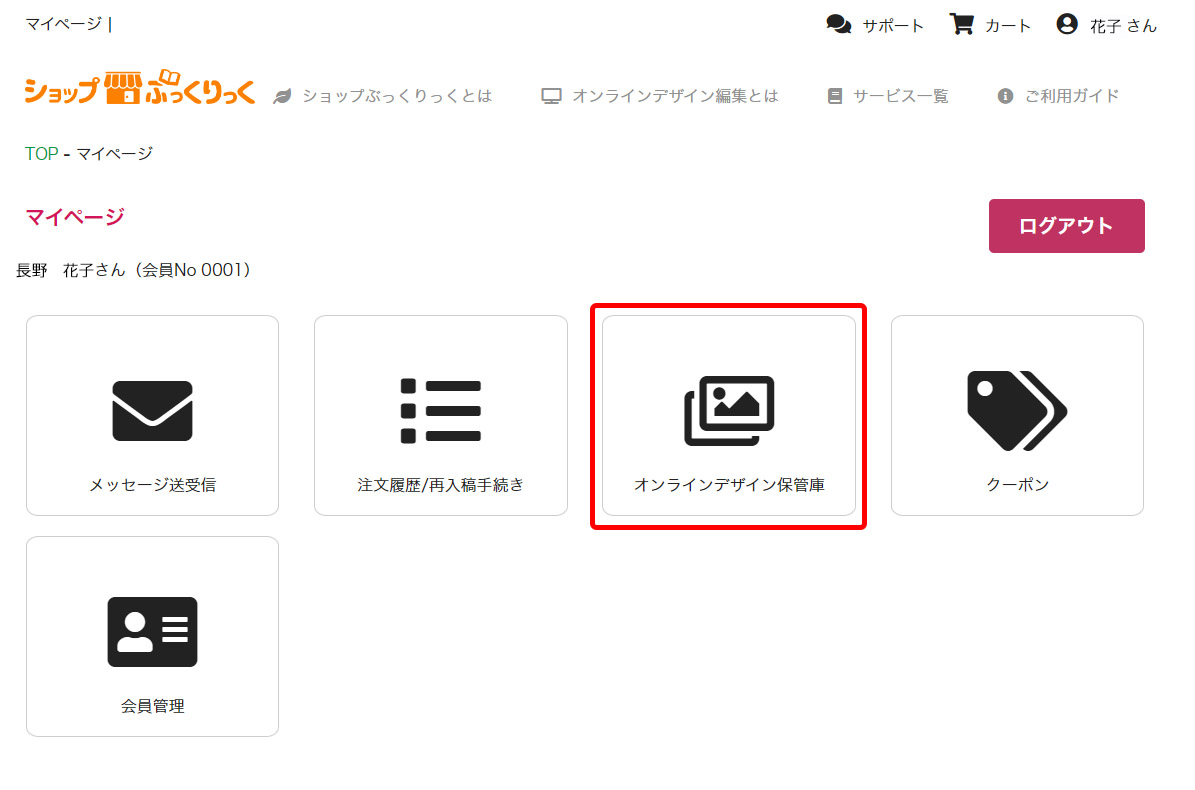
ページ右上のマイページへログインし、「オンラインデザイン保管庫」から編集をしたいアルバム(デザイン)をクリックします。

編集したいページをクリックします。

ポップアップが表示されるので、編集をクリックします。

選択したページの編集画面に移り、各編集メニュー・オブジェクトツールの説明画面が表示されるので、内容を確認し「×」をクリックします。

選択したページの編集画面が表示されます。

1-2. 推奨ブラウザーのご案内
「クラブック」は、ブラウザ上でのフォトブック作成サービスです。
推奨するブラウザーを下記にてご案内いたしますので、ご参考ください。
- ・Google Chrome(Mac/Win)
- ・Safari(Mac)
- ・Microsoft Edge(Win)
- ・Mozilla Firefox(Mac/Win)
※ブラウザのバージョンは全て最新版のみとなります。
編集画面のご説明
2-1. 編集ツール、機能の説明
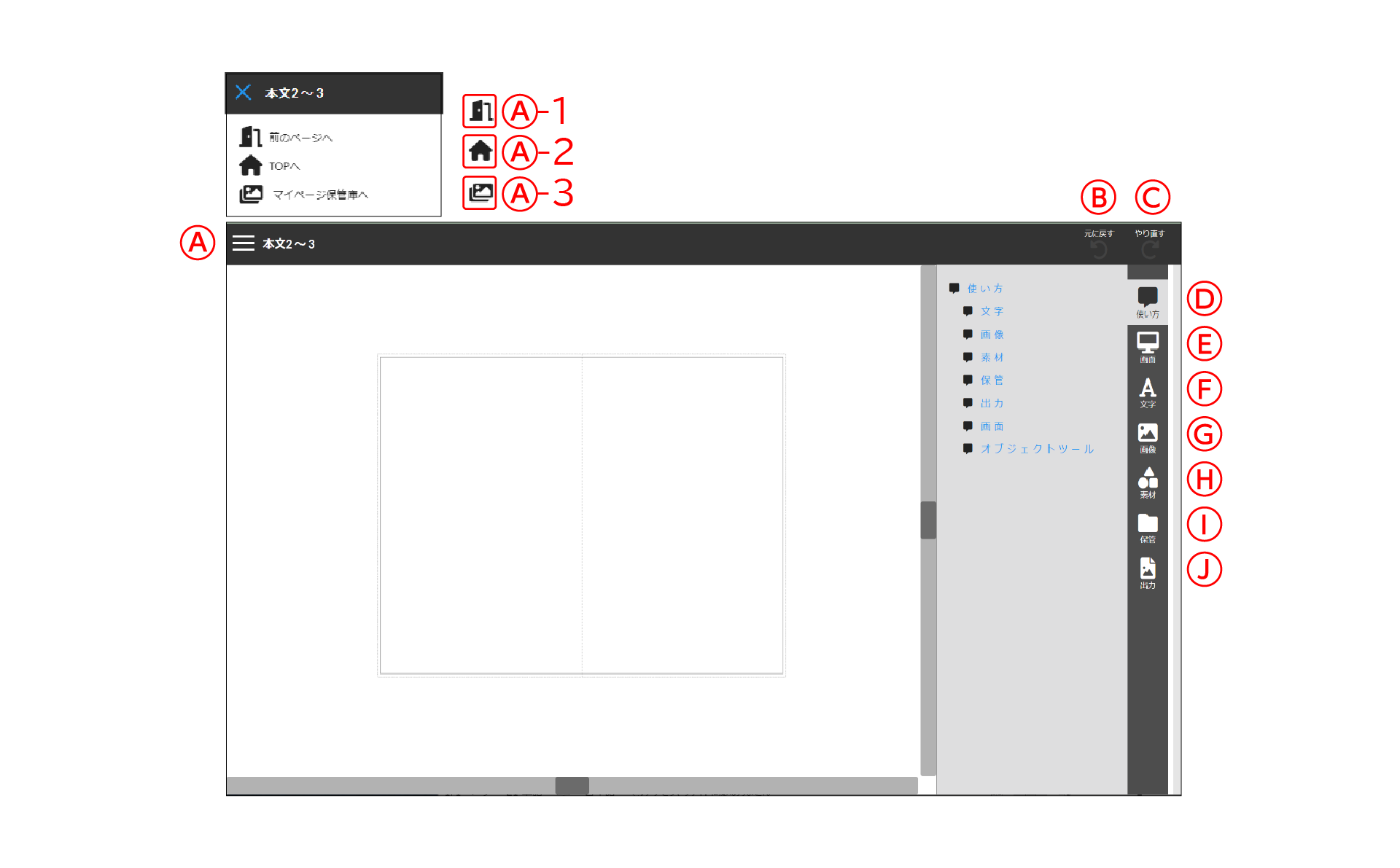
各種編集画面の説明

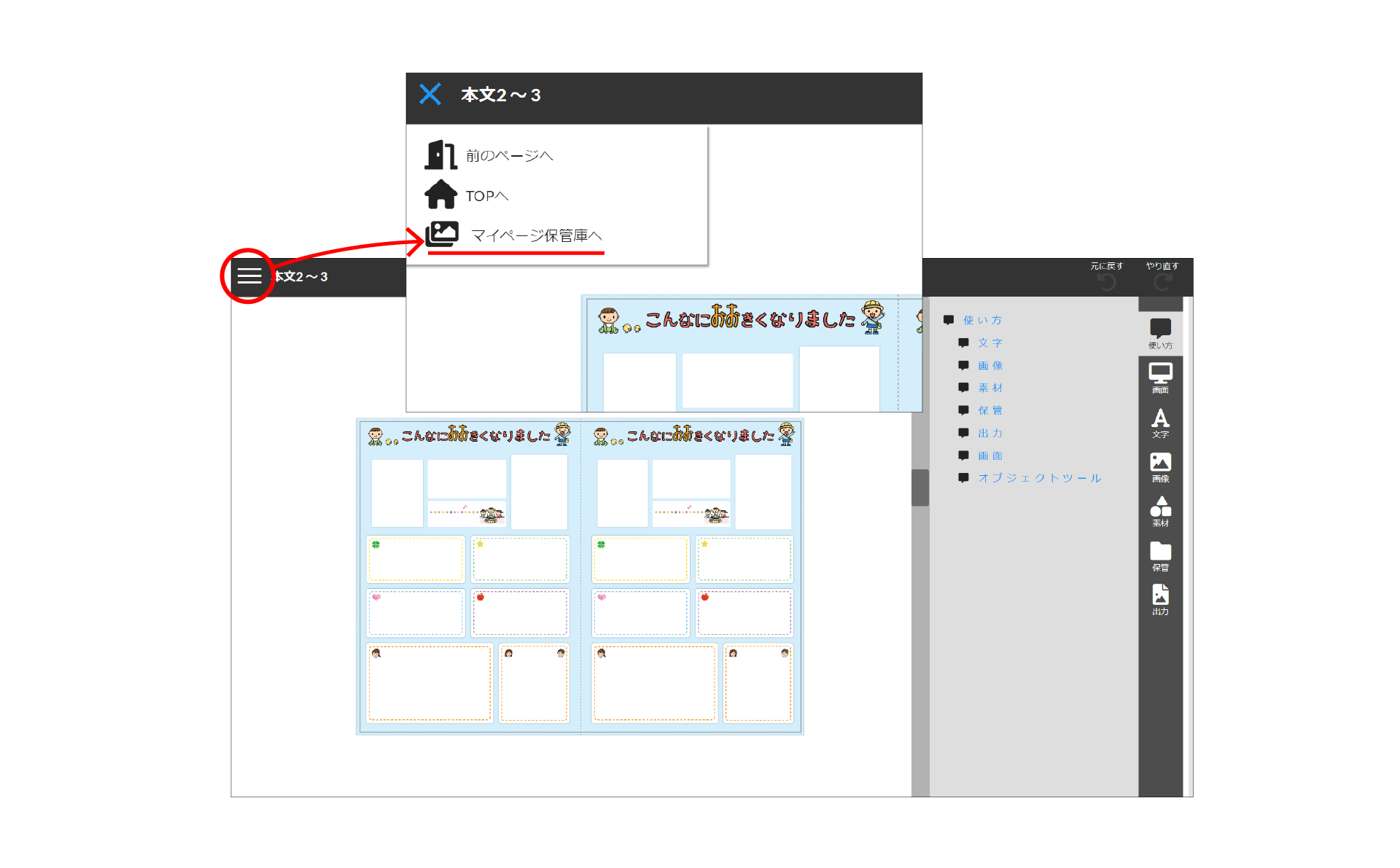
A 三本アイコン 各ページへ移動
A-1 一つ前に閲覧していたページに戻る
A-2 クラブックのトップページに戻る
A-3 マイページのオンラインデザイン保管庫に戻る
B 元に戻す
前回編集した内容に戻る
C やり直す
前回編集した内容に進む
D 使い方
各メニューの使い方
E 画面
画面表示サイズの変更
F 文字
横文字テキストの入力、編集
G 画像
画像のアップロード、画像切り抜きマスク編集
H 素材
線、定番の図形の挿入、編集
I 保管
オンライン保管庫へのデータ保管、移動(編集したデータは自動保存)
J 出力
データ出力
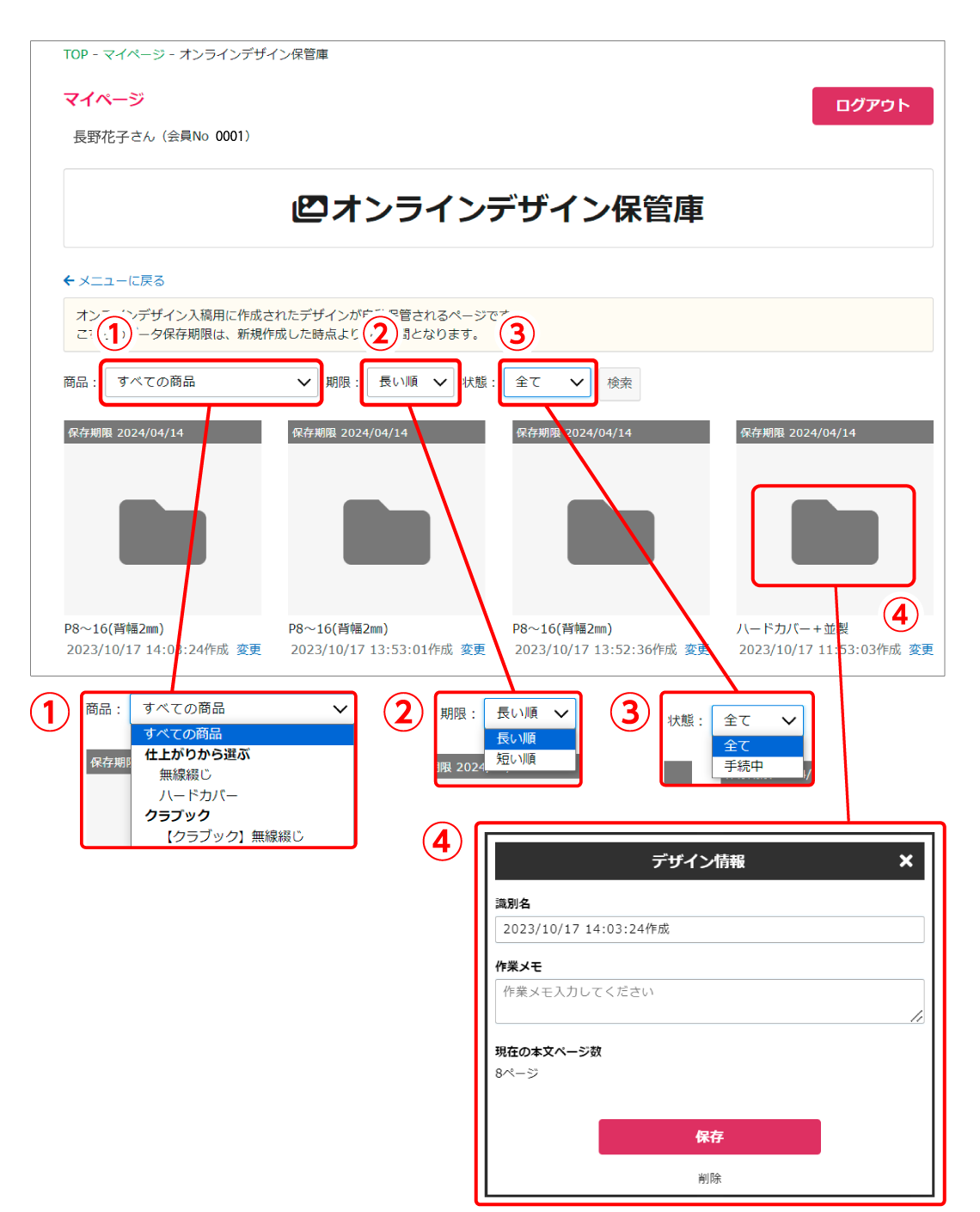
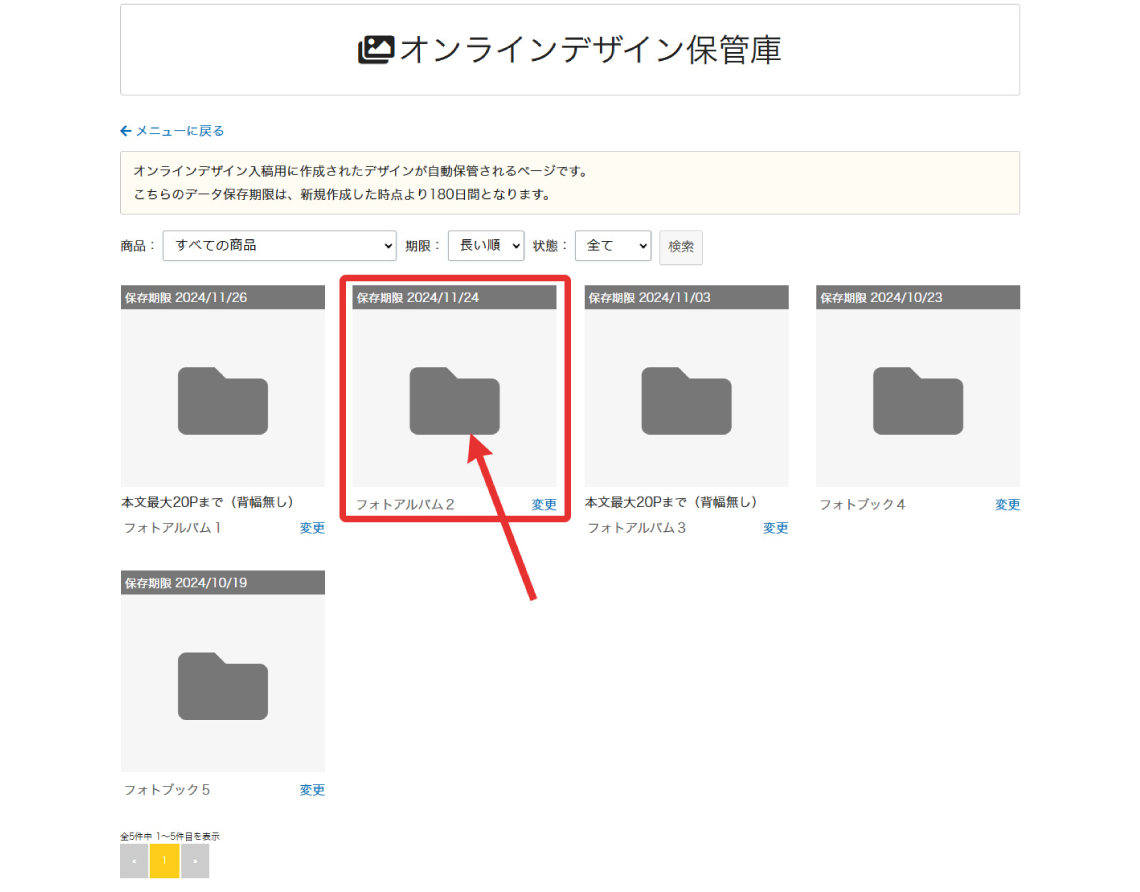
2-2. オンラインデザイン保管庫とは
オンラインデザイン入稿用に作成されたデザインが自動保管されるページです。
こちらのデータの保存期限は、新規作成した時点より180日間となります。
保管したデータは再編集可能です。会員登録されているお客様のマイページよりご覧になれます。
マイページへはサイト右上のログインボタンよりログインしていただき、マイページのオンラインデザイン保管庫をクリックしてください。


2-3. アルバムを管理する
オンラインデザイン編集で作成したデータは、オンラインデザイン保管庫へ自動保存されます。
編集画面よりアクセスする場合
編集画面左上の三本アイコンのマイページ保管庫よりマイページのオンラインデザイン保管庫へアクセスします。

オンラインデザイン保管庫では、①~③作成したデータの絞り込み検索、④識別名(アルバム名)の変更、メモの追加、データの削除が可能です。

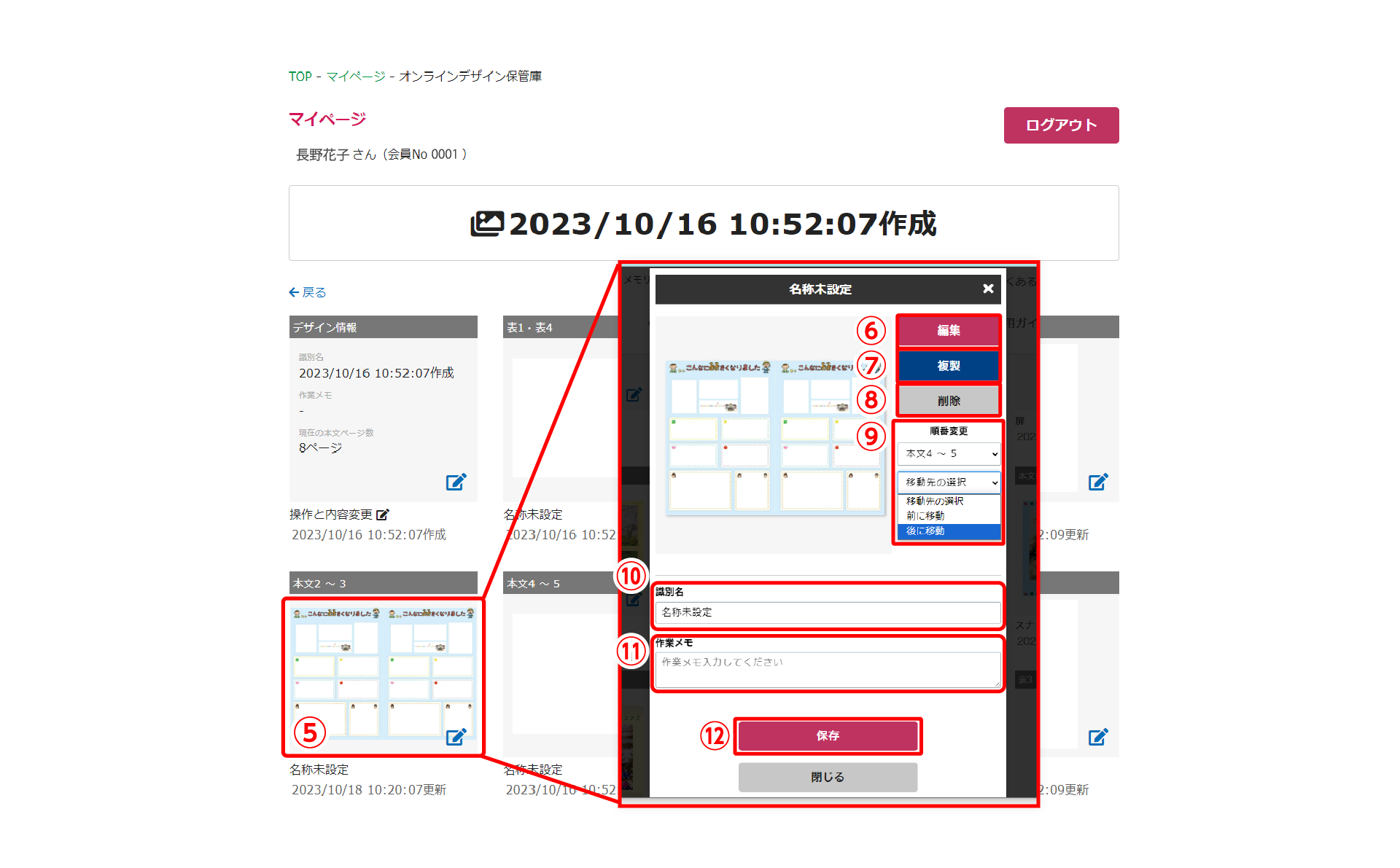
⑤各ページデータをクリックすると、⑥編集、⑦複製、⑧削除、⑨順番変更、⑩ページ識別名称変更、⑪作業メモの追加が可能です。

作成方法
3-1. 写真の登録・管理
写真をアップロードする(配置、削除、保管)
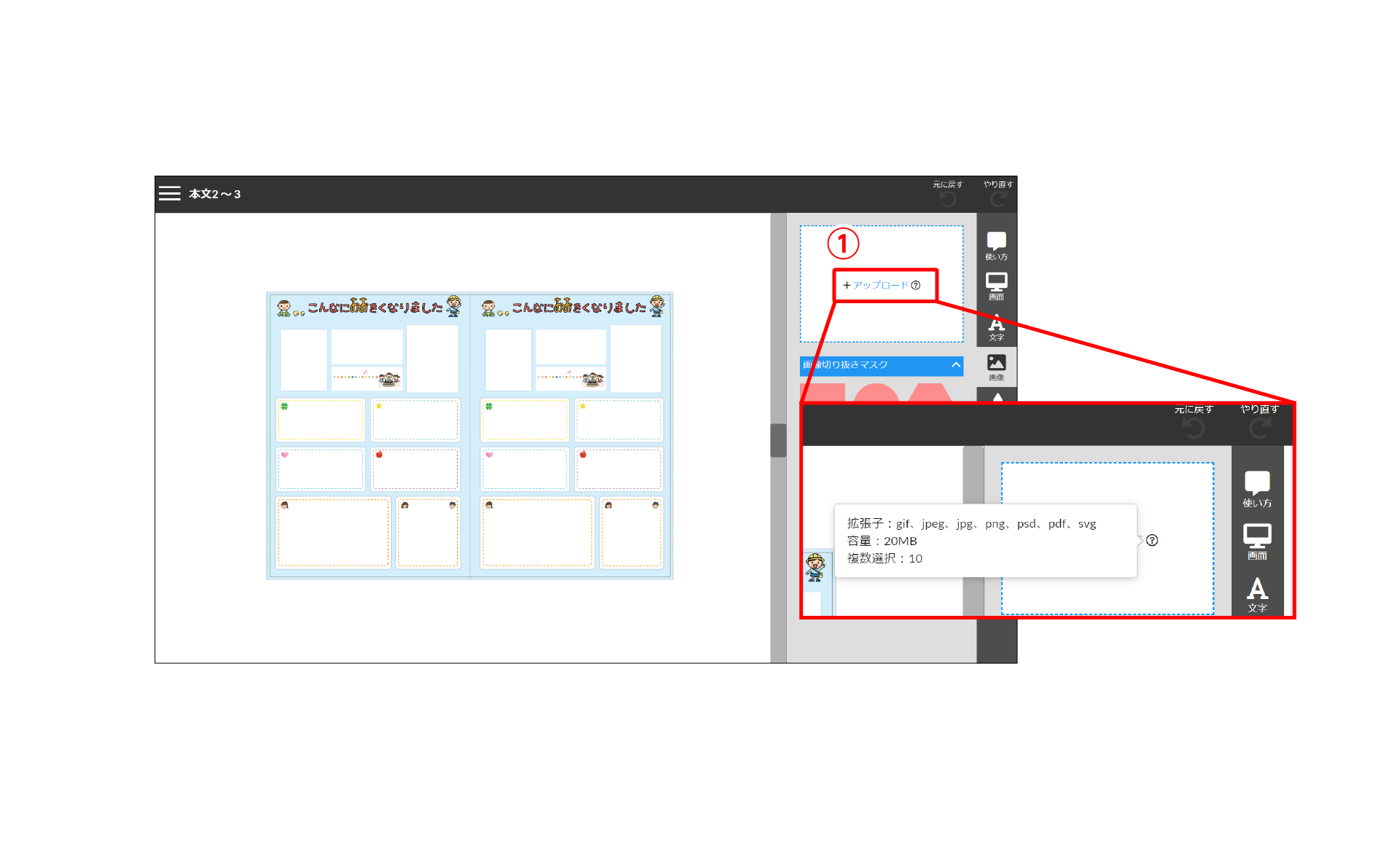
編集ソフトの画像ツールより①アップロードをクリックします。

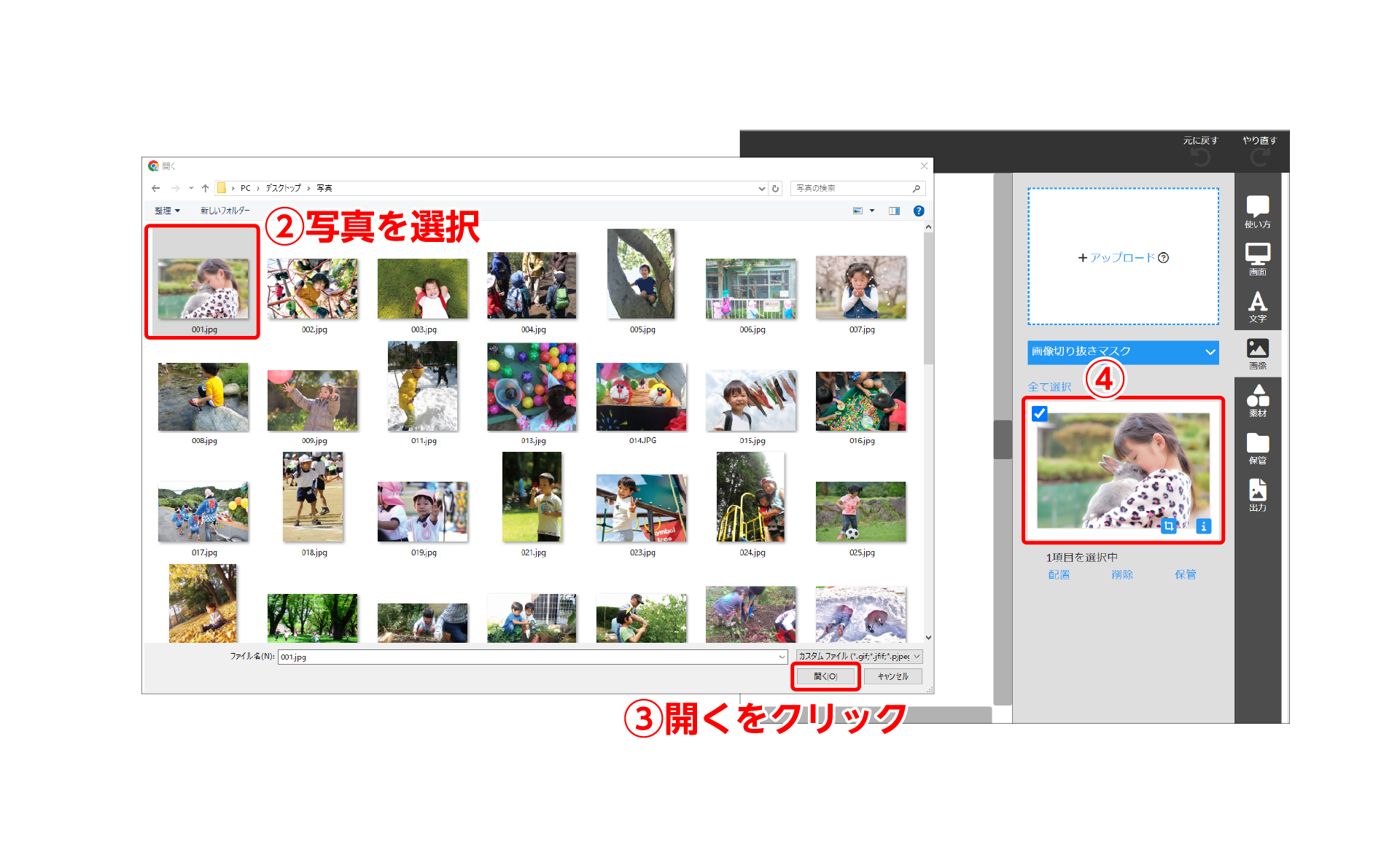
②画像を選択し、③開くをクリックすると画像ツール内へアップデートされます。

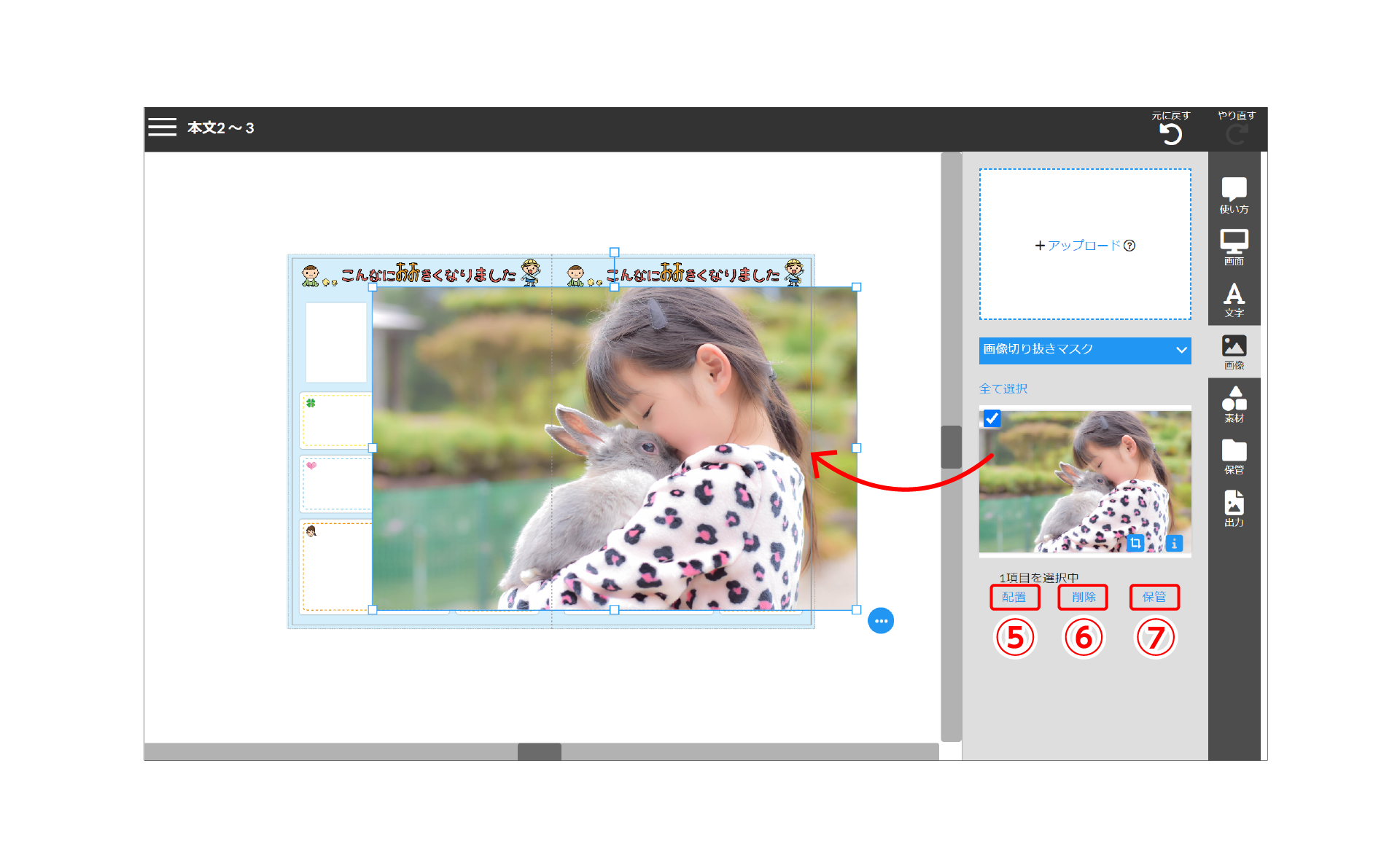
⑤配置を選択した場合
編集スペースにチェックを入れた写真が編集画面に配置されます。

⑥削除を選択した場合
アップロードされたデータが編集ソフト内から削除されます。
アップロードした写真を保管庫に保管する
⑦保管をクリックするとアップロードした写真を保管することができます。
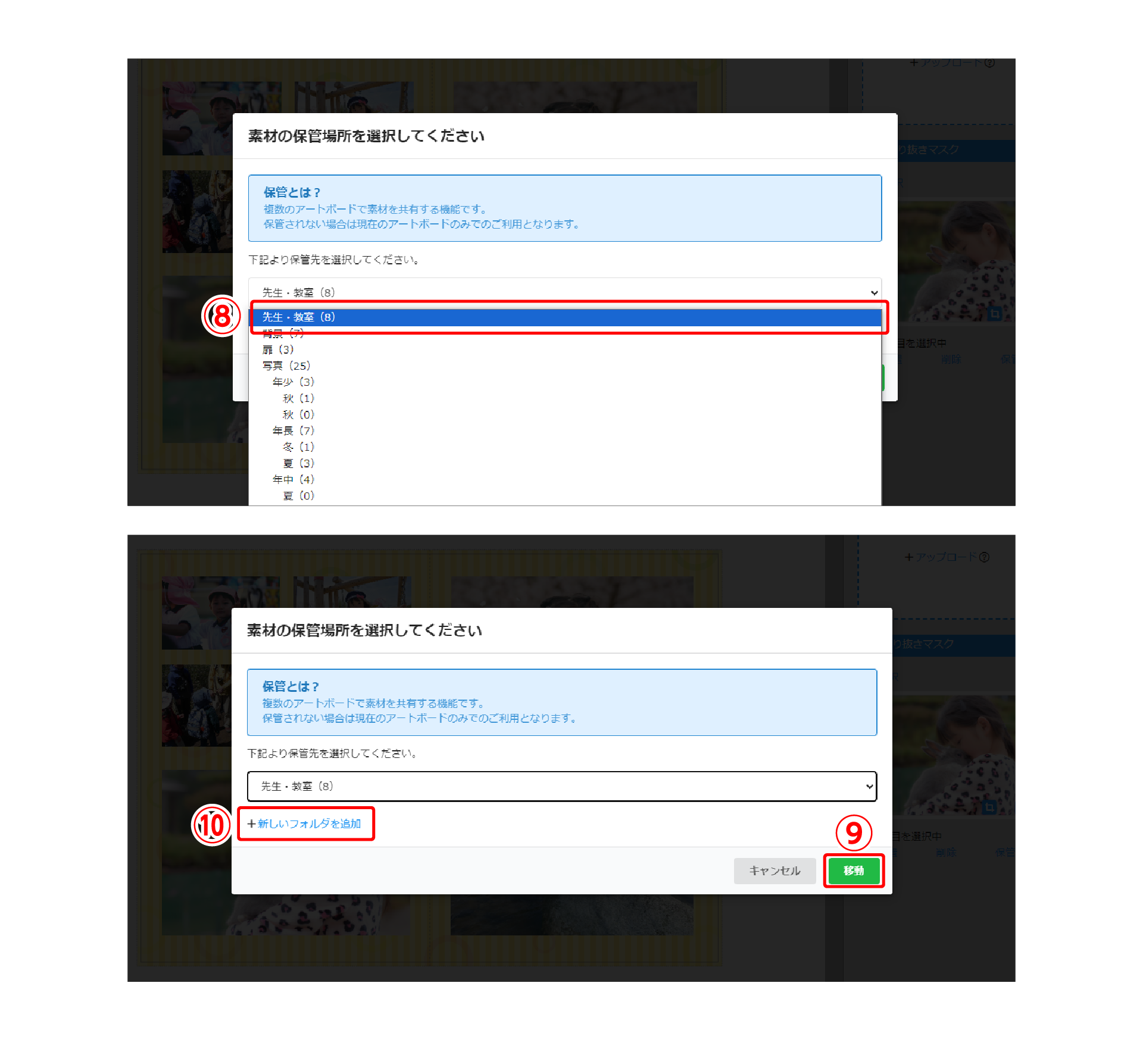
保管先の選択画面が表示されるので、⑧移動先を選択し⑨移動ボタンをクリックします。
アップロードしたデータを編集ソフト内の保管庫に保存できます。
保管した画像データは、オンラインデザイン保管庫内の全てのアルバムで使用可能です。
⑩この時、保管先のファイルの追加も可能です。※反対に「保管」に保存されている写真を削除しますと全てのフォトブックで使用ができなくなりますのでご注意下さい。
アップロードしたデータを保管庫へ一度に保存する個数・容量に制限はありません。

保管した写真を分類する
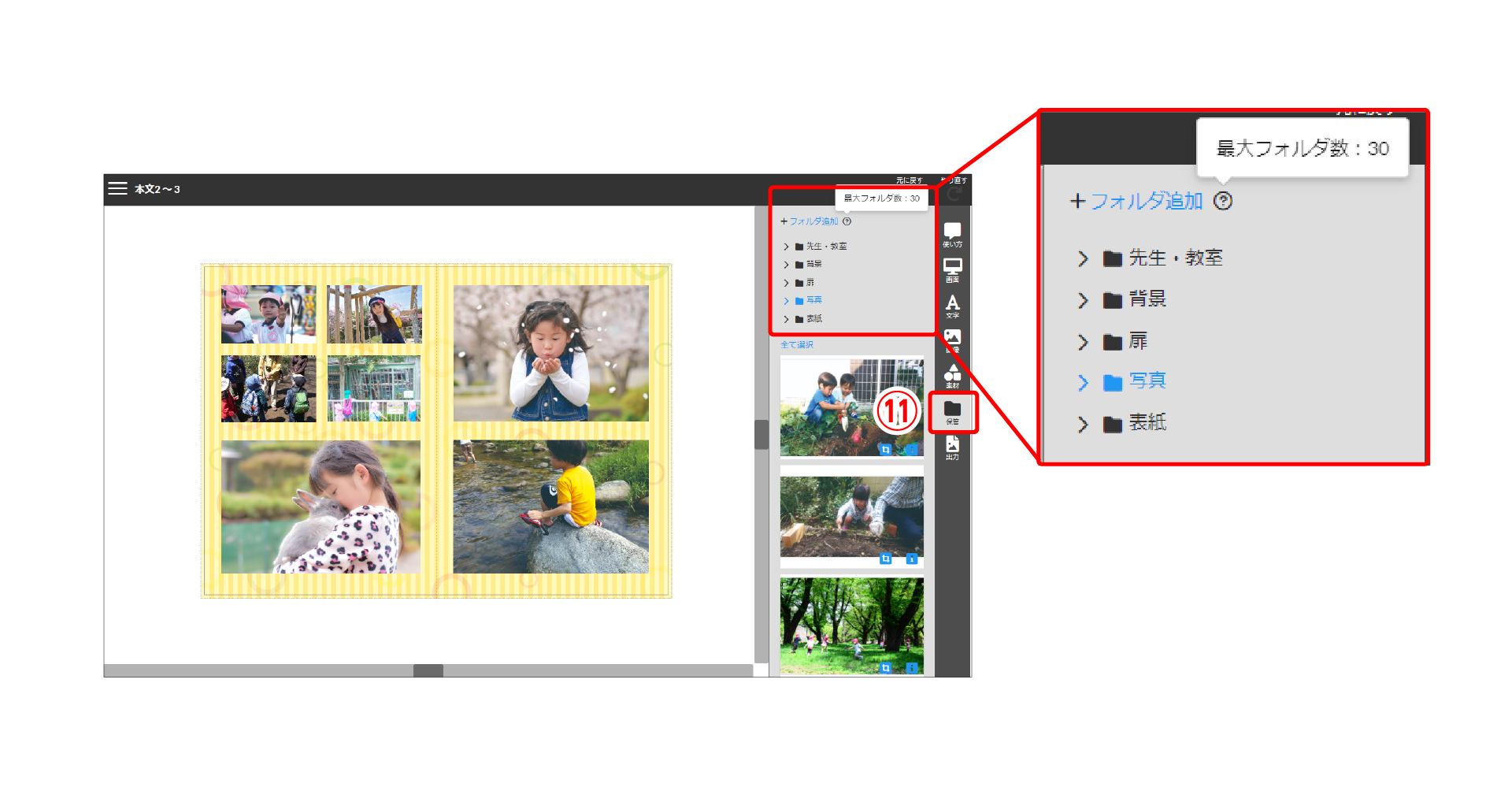
保管ツールより、フォルダの追加、削除、フォルダ名の編集が可能です。

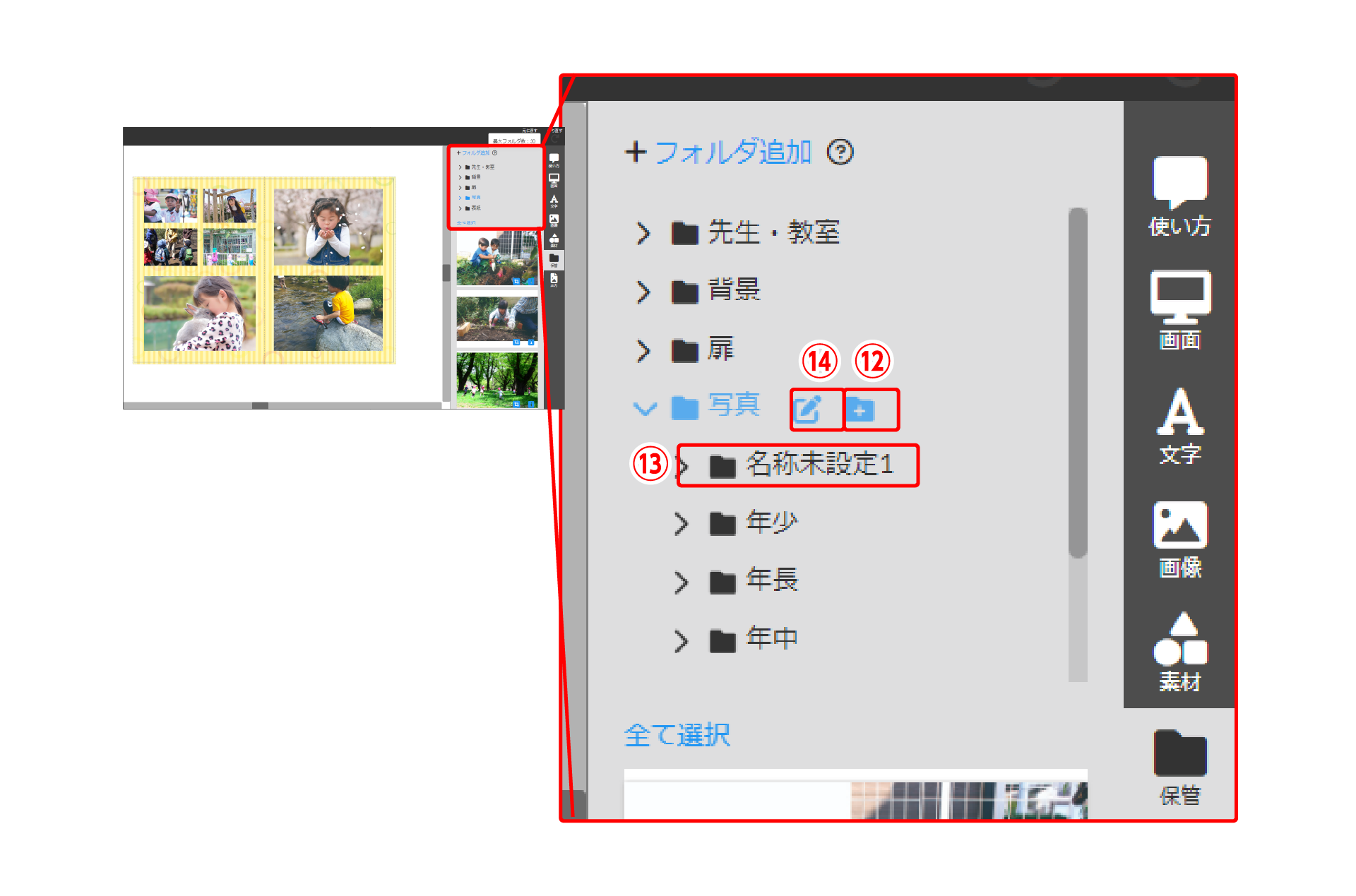
⑫+フォルダのマークをクリックするとフォルダ内に⑬フォルダが追加されます。

⑬新規作成されたフォルダ名は「名称未設定」と付きますが、⑭編集アイコンをクリックすると、ご自由にフォルダ名を変更できます。
3-2. 背景を配置する
画像を背景に使用する場合
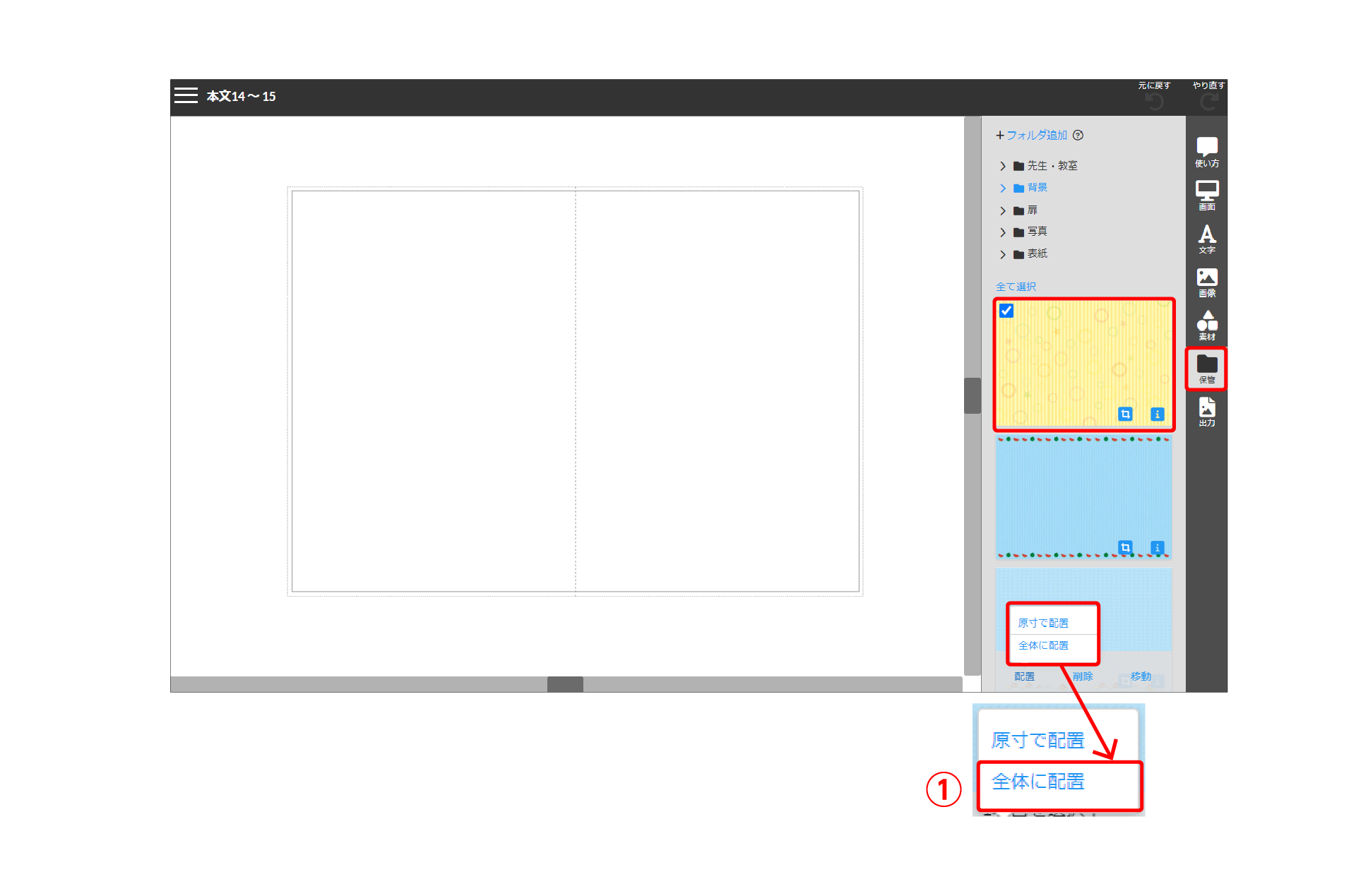
背景を配置したいページを開き、画像ツールボタンよりアップロードします。または、保管ツールボタンより保管してあるデータを使用します。
(今回は保管したデータを使用しています)
全体に配置する場合
①「全体に配置」を選択した場合は、画像がシートの縦幅に合わせて配置されます。

画像の縦横比は変えずに、アートボード(ページサイズの画面)の全範囲に配置されます。
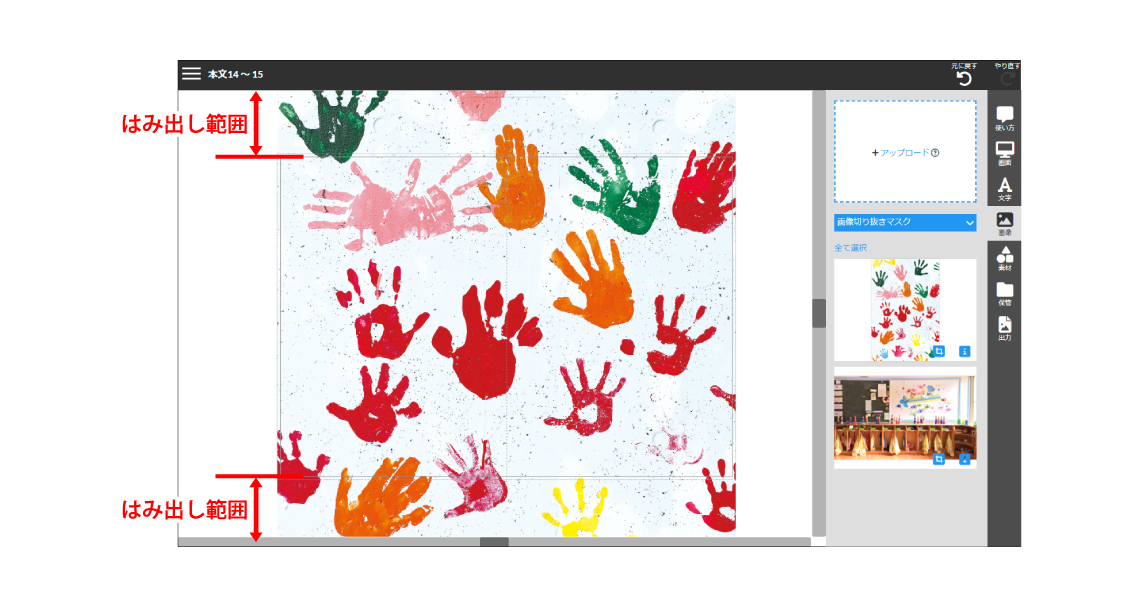
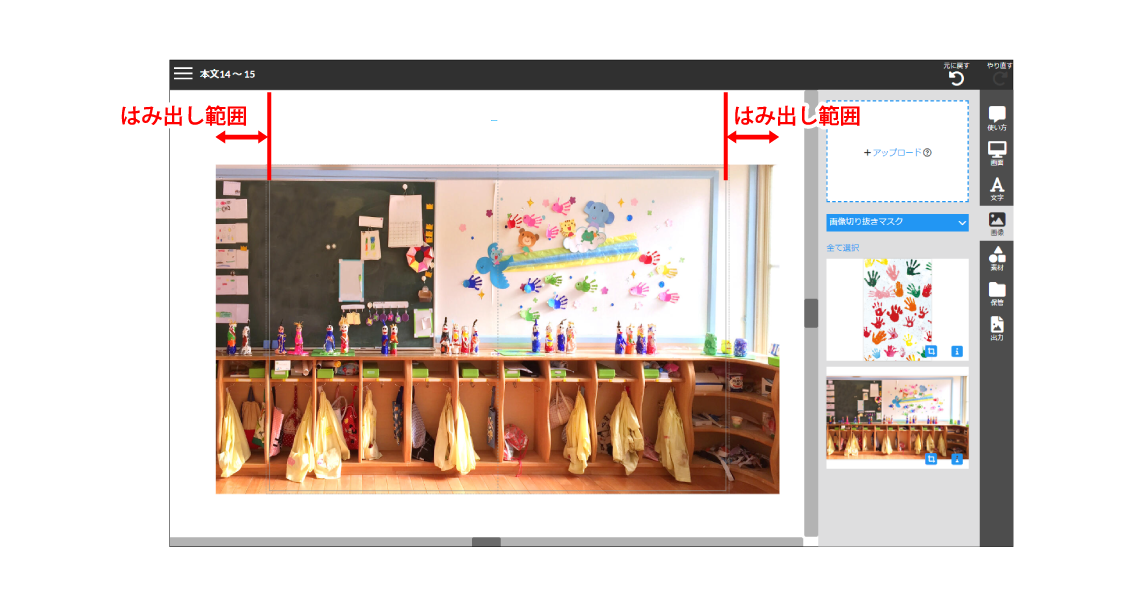
横長画像を背景として配置した場合、縦長画像を背景として配置した場合は下の画像の様になります。

お写真が縦型の場合はアートボード(ページサイズの画面)より縦にはみ出す部分が大きくなりますのでご注意ください。

お写真が横型(パノラマサイズ等)の場合はアートボード(ページサイズの画面)より横にはみ出す部分が大きくなりますのでご注意ください。
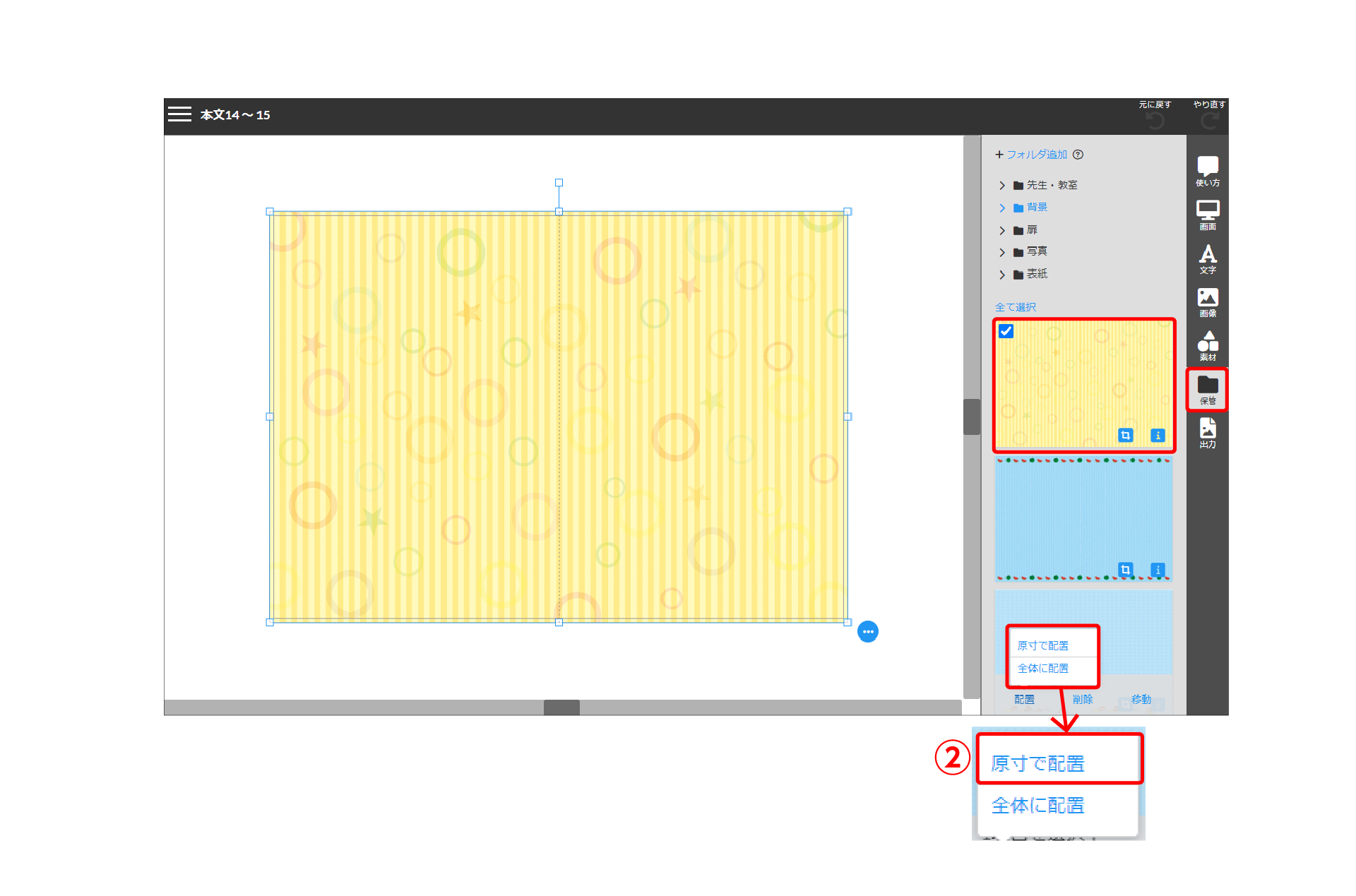
原寸で配置する場合

「原寸で配置する」を選択する場合は、画像サイズ原寸で配置されます。
印刷領域についてーご注意ください
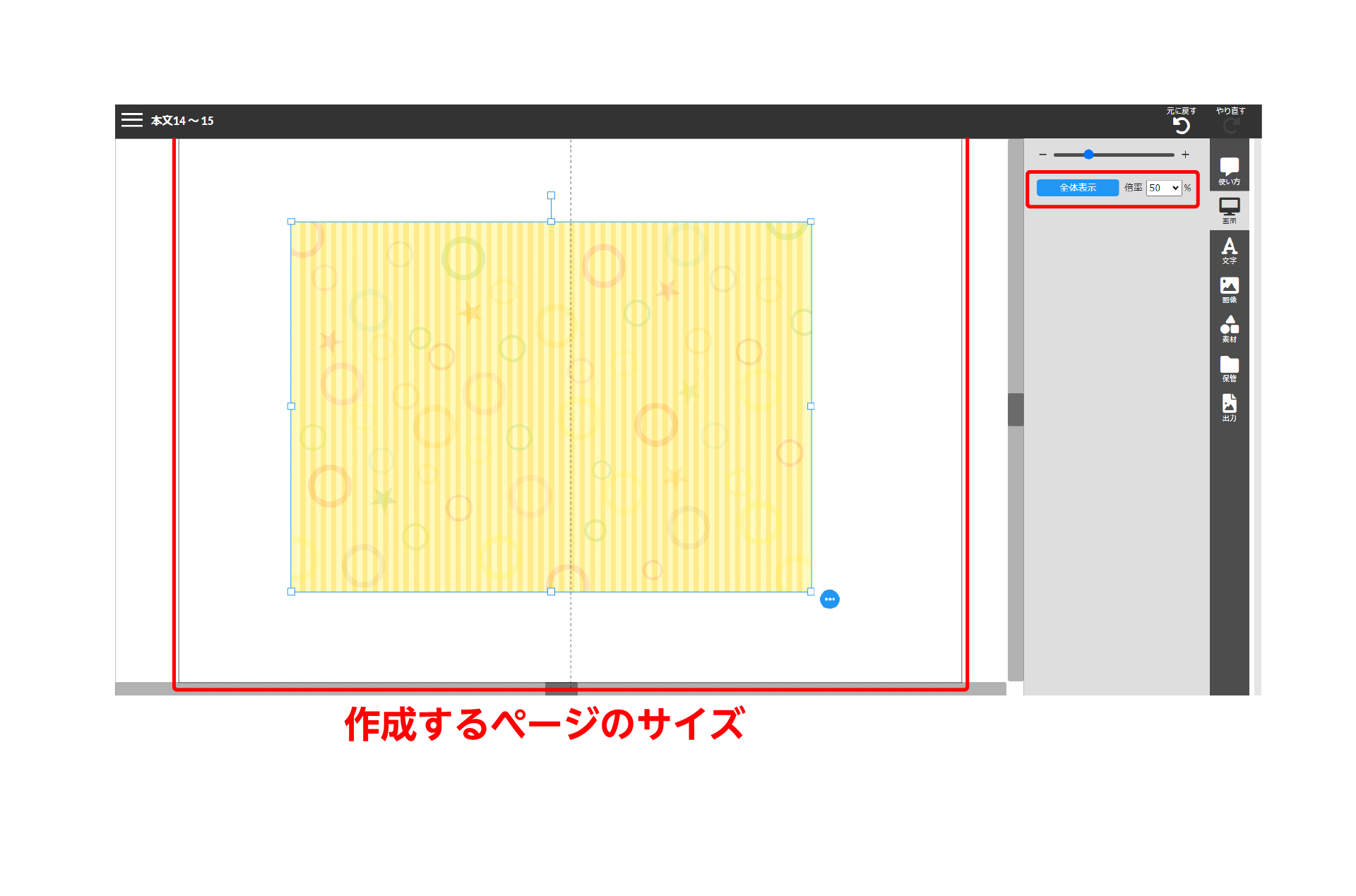
配置時の画像の縮小
作成するページが画面よりも大きく表示され欠けている場合(倍率50%以上)、画像は画面内に収まるように実際(原寸)のサイズよりも縮小して配置されます。アートボード(ページサイズの画面)全体に背景を配置したい場合は全体に配置をお選びください。

印刷領域について

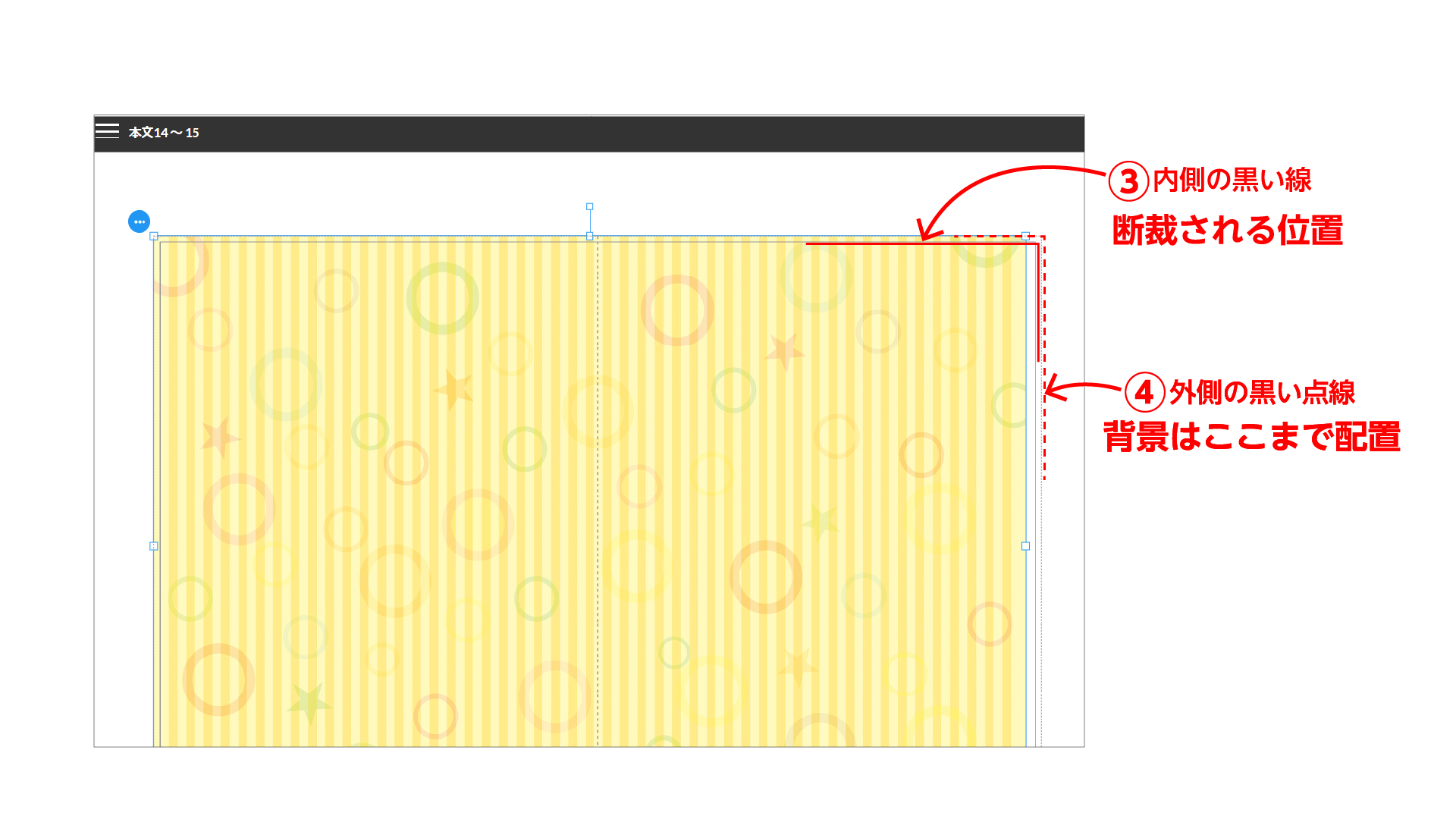
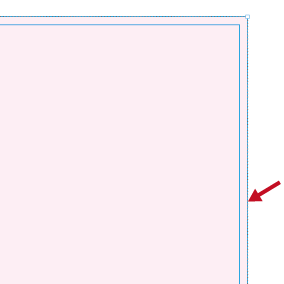
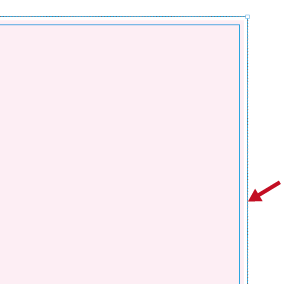
シートの実線が仕上がり線、点線が塗り足し領域線となります。製造上、仕上がり線よりも広い範囲で塗り足しが無いと、製造時にページの端に白い部分が出てしまいます。背景など、シート全体に色がある場合は最低限、外枠点線まで塗り足し領域を広げて配置してください。
実線 断裁される仕上がり線
製造時に、仕上がりサイズとして断裁される線です。
背景に色がある場合はこの点線まで色が印刷されます。
点線 塗り足し領域線
仕上がり時は実線の仕上がり線で切られてしまいますが、背景に色がある場合はこの点線まで伸ばしていただく必要があります。
この範囲まで塗り足しが無いと、製造時にページの端に白い部分が出てしまうことがあります。
〇の例
点線まで背景を広げている

×の例
点線まで背景を広げていない

オブジェクトを背景に使用する場合
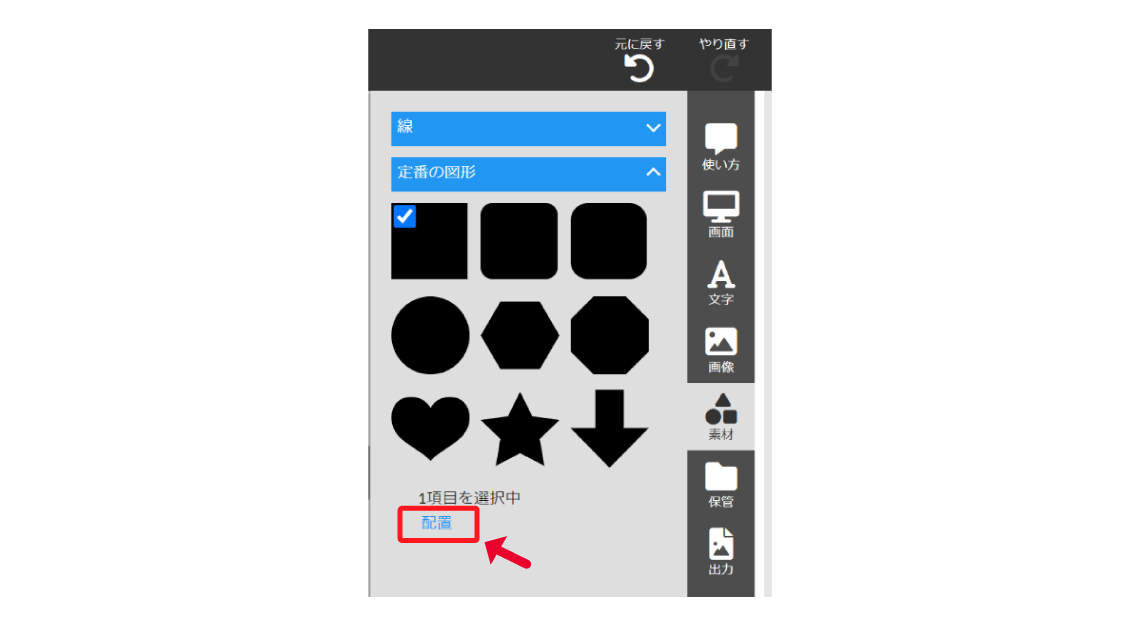
素材ツールボタンの定番の図形を選択します。
選択した図形をクリックするとチェックが入ります。
チェックを入れた図形を再度クリックするとチェックが外れます。

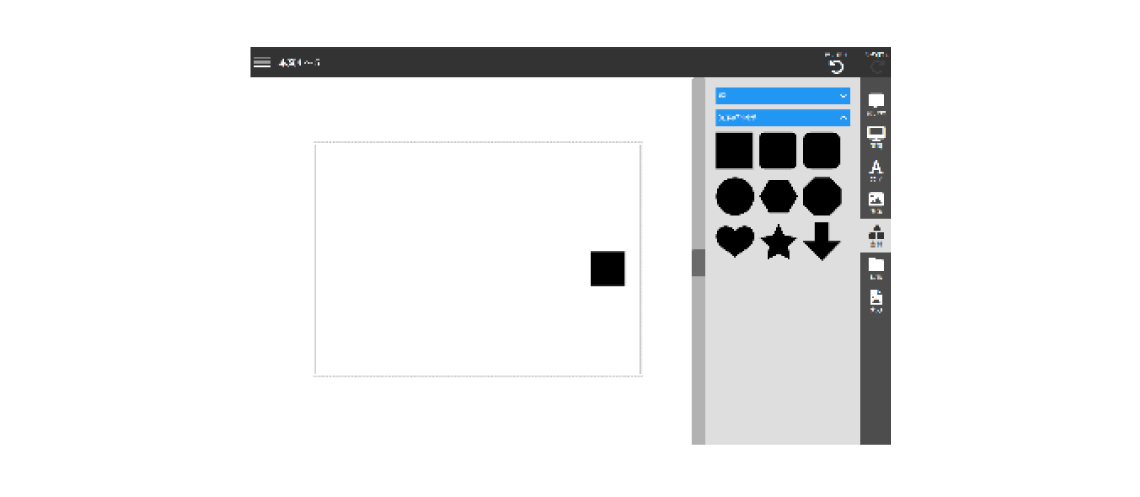
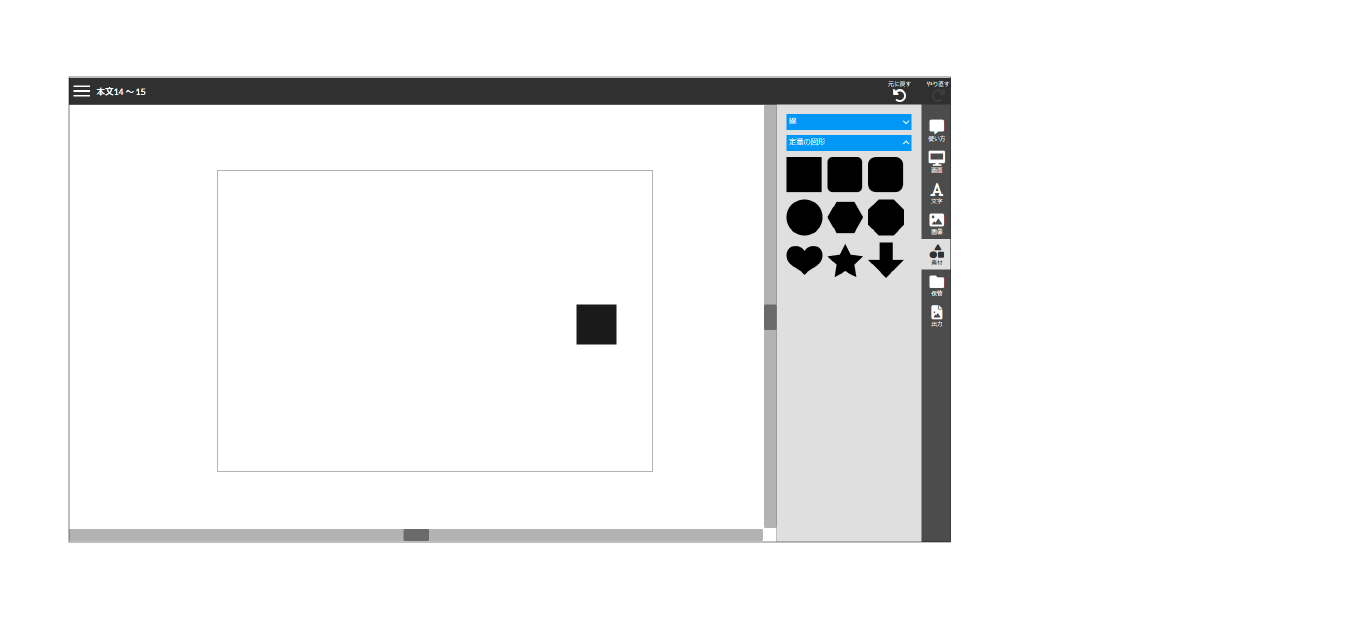
配置をクリックすると、シート内に選択した図形が配置されます。

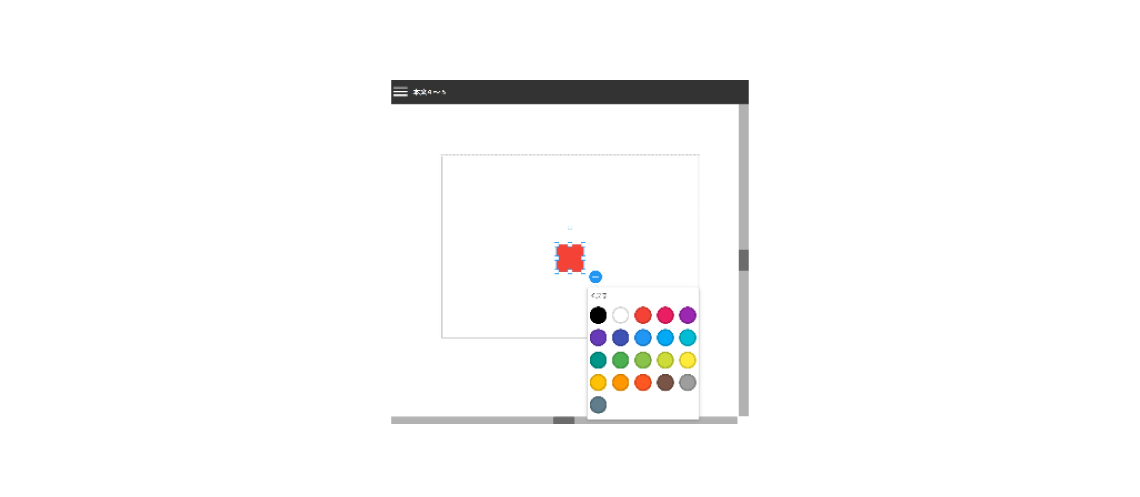
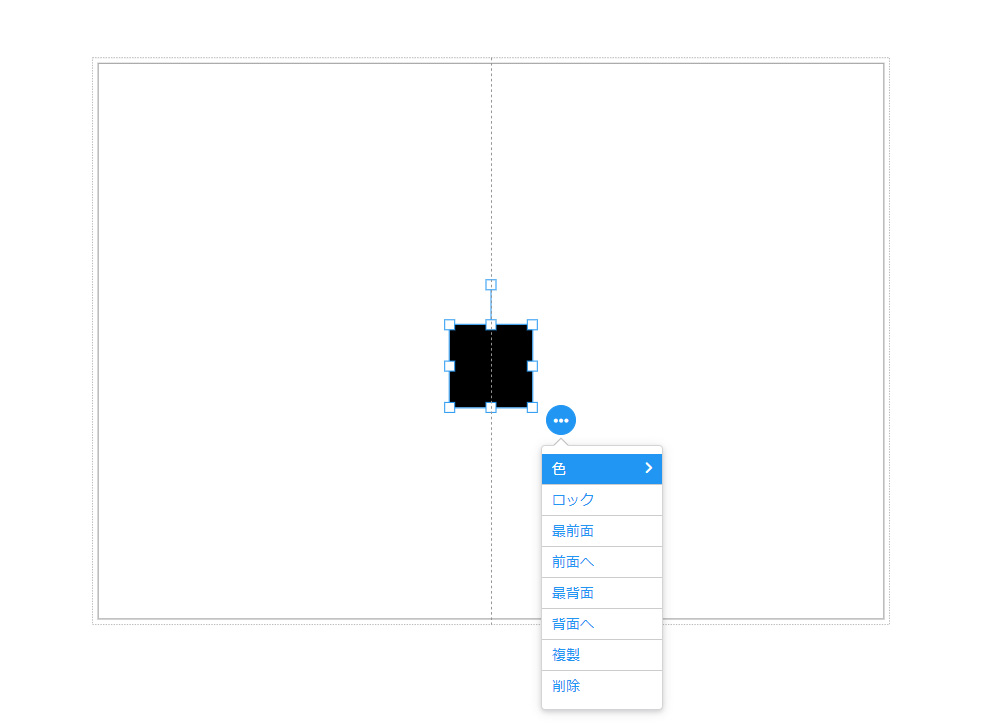
配置された図形の左下〇アイコンをクリックします。

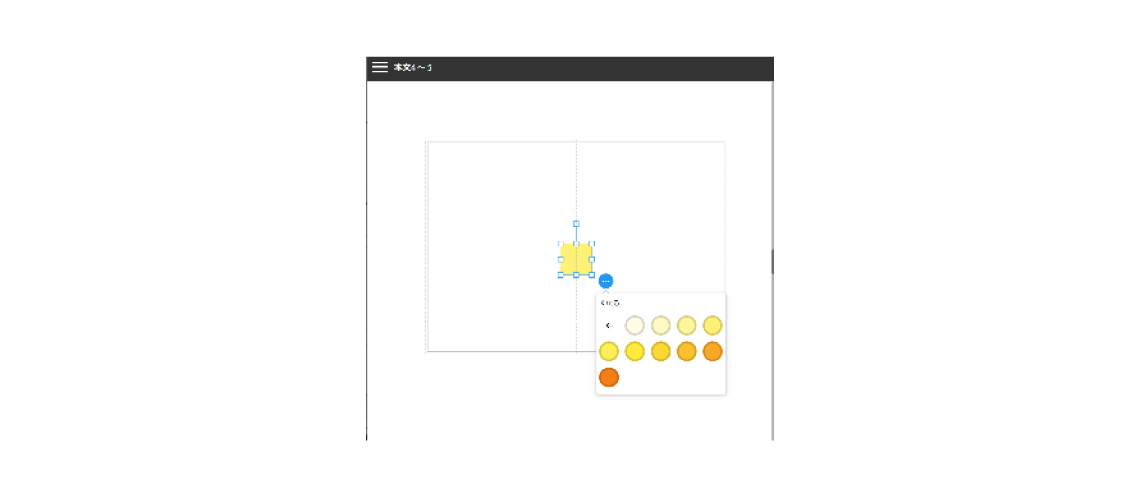
色を選択し、背景にしたい色に変更します。

色を選択すると濃淡を選択できます。

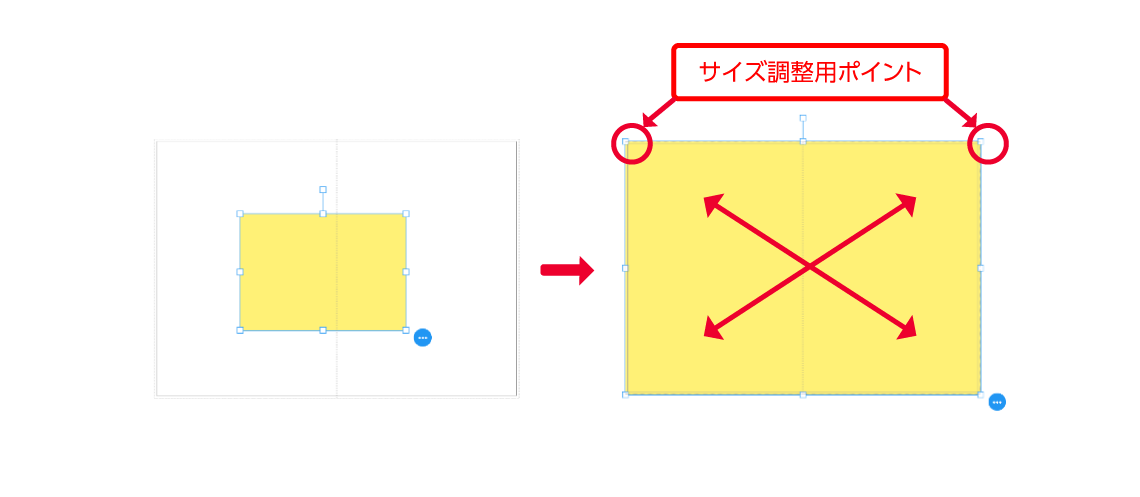
図形を点線以上に広げる
配置したデータを選択すると表示されるサイズ調整用ポイントをつかんで、ドラックしてサイズ調整をしてください

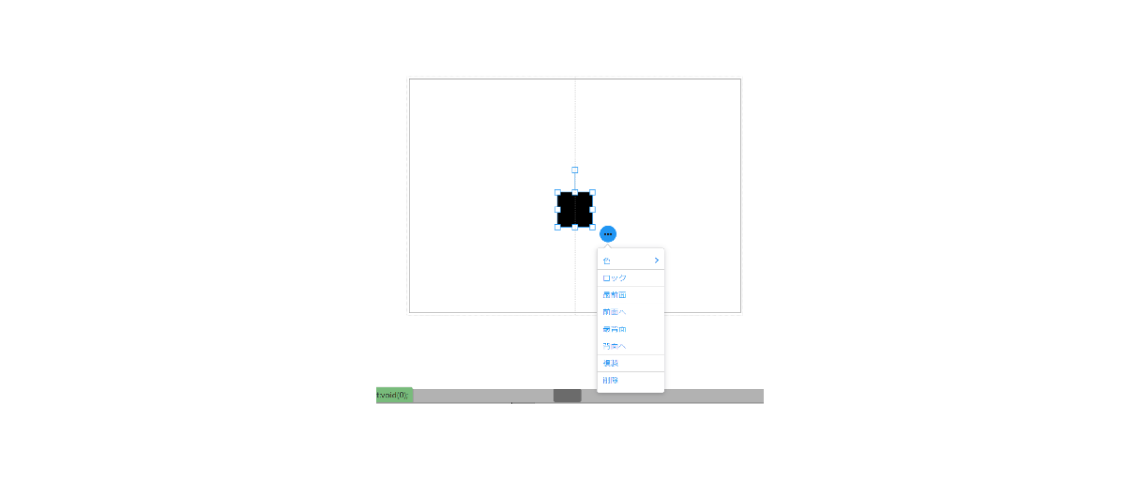
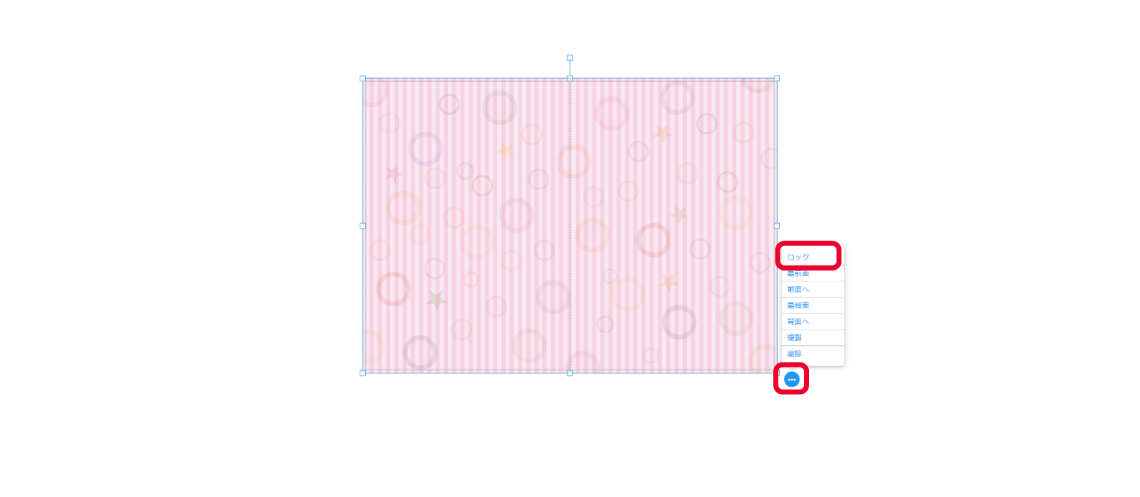
背景をロックする
「ロック」選択するとオブジェクトを動かないよう固定することができます。
背景の画像を選択し、右下のオブジェクトツールのロックを選択します。

画像がロックされ、動かないように固定されます。

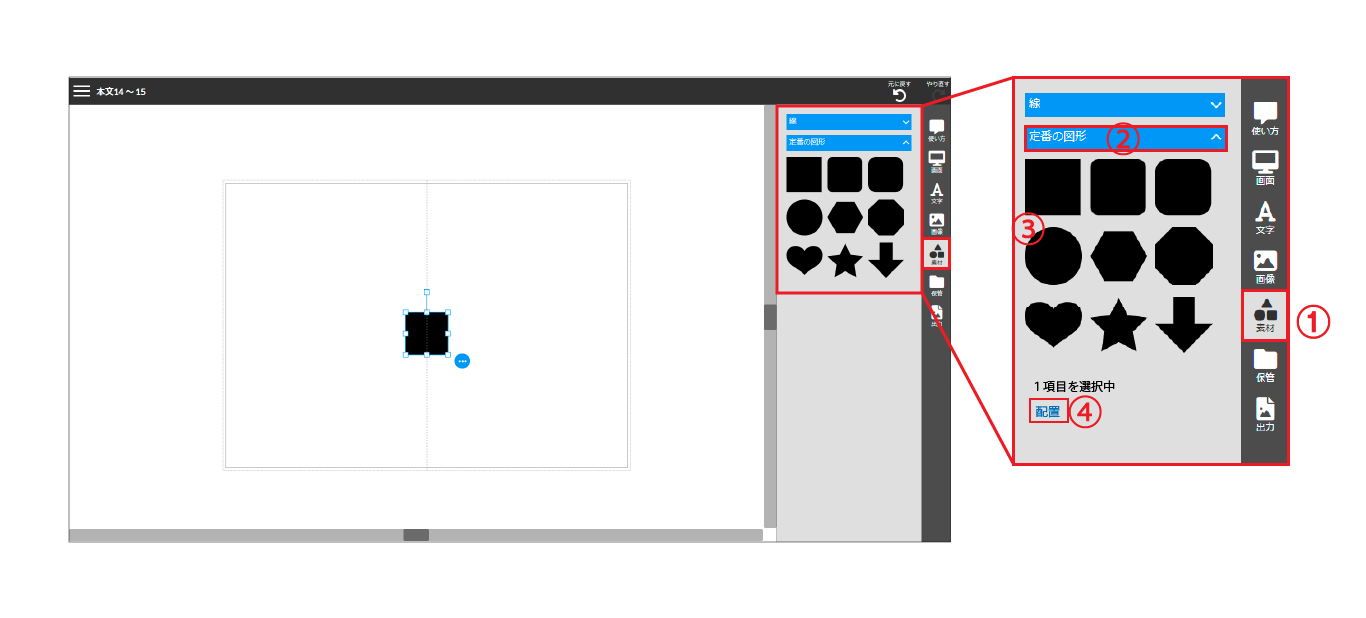
3-3. オブジェクト(図形)を配置する
オブジェクト(図形)を配置する
①素材ツールボタンの②定番の図形を選択します。
③③選択した図形をクリックするとチェックが入ります。
チェックを入れた図形を再度クリックするとチェックが外れます。

④配置をクリックすると、シート内に選択した図形が配置されます。

オブジェクト(図形)に色をつける
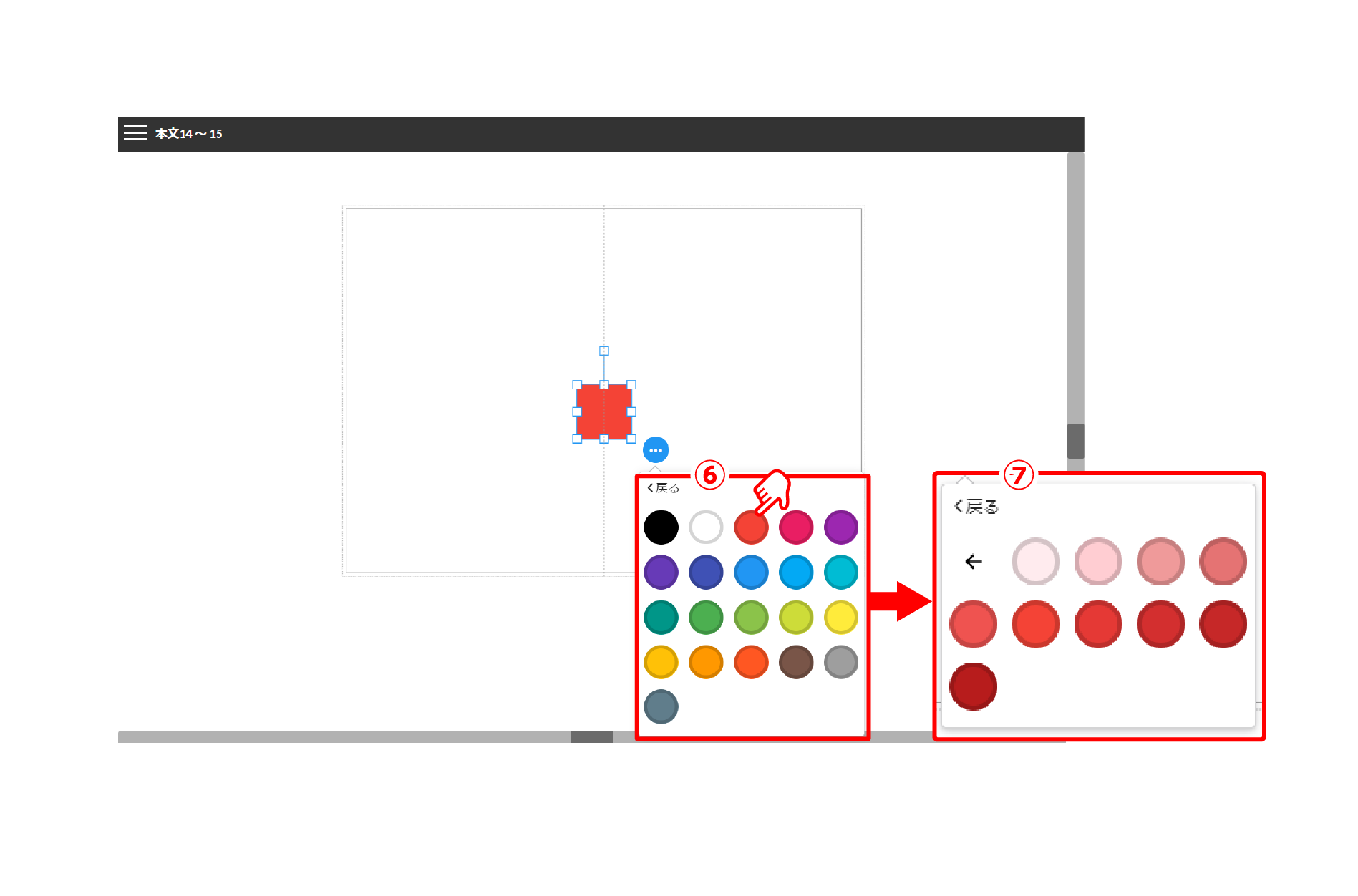
オブジェクトを選択すると「オブジェクトツール」が表示されるのでクリックして色を選びます。

⑥背景にしたい色を選びます。

⑦色を選択すると濃淡を選択できます。
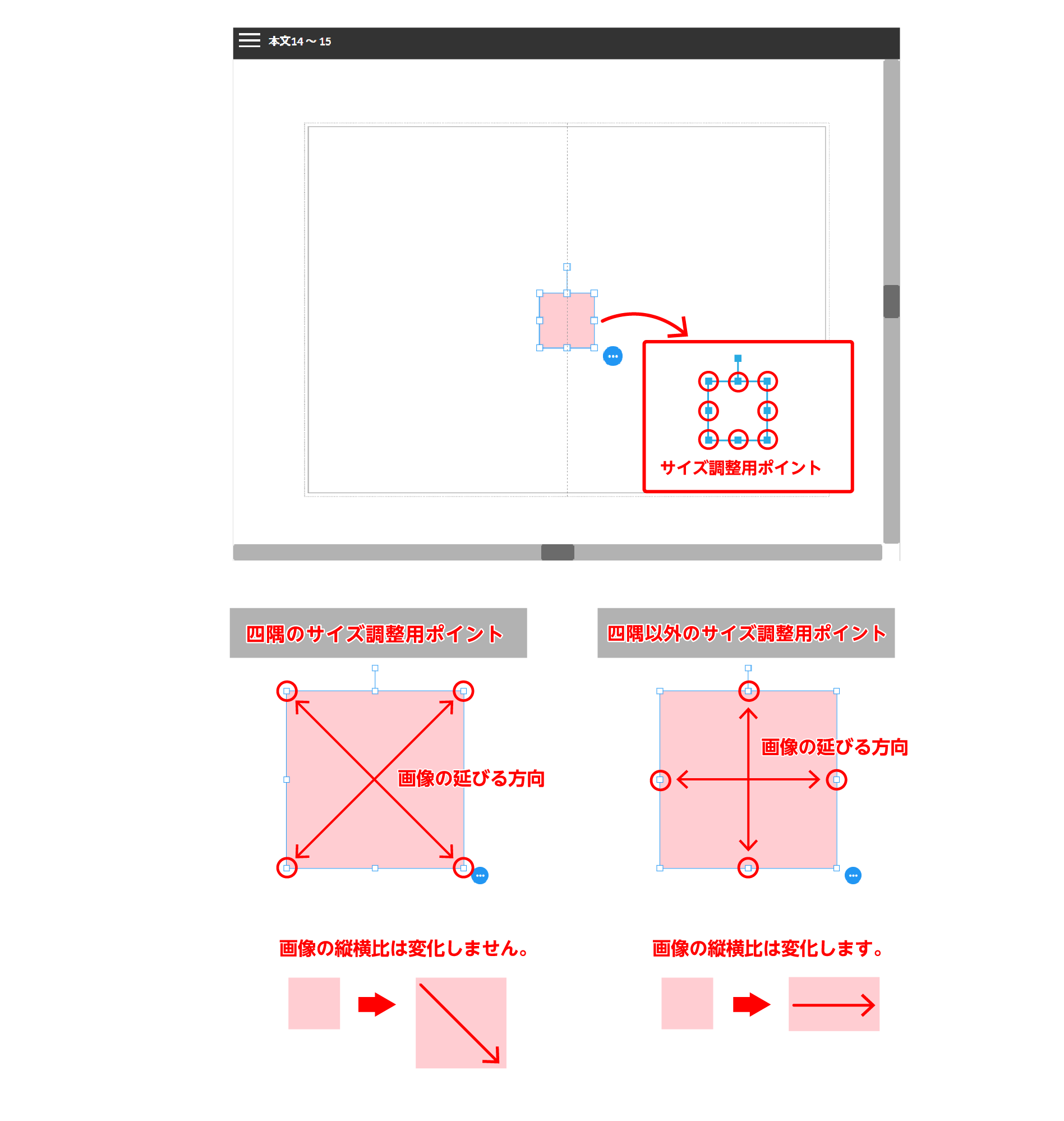
オブジェクトの大きさを変える
配置したオブジェクトをクリックすると、サイズ調整用ポイントが表示されます。

四隅のサイズ調整用ポイント:画像の縦横比は変化しません。
四隅以外のサイズ調整用ポイント:画像の縦横比は変化します。
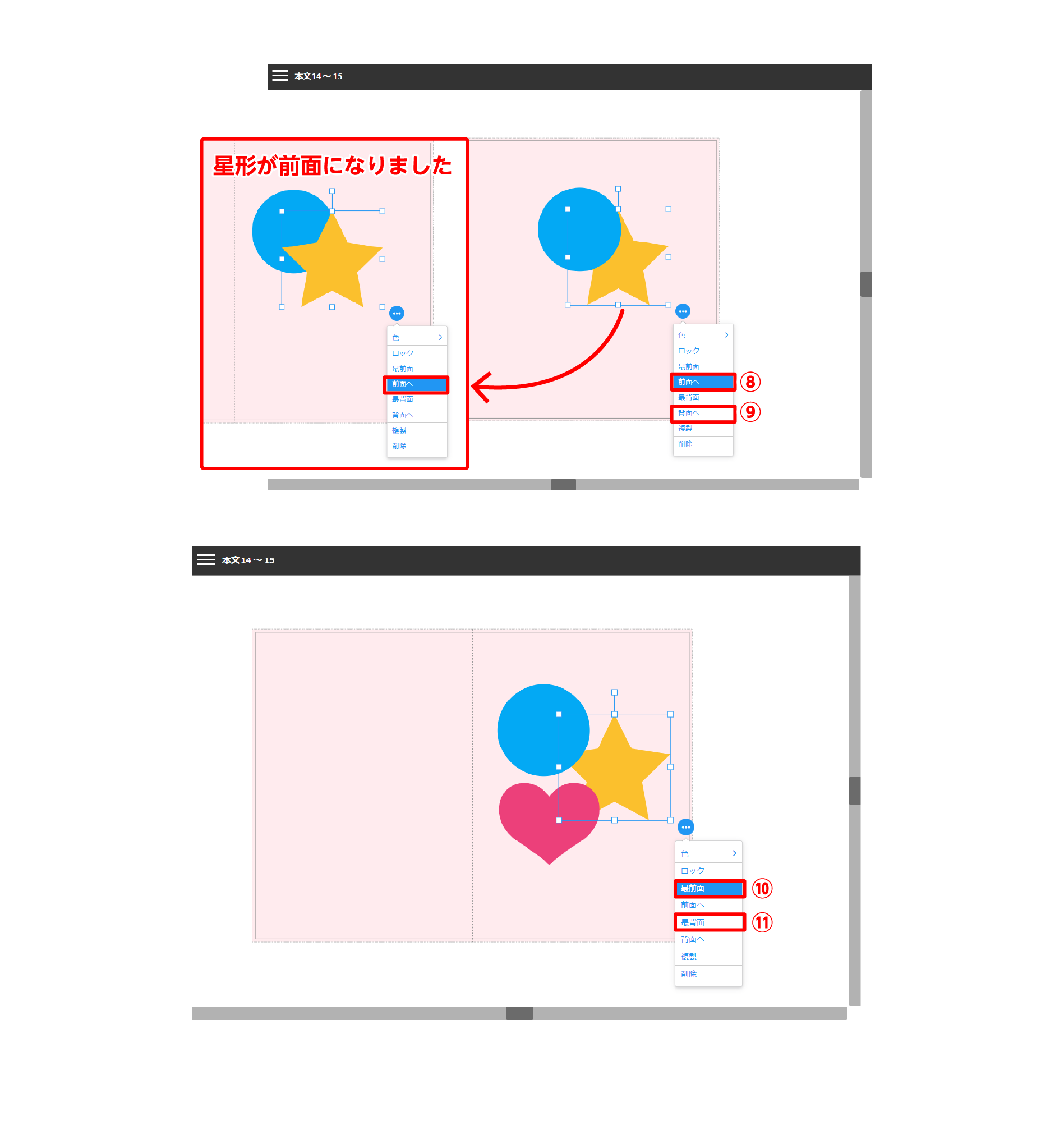
オブジェクト(図形)の重ね順を変える
図形の重ね順を変えたい場合は、オブジェクトツールの「⑧前面へ」「⑨背面へ」を選択する。
3つ以上のオブジェクトが重なる場合は、「⑩最前面」「⑪最背面」をおすすめします。

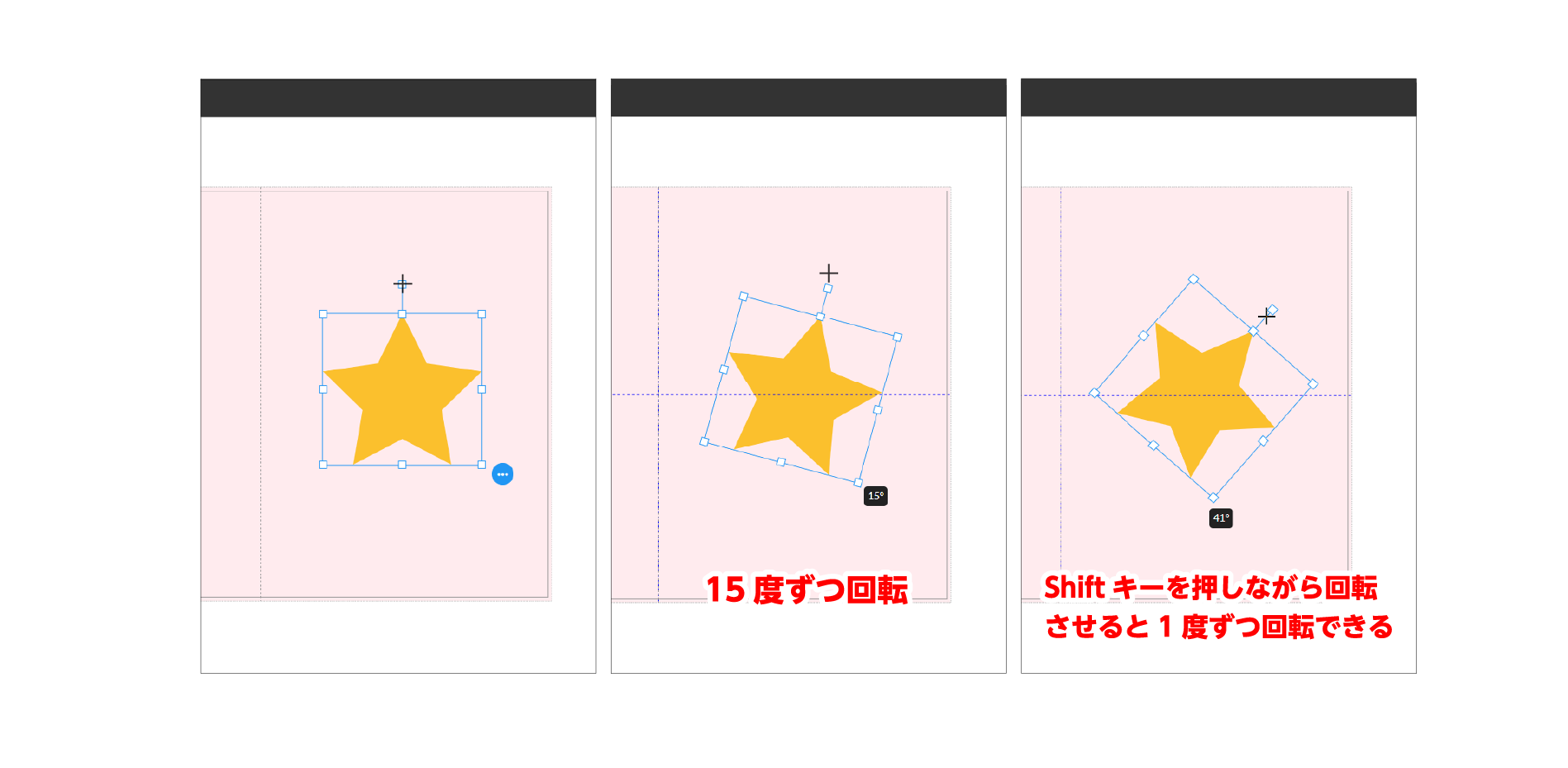
オブジェクトを回転させる
オブジェクトを選択すると図形周りに調整ポイントが表示されます。
上のポイントにカーソルを合わせると、+表示されるので回転させたい方向へ動かします。
※オブジェクトは10度ずつ回転させることができます。

3-4. 写真を配置してアレンジをする
配置の際に複数の画像選択が可能です。
アップロードした写真を使う場合
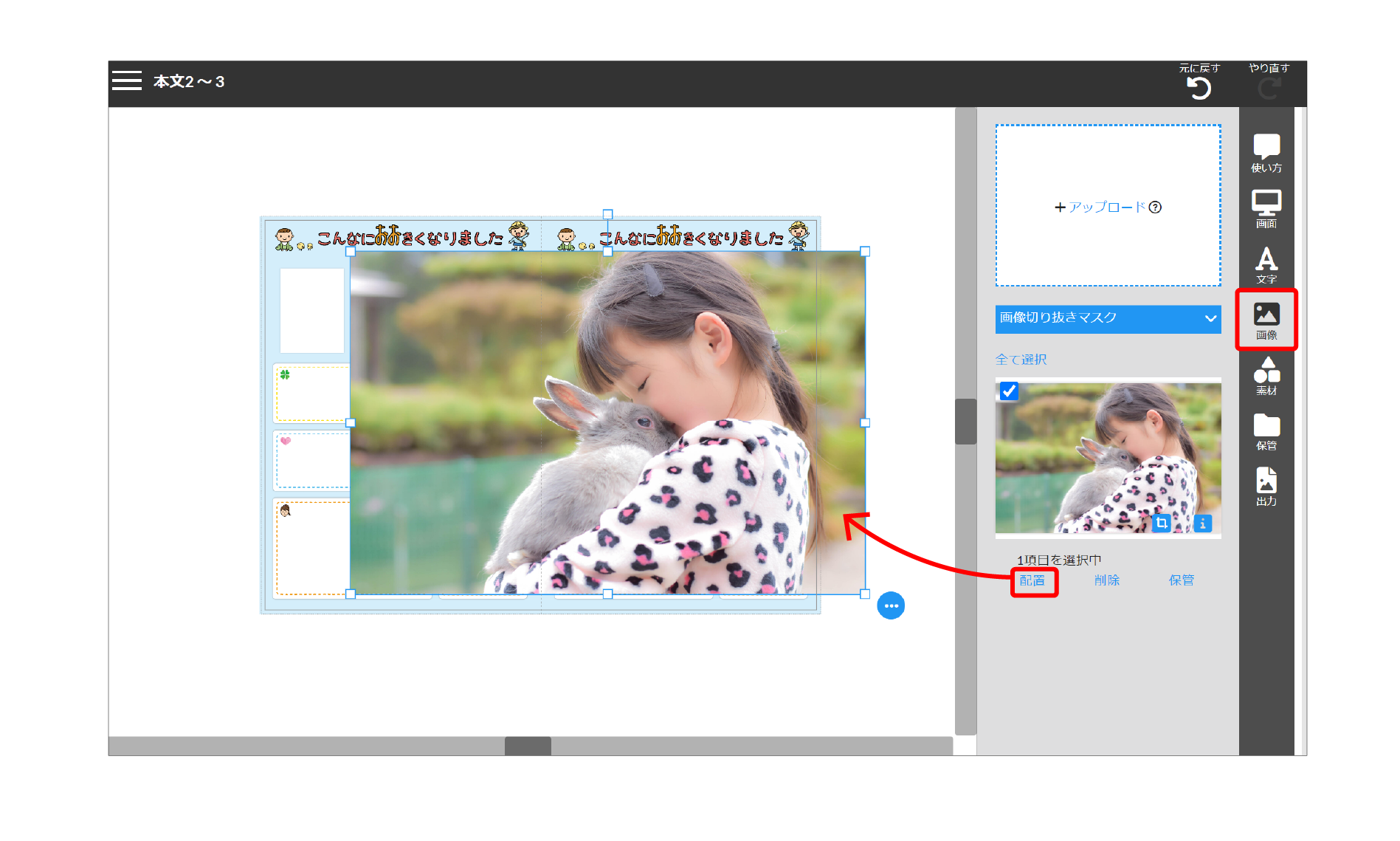
編集ソフトの画像ツールより、使いたい画像にチェックを入れて選択し、配置をクリックします。
※一度にアップロードする際のデータ容量・個数には制限があります。
詳細は【写真をアップロードする】を参照

編集スペースにチェックを入れた写真データが配置されます。
保管した写真を使う場合
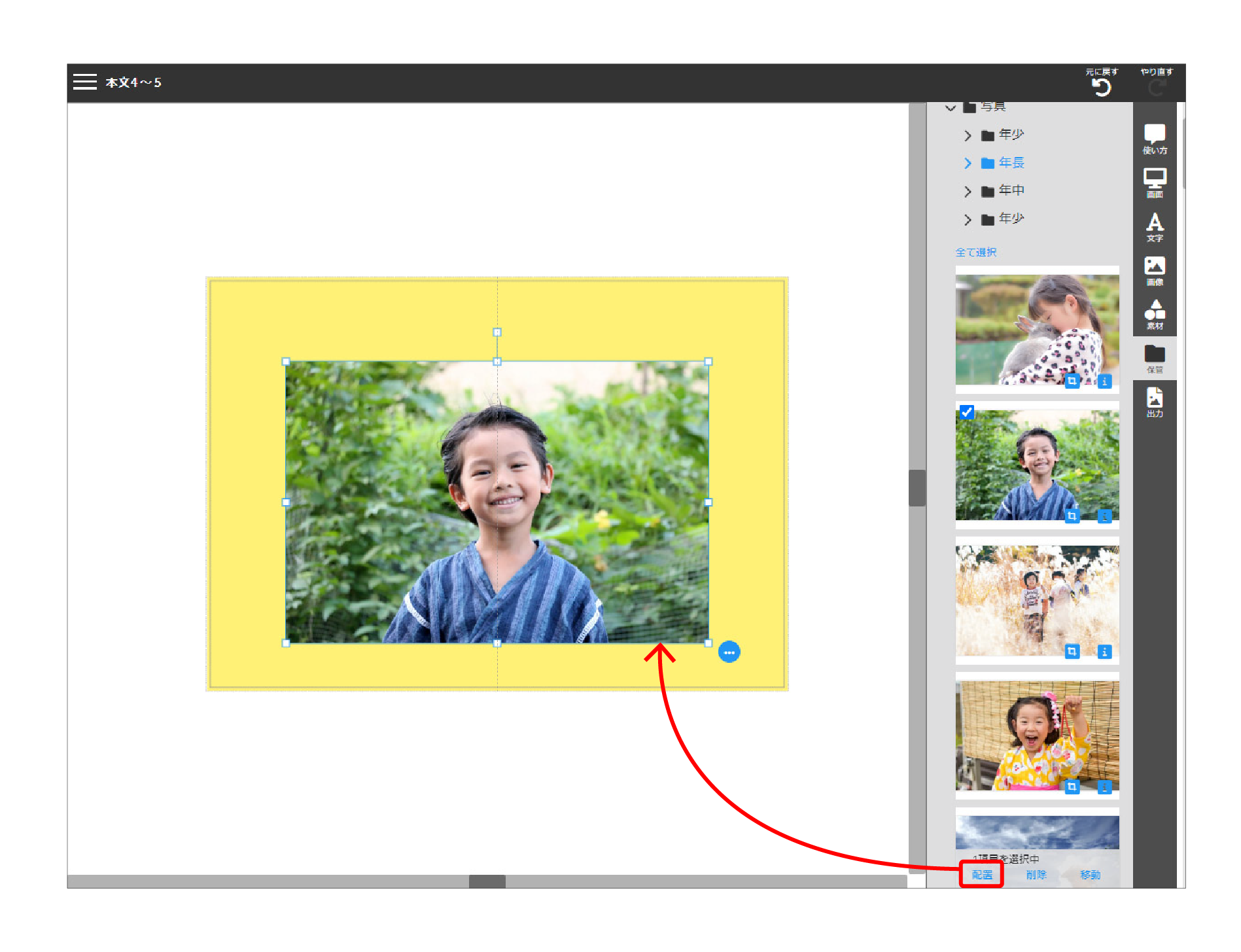
編集ソフトの保管ツールより、ファイル内の使いたい画像にチェックを入れて選択し、配置をクリックします。

編集スペースにチェックを入れた写真データが配置されます。
写真にマスクをかける
画像(写真など)の切り抜きをする際に、図形の形にトリミングできます。
画像をアップロードして画像切り抜きマスクを使います。
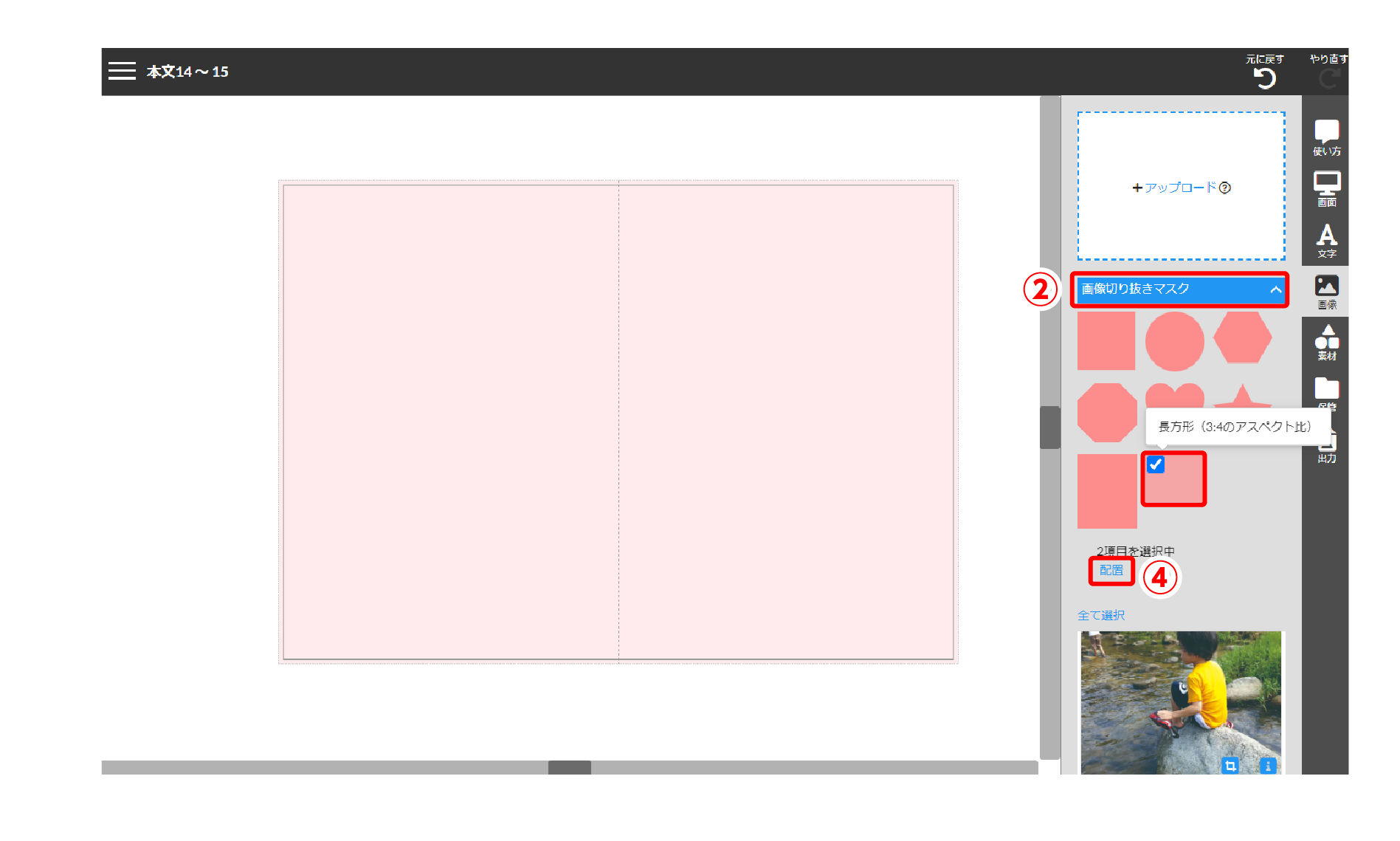
①画像ツールを選択

②画像切り抜きマスクをクリックして③切り抜きたいマスクの形を選択します。
チェックが入るので④配置をクリックします。

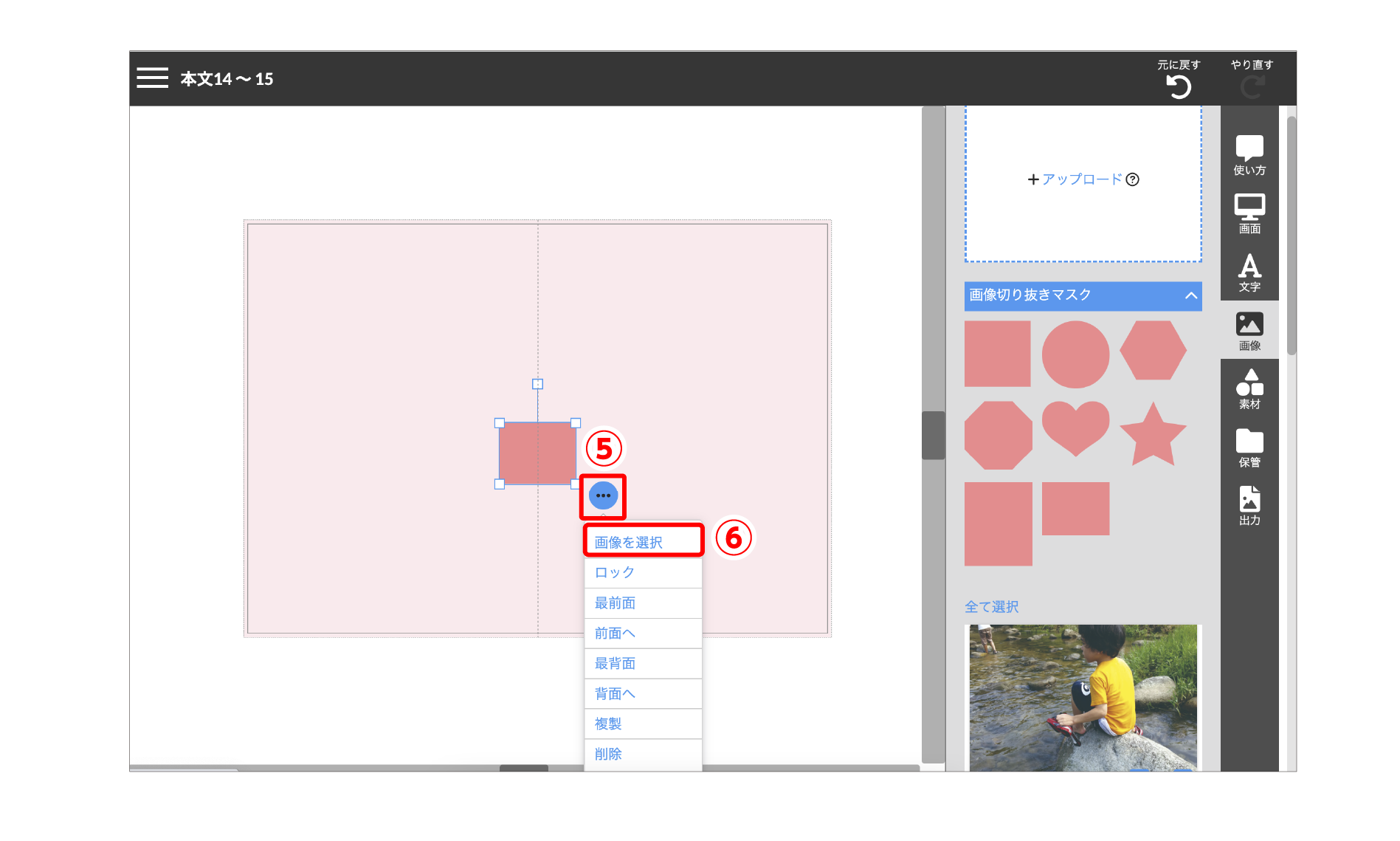
編集スペースに切り抜きマスクが配置されます。マスクをクリックすると左下に⑤オブジェクトツールが表示されるので、⑥画像を選択をクリックします。
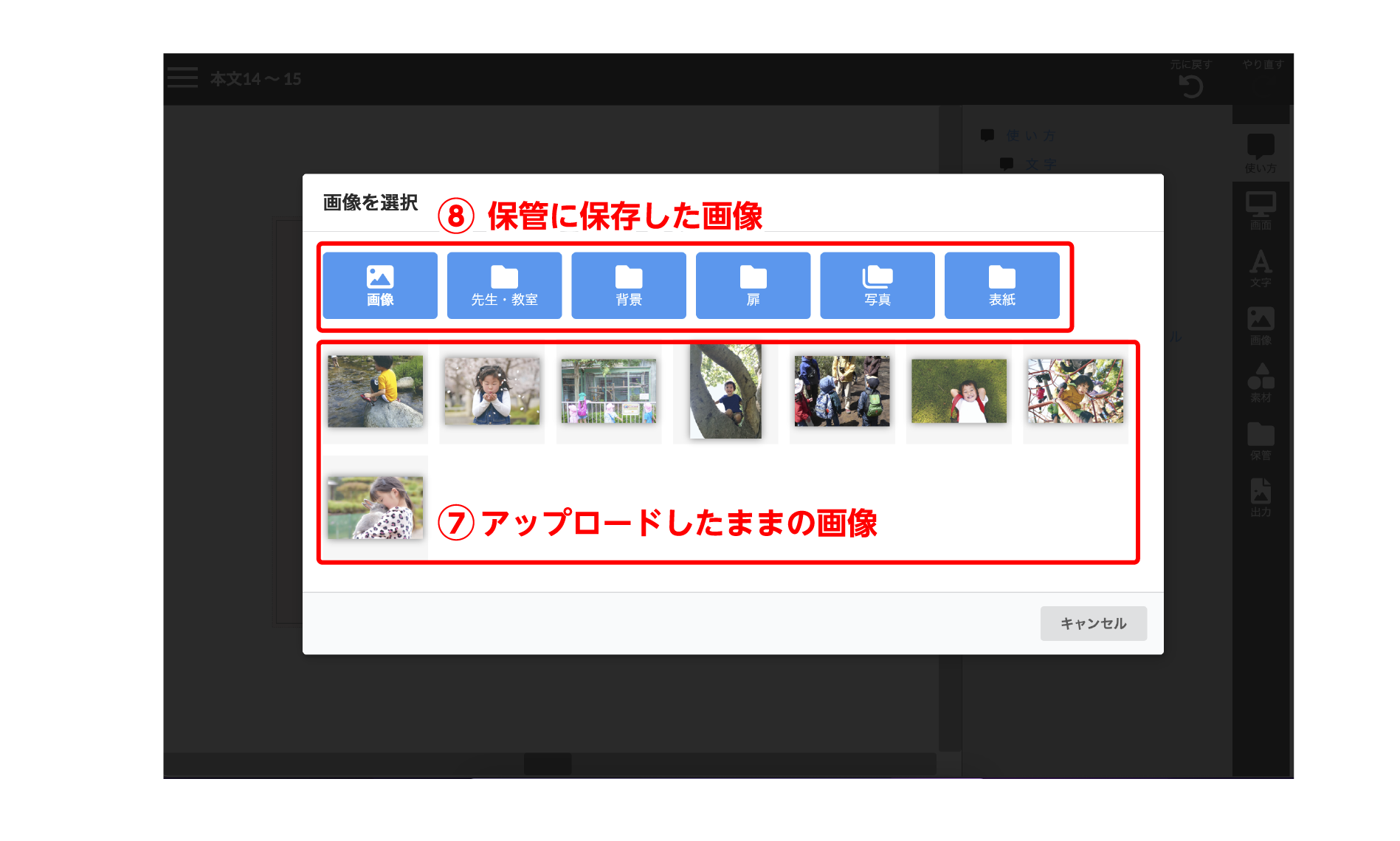
⑦アップロードした画像や⑧保管に保存した画像が表示されるのでマスクをかけたい画像を選択します

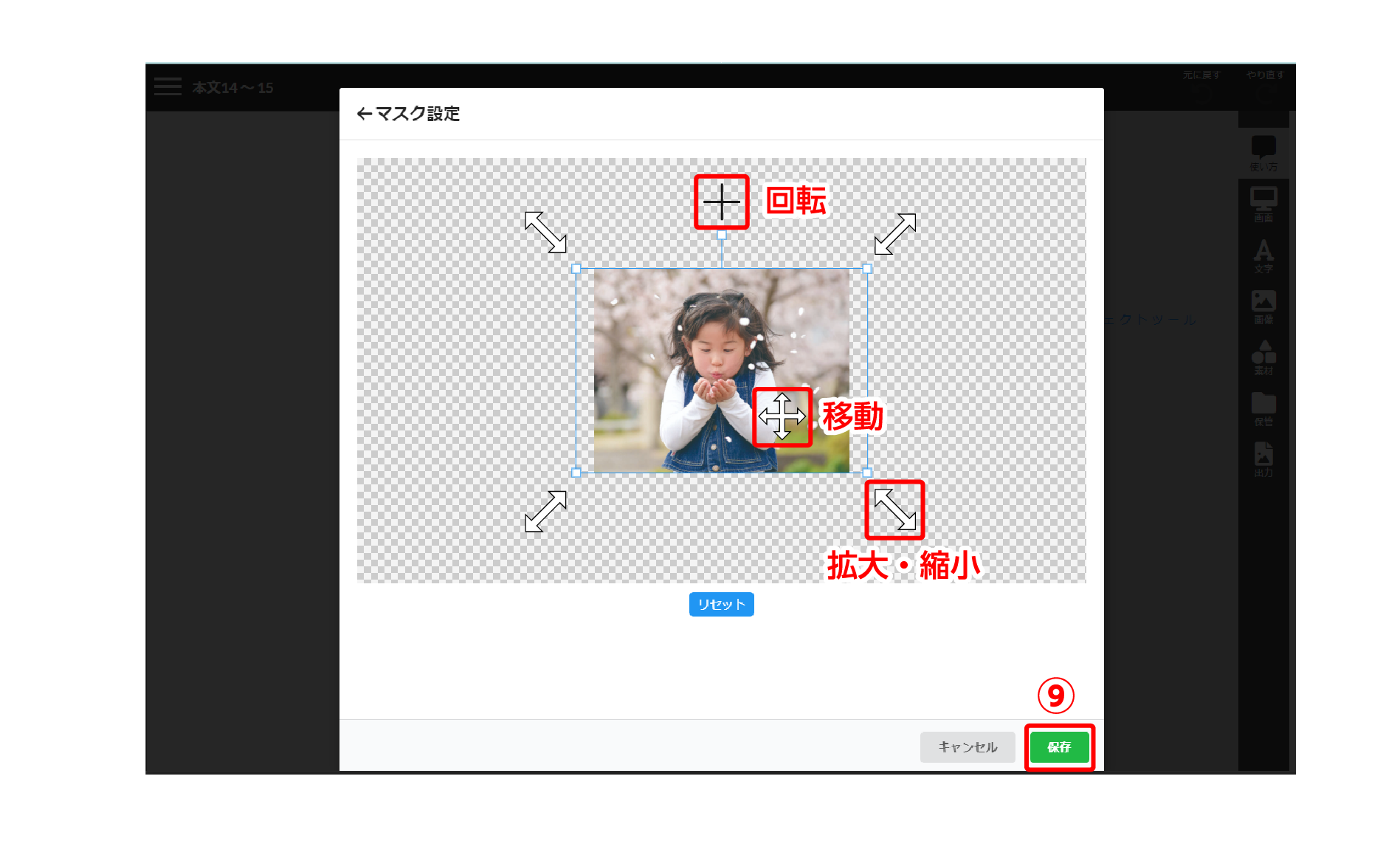
画像選択すると表示される青いサイズ調整ポイントをつかんでドラッグし、マスク内の画像サイズや位置を調整して⑨保存をクリックします。

編集スペース内にマスクで切り抜かれた画像が配置されます。
編集スペース内でも配置されたマスクのサイズ調整・位置移動は可能です。
写真をレイアウトする(配置したい位置に移動させる)

複数の写真を同時に移動させたい場合
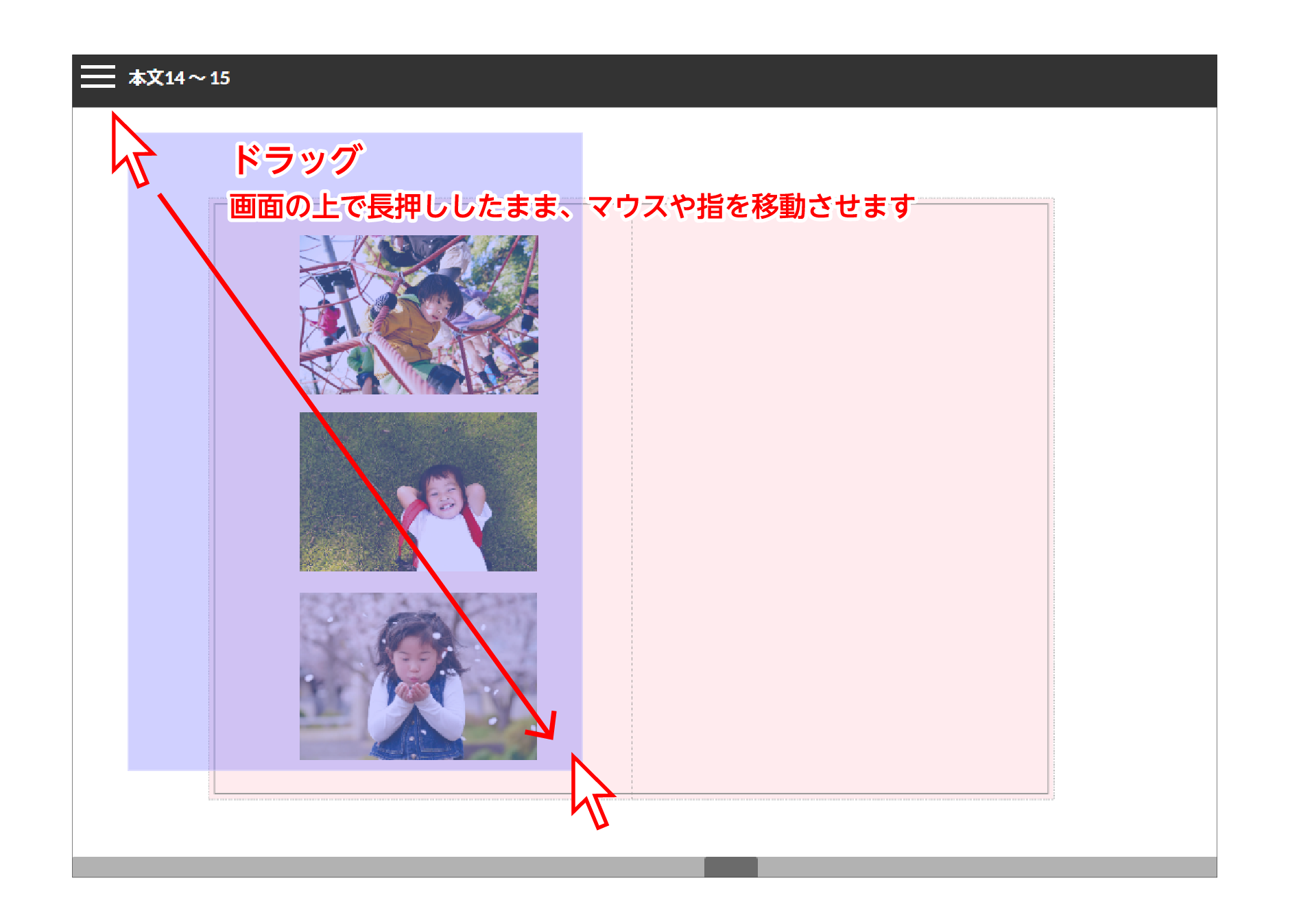
アートボード(ページサイズの画面)の外側からドラッグして写真を複数選択します。
パソコンでの操作の場合はShiftキーを押しながら選択したい写真をクリックしていくと複数選択できます。

選択された画像は青枠で囲われます。

青枠内の画像を移動させたい場所までドラッグします。
写真を整列する

配置した画像を複数選択して整列させる
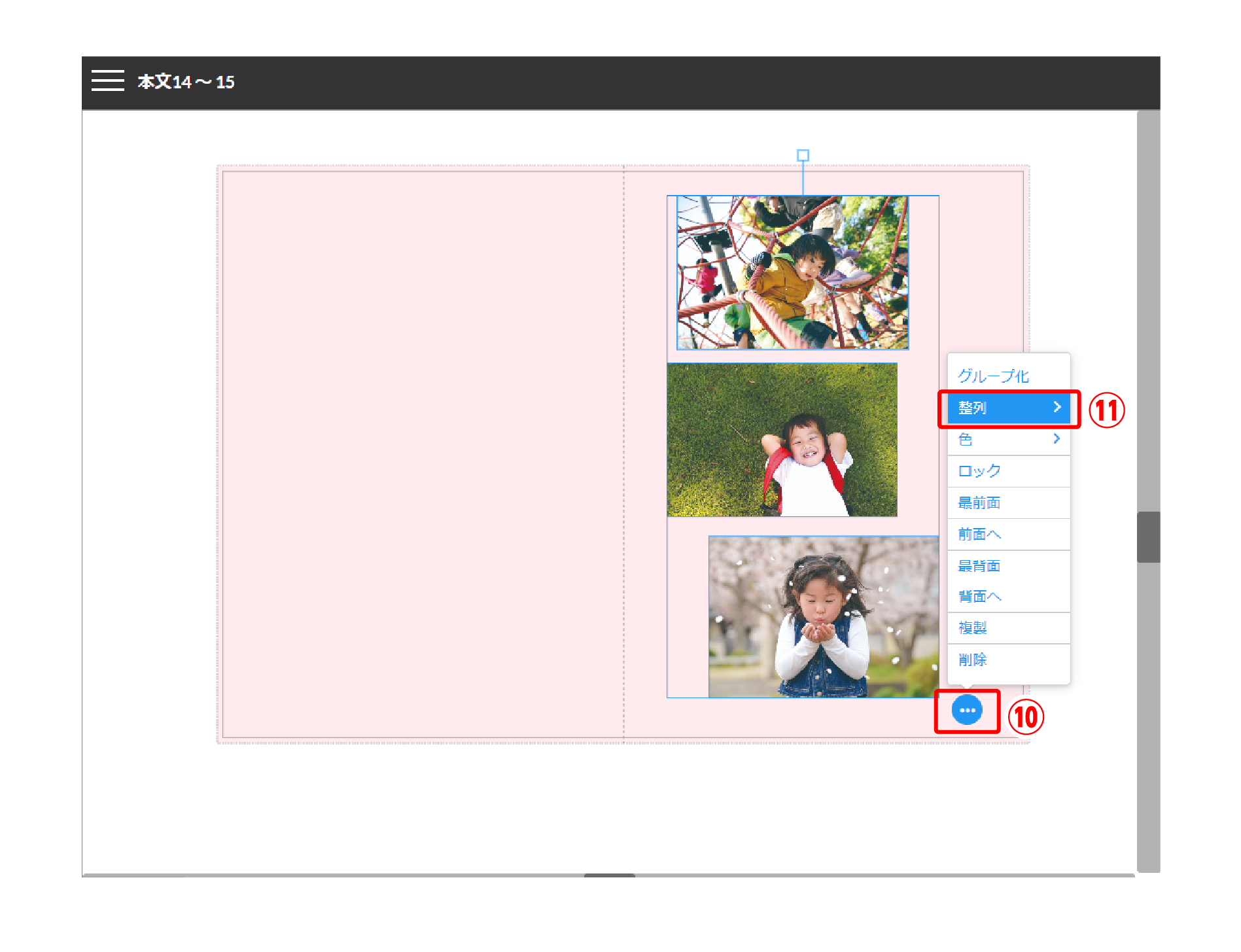
編集スペース内に配置した画像をドラッグ、PCの場合はShift+クリックで二つ以上選択すると、左下⑩オブジェクトツール内の整列メニューが選択できるようになります。
ドラッグまたはShift+クリックで複数画像(二つ以上)選択して、⑪整列をクリックします。

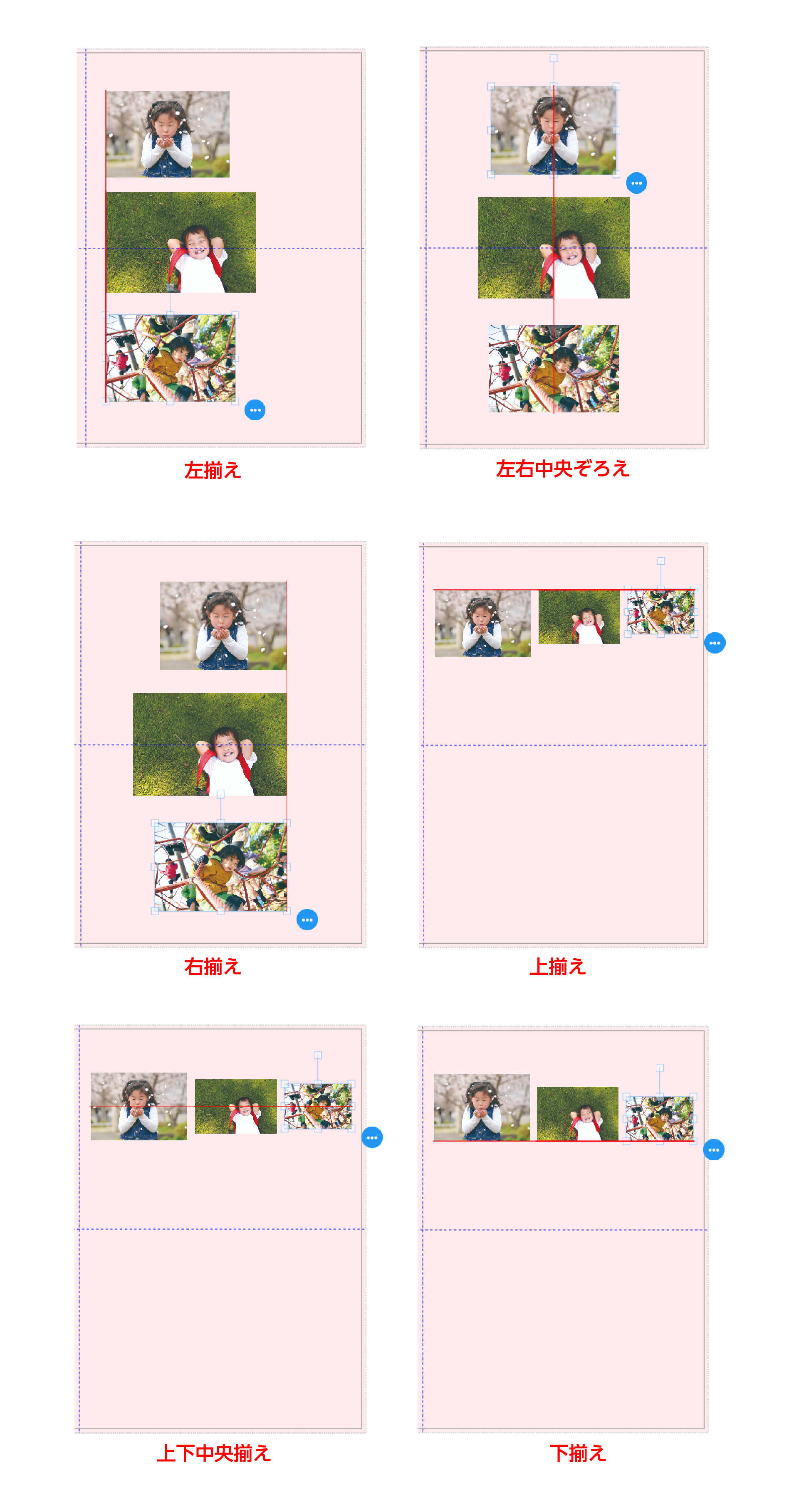
整列をクリックすると整列メニューを選択できるので、希望の整列形態を選択します。
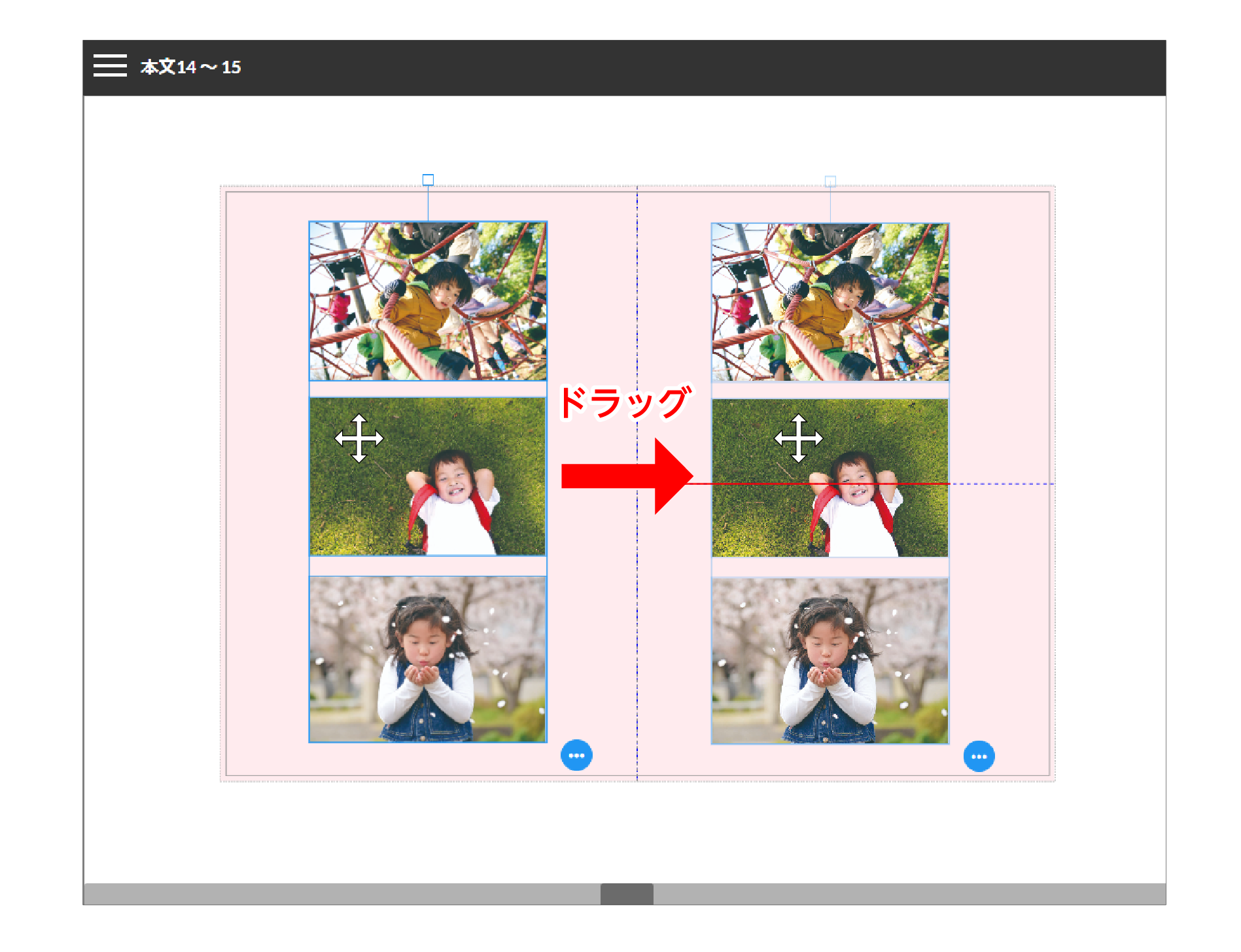
配置した画像を一枚ずつ位置調整し、整列させる
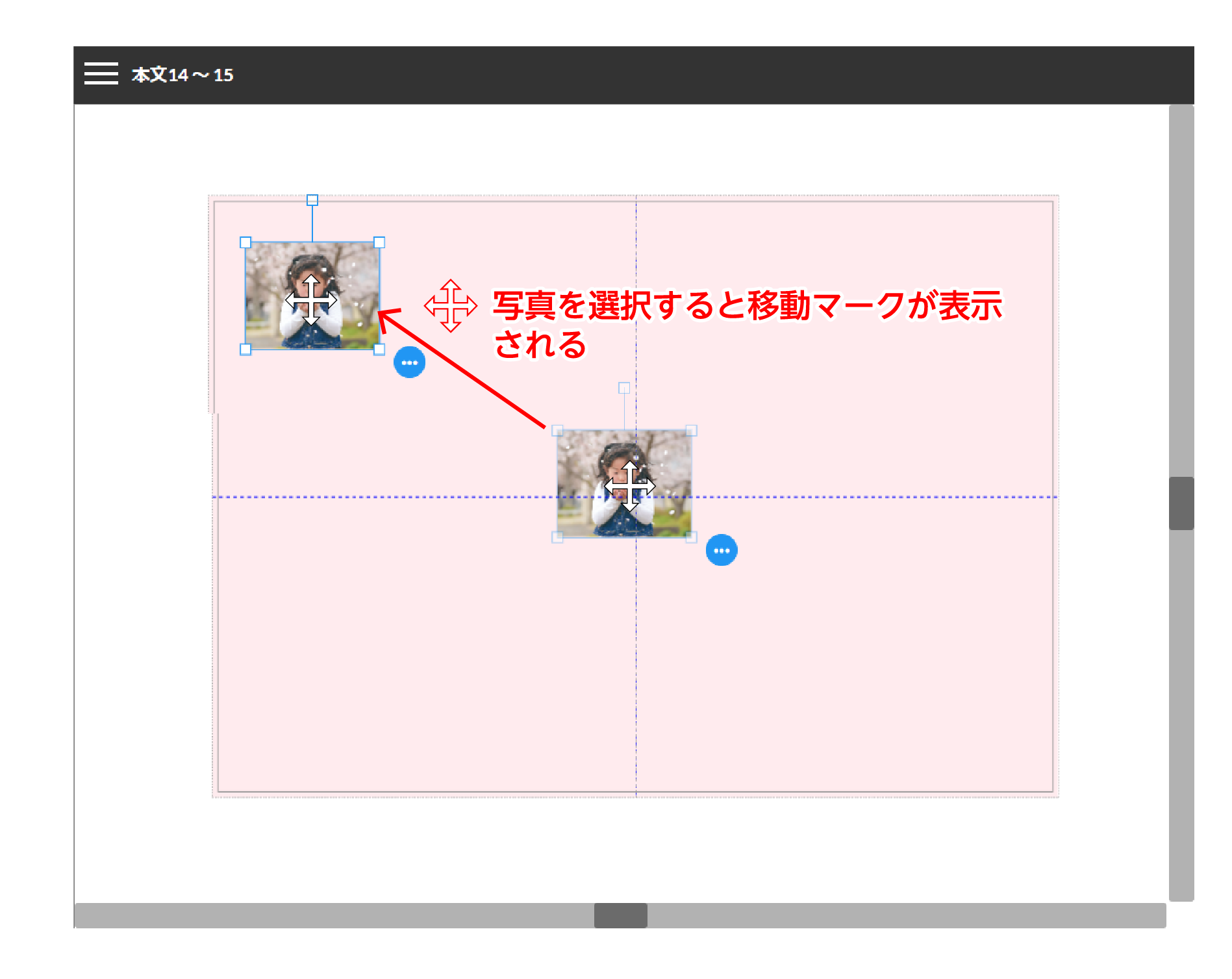
各画像の左右上下、中央が揃うと自動でそれぞれ赤いガイド線が表示されます。
(各画像のサイズが異なる場合でも赤いガイド線で整列させることができます)
各画像をドラッグして赤いガイド線が表示されたところで整列させます。

3-5. テキストを入力する
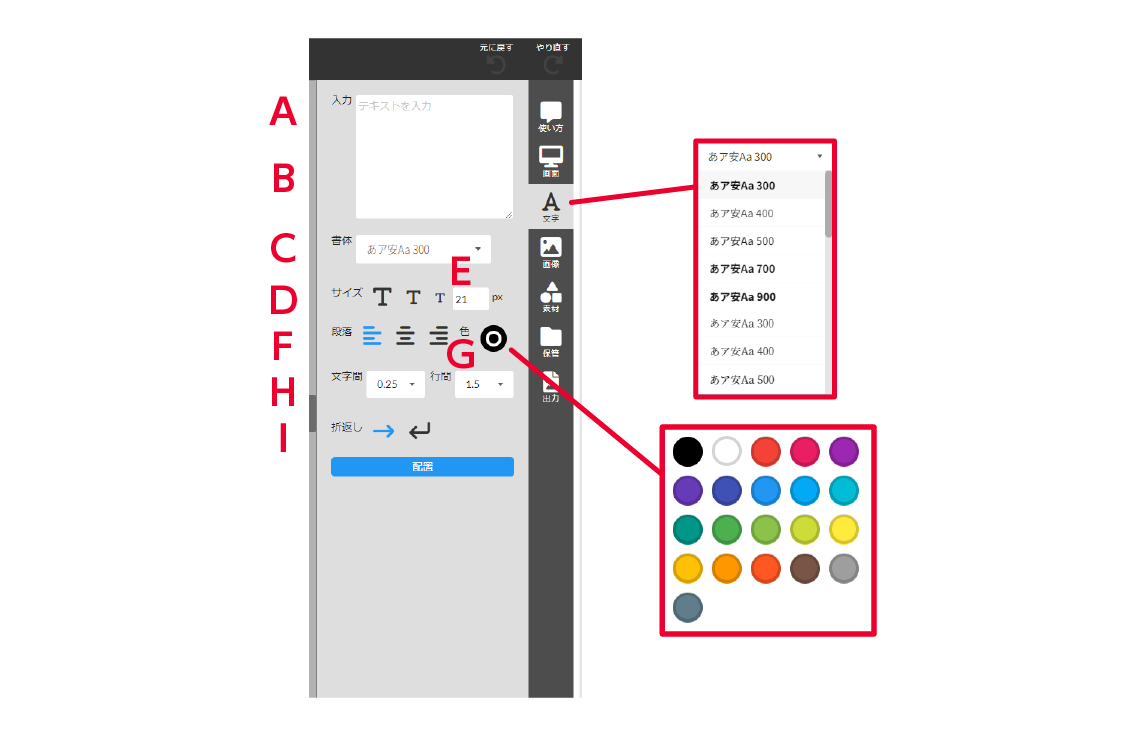
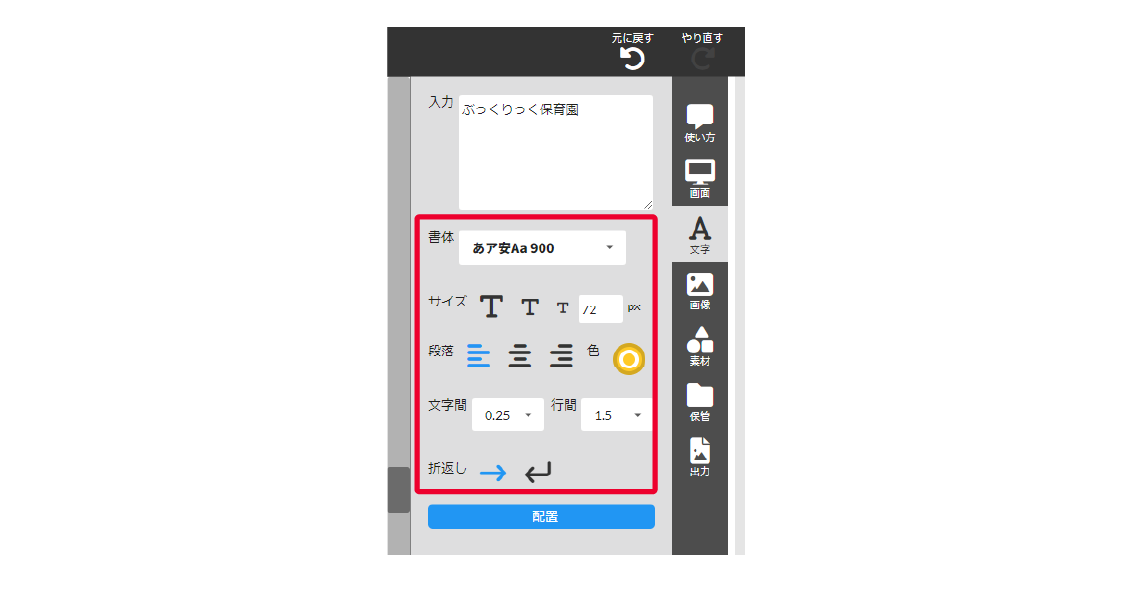
各テキスト編集ツールの説明

A 入力
テキストを自由に入力できます
B 書体
好きな書体を選択できます
C サイズ
テキストのサイズ変更ができます
D 段落
テキストの段落形式を選択できます
E 色
テキストの色を選択できます
F 文字間
テキストの文字間の調整ができます
G 行間
テキストの行間の調整ができます
H 折返し
テキストの折返しが選択できます
※初回テキスト配置では折り返し選択できません
I 配置ボタン
テキストの入力(横書き)
※テキスト入力は、横書きのみ対応しています。
表紙の背表紙にテキストなどを入力したい場合は
「3-8表紙を作成する際の注意 テキストの入力(縦書き)」をご覧ください。
テキストを配置する
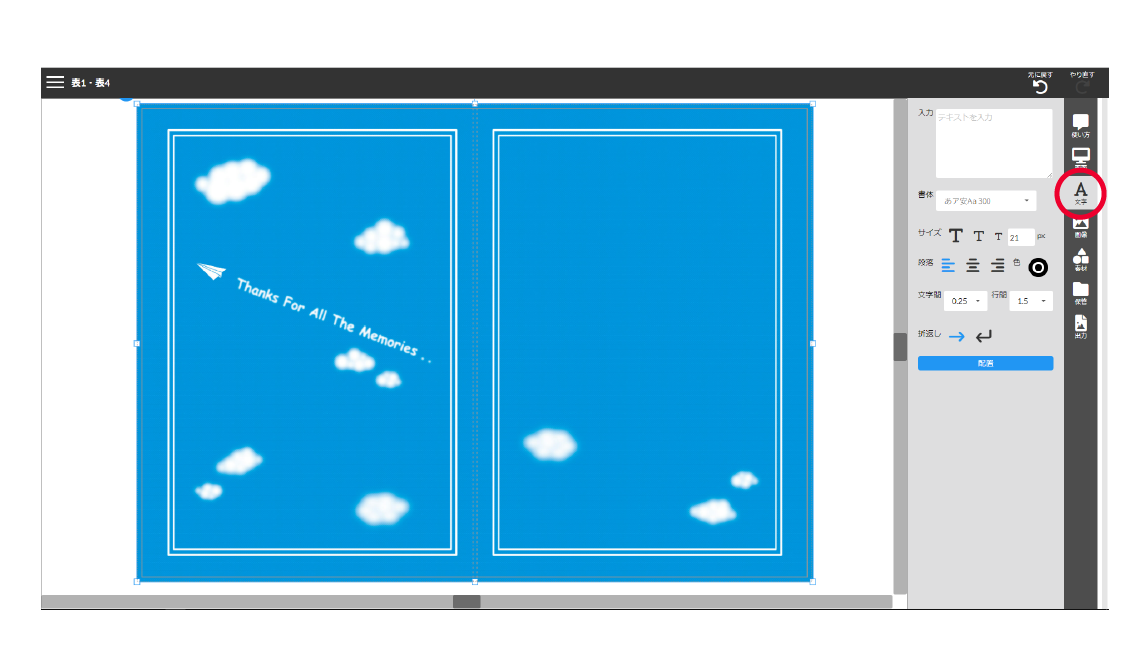
文字編集ツールを選択します

右側の文字編集ツール内のテキストの入力欄に入力します。
各項目(書体・サイズ・テキスト段落形状・色・文字間・行間・折返し)を選択して、配置ボタンをクリックします。

テキストが配置されます。

編集スペースの中央に配置されます。ご希望の位置に移動させてください。
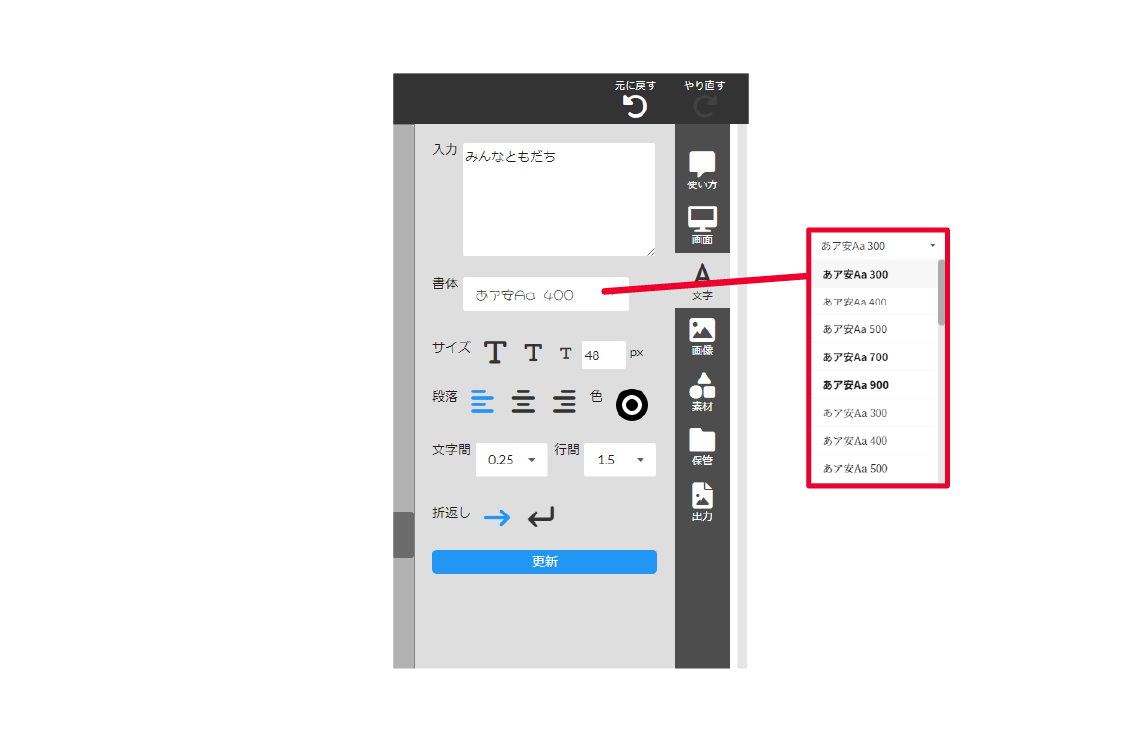
テキストの書体を変える
入力欄に文字を入力し、編集ツールの書体をクリックして好みの書体を選択します。

編集スペースにテキストを配置するには、配置ボタンをクリックします。
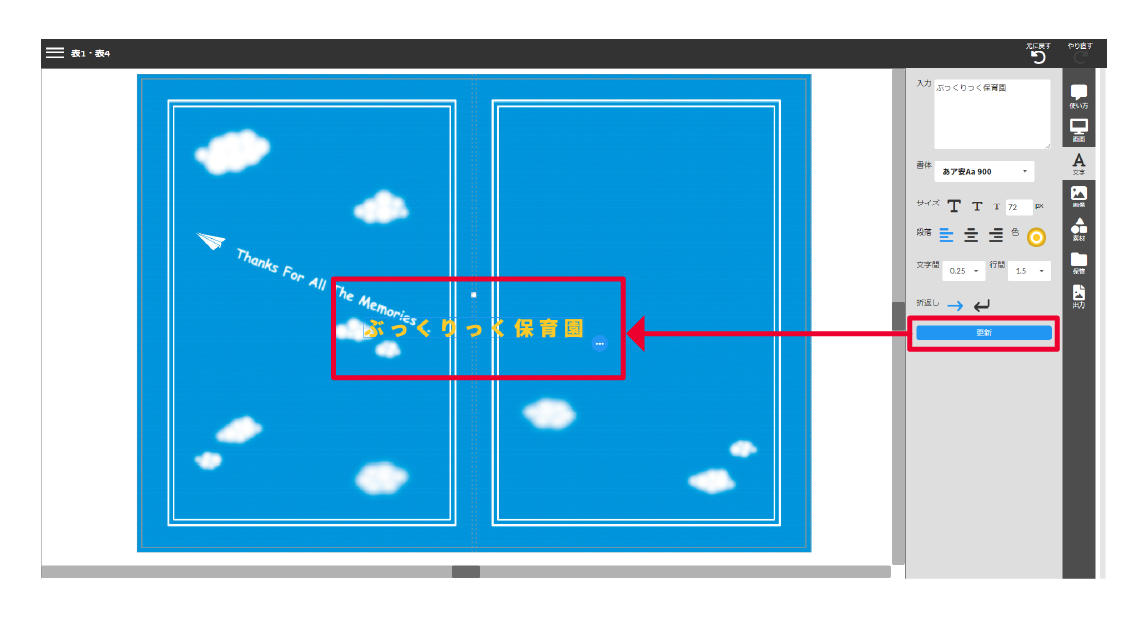
※すでに配置されているテキストの書体を変更(編集)する場合は、配置ボタンが更新ボタンに切り替わります。配置されたテキストを選択して、書体の変更後に更新ボタンをクリックしてください。
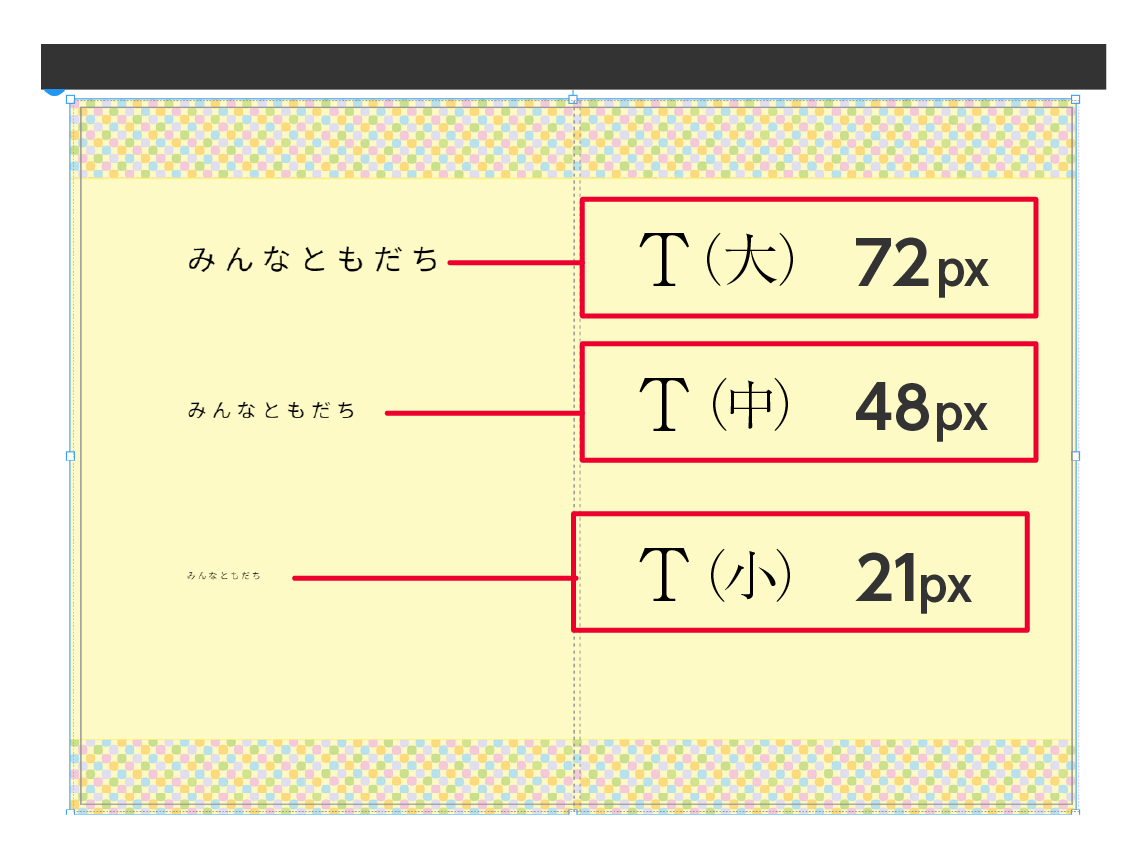
テキストの大きさを変える
入力欄にテキストを入力した後、編集ツールの3サイズの表示よりサイズを選択、もしくは直接文字の大きさを数字で入力します。 3サイズのテキストサイズはそれぞれ
T(大)72px T(中)48px T(小)21px
となっております。
初期の大きさは21pxです。


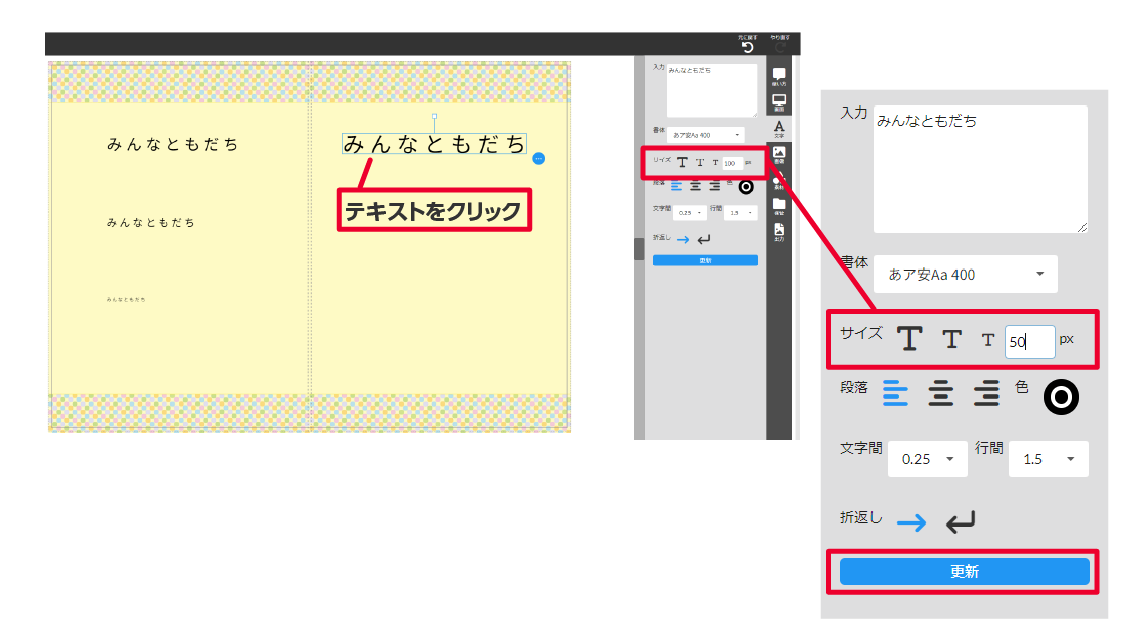
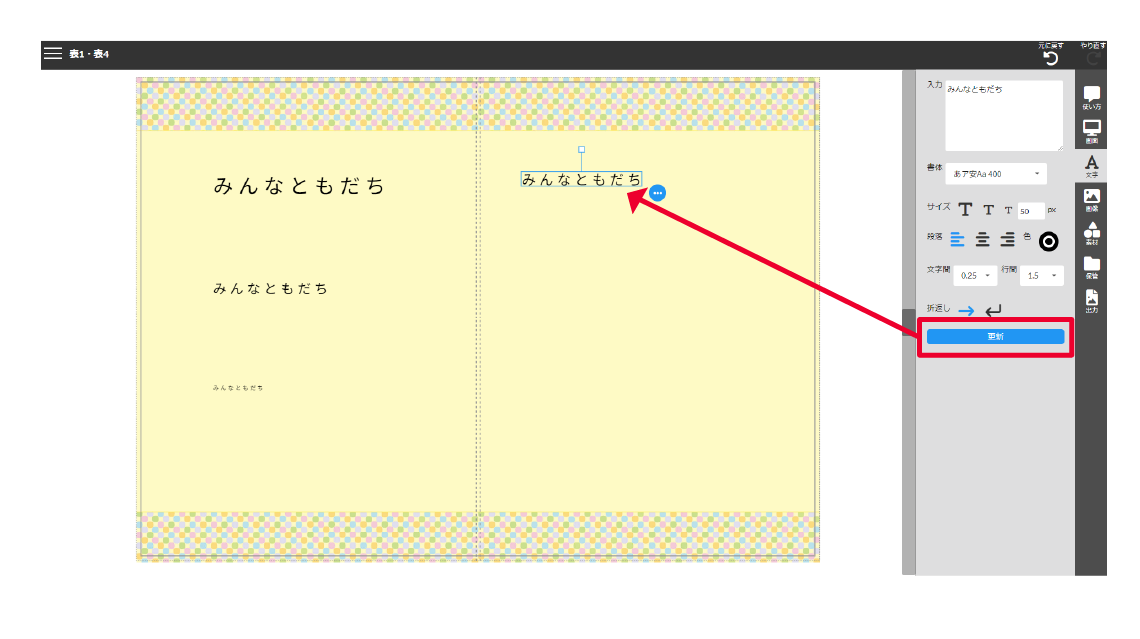
編集スペースにテキストを配置するには、配置ボタンをクリックします。
配置したテキストを編集するには、テキストを選択し、編集ツールの希望サイズを選択、もしくは数値を入力すると、テキストの大きさを変更することができます。

更新ボタンをクリックすると配置されていたテキストのサイズが変更されます。

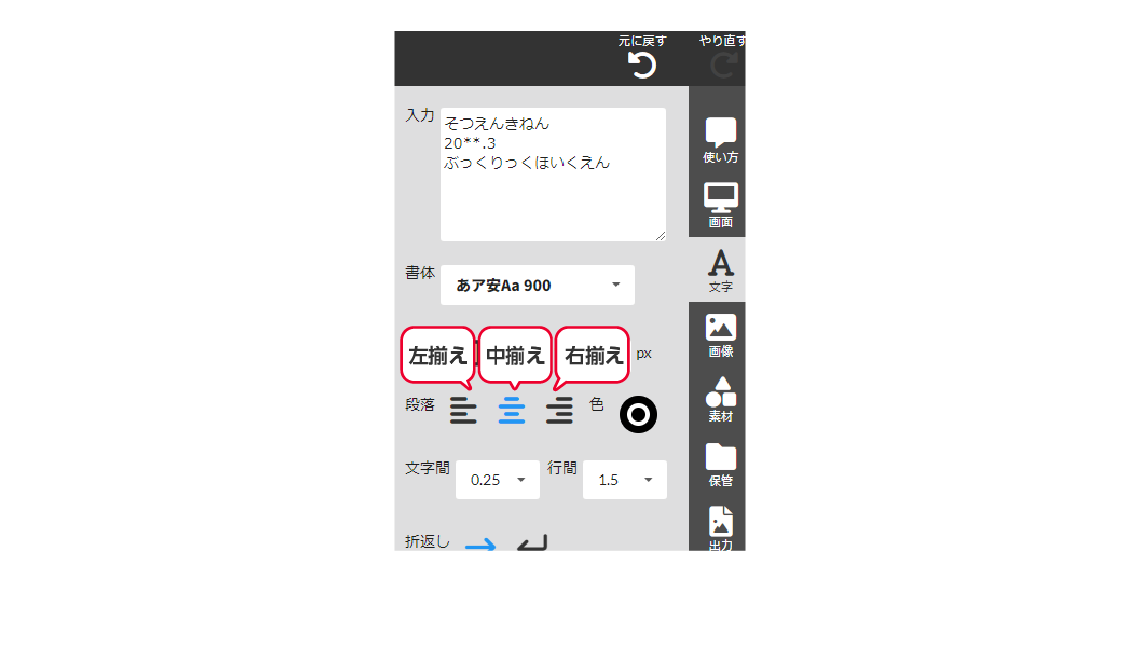
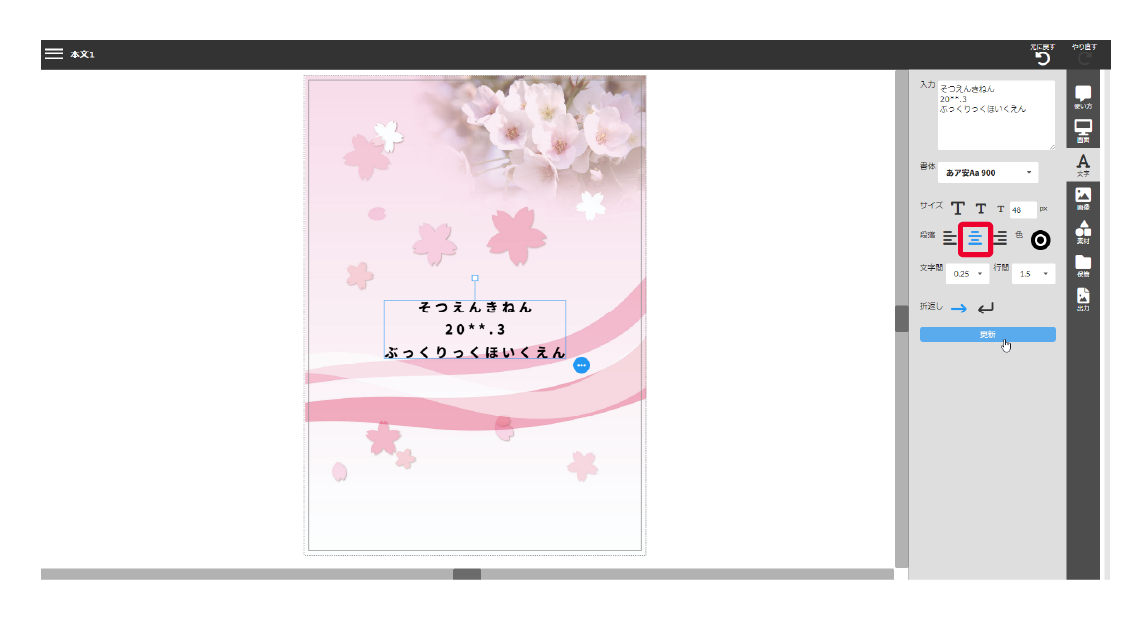
文字の段落
左揃え、中揃え、右揃えから選択できます。
初期の設定は左揃えです。

入力欄に文字を入力した後、編集ツールの段落からいずれかを選択します。
(ここでは中揃えを選択します)
配置ボタンをクリックすると、中揃えで配置されます。

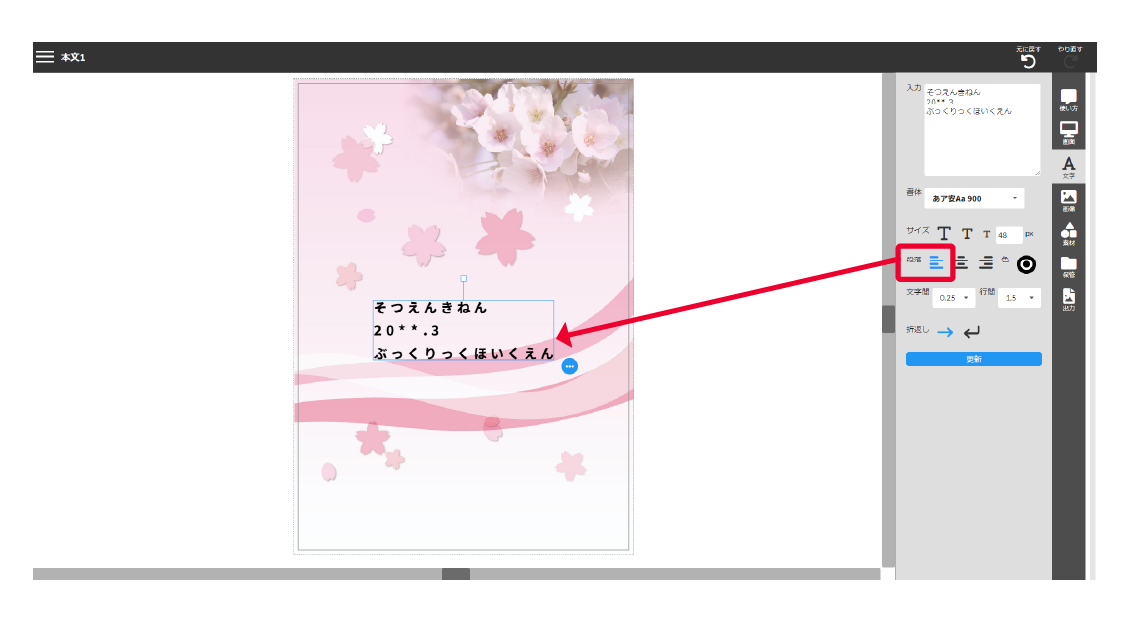
修正する場合は、編集スペース内に配置された文字を選択し、段落を選び直した後、更新ボタンをクリックします。
例)中揃え→左揃えに変更

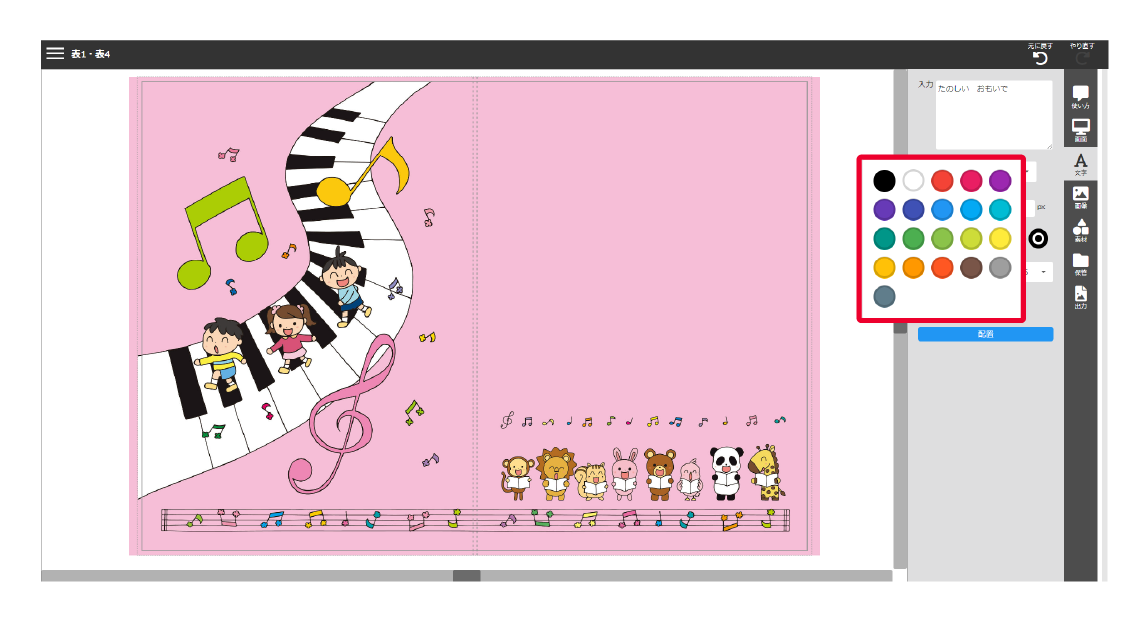
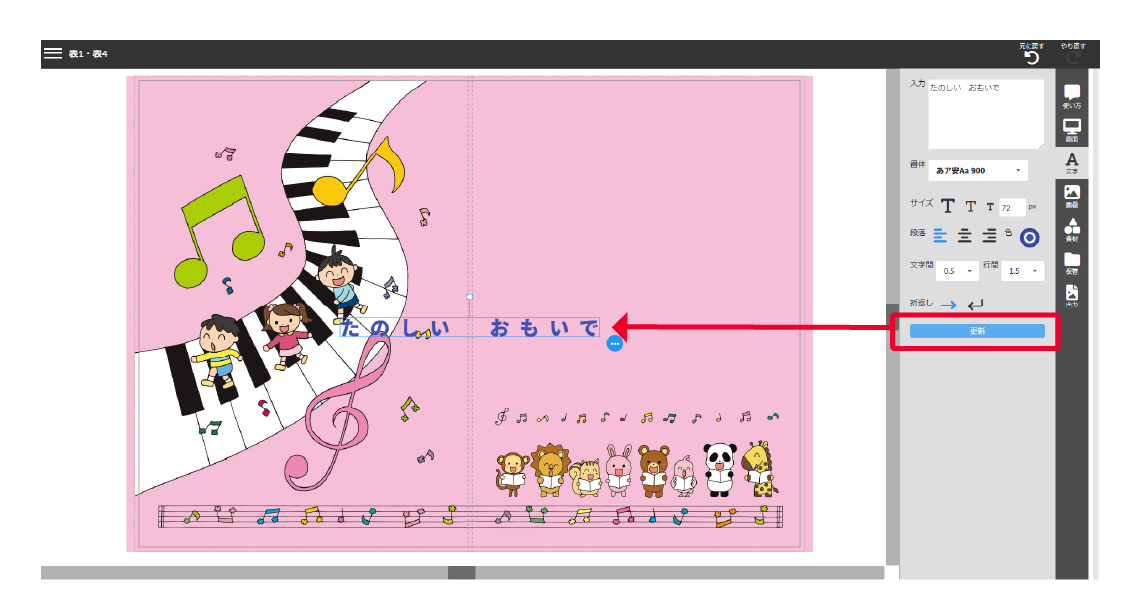
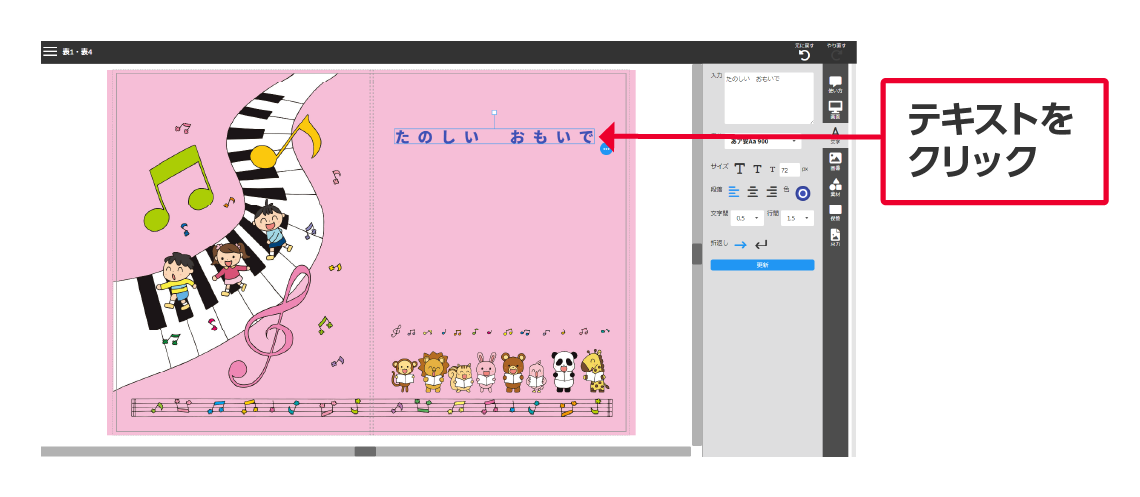
テキストの色を選ぶ
テキスト入力スペースに入力した後、編集ツールの21色から好みの色を選択します。
初期の色は黒色です。

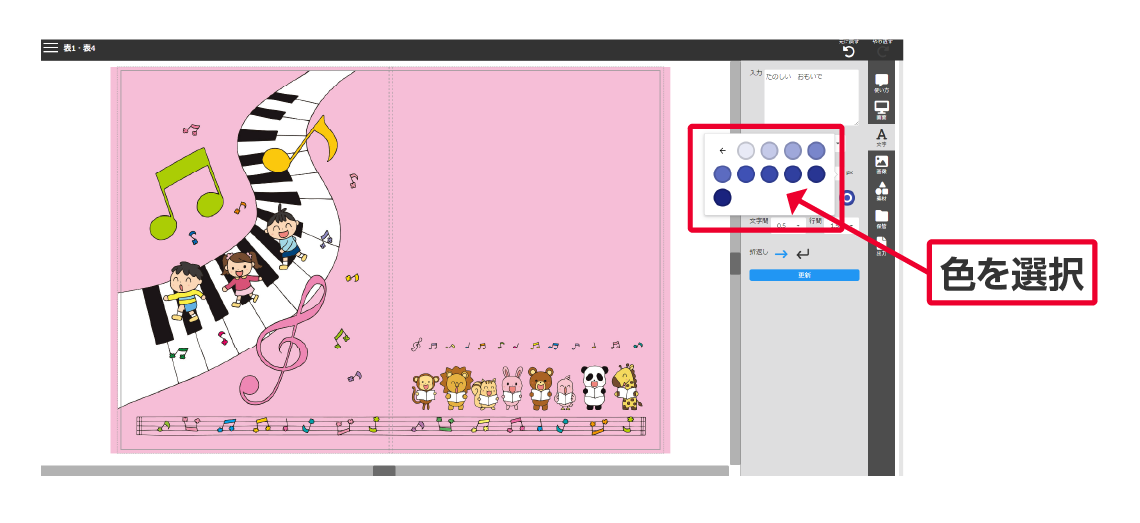
黒白を除く19色から、さらに濃度別に選択できます。

配置(または更新)ボタンをクリックすると、編集スペース内に選択した色でテキストが配置されます。

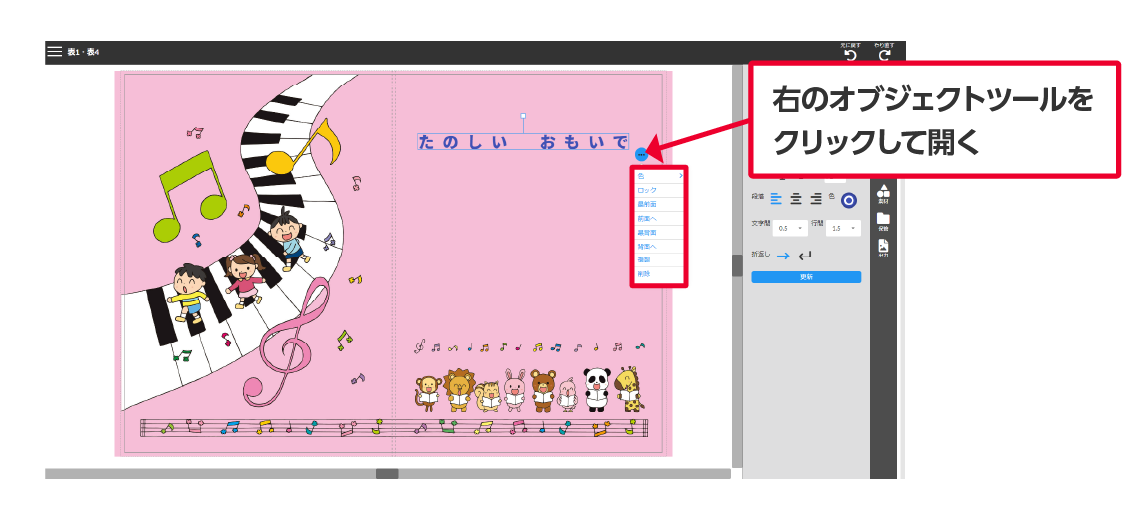
テキストの色の変更は右側の文字編集ツール以外にオブジェクトツールからでも可能です。


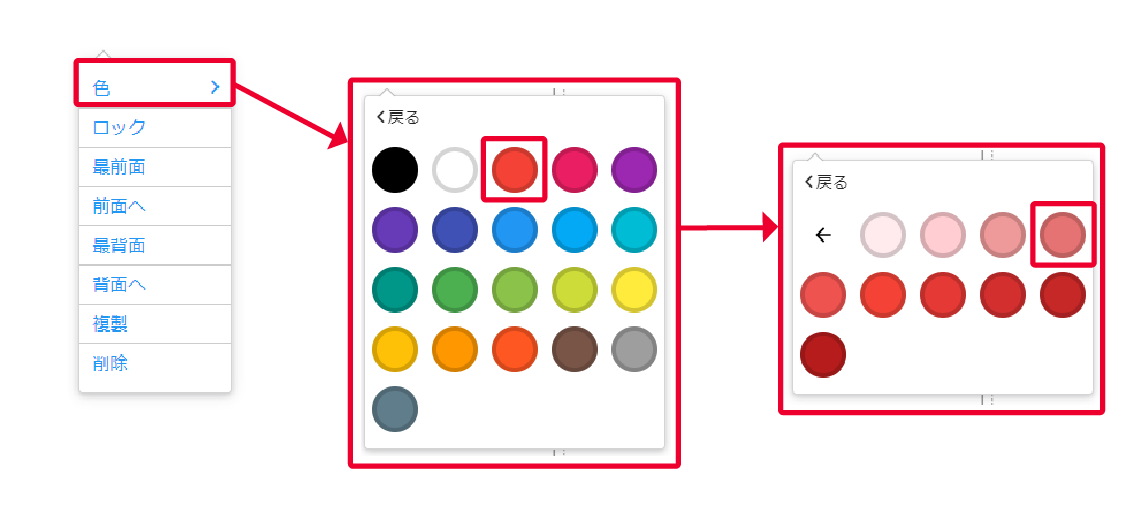
オブジェクトツールの「色」を選択し、任意の色を選択します。

テキストの色が変更されます。

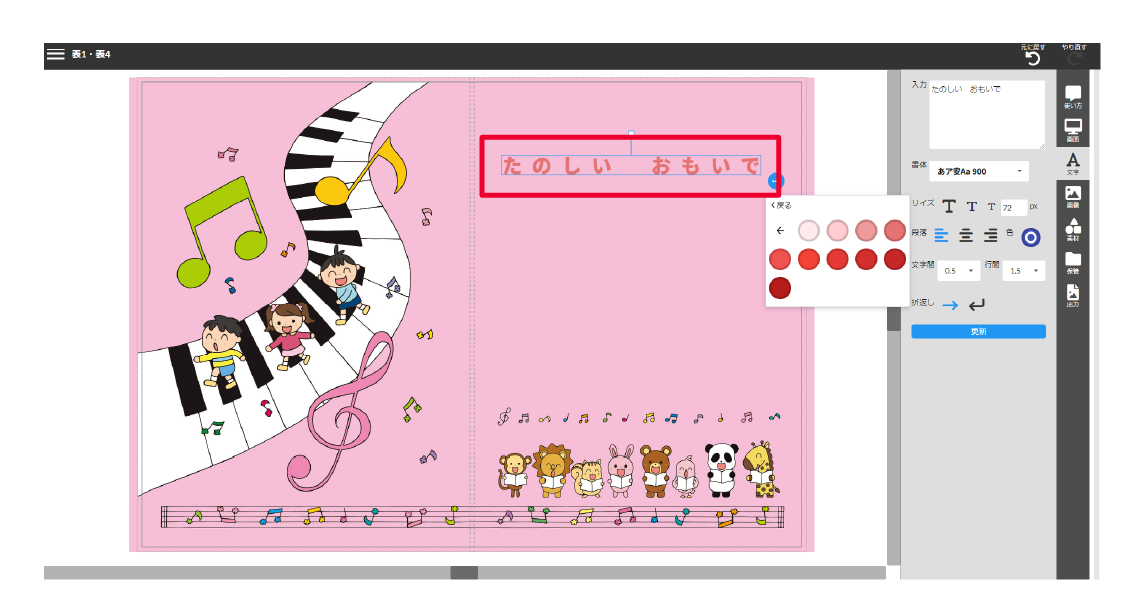
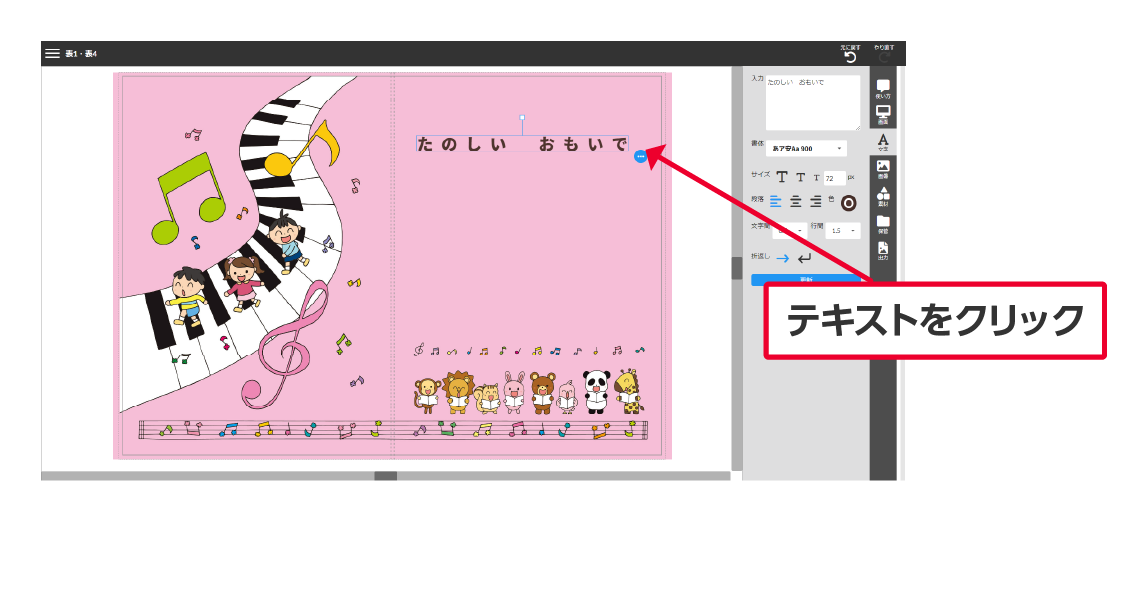
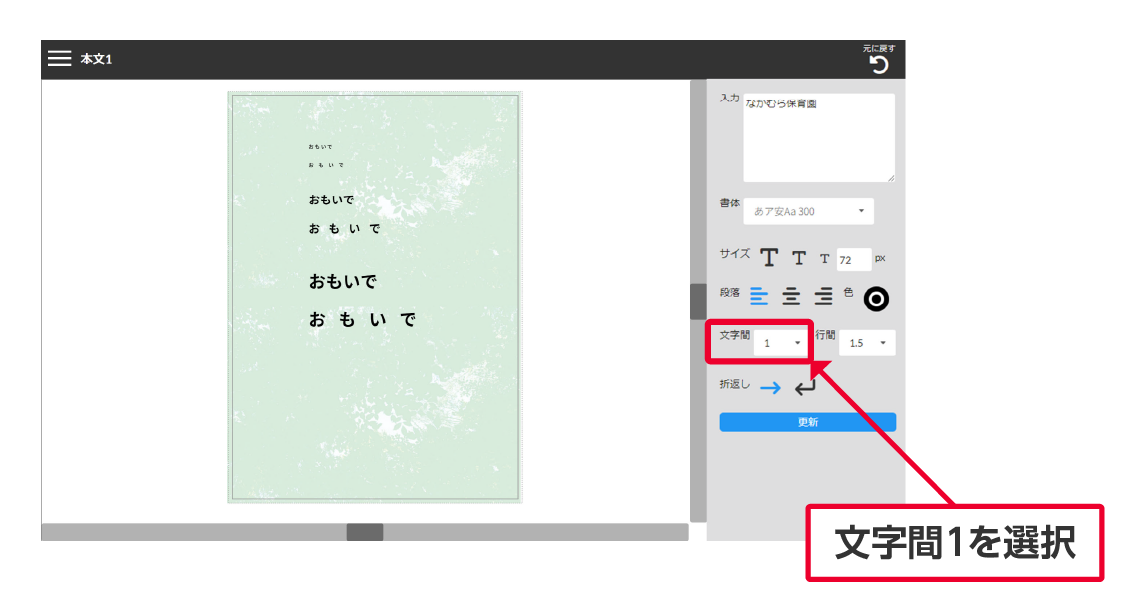
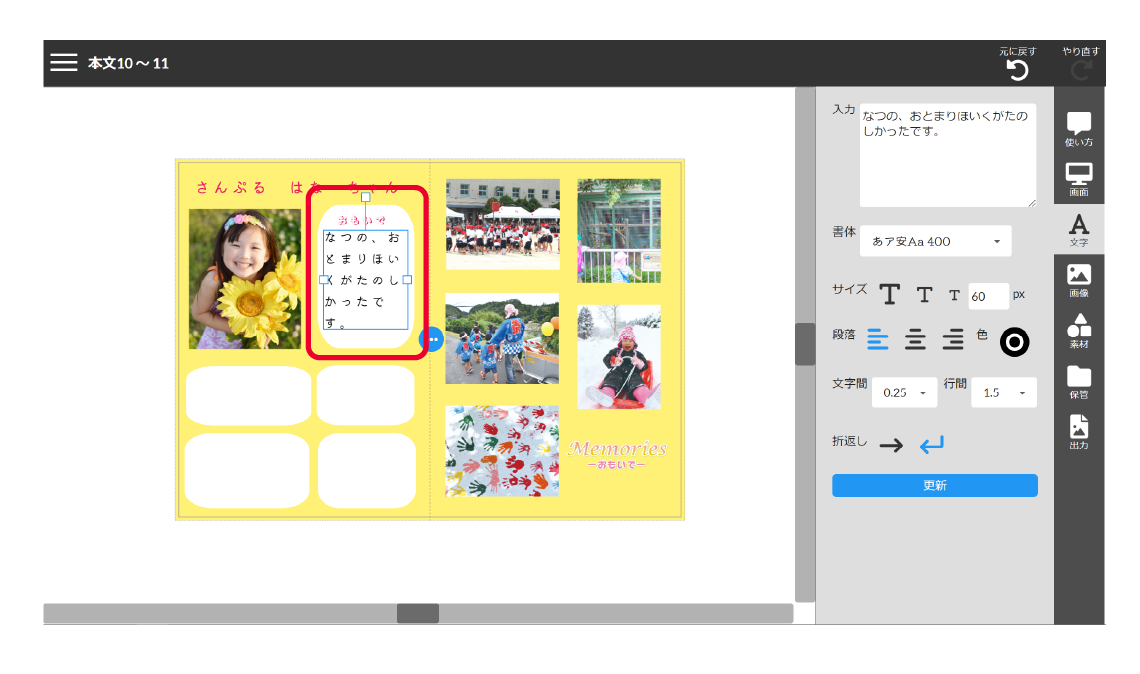
文字間の変更
編集スペース内に配置されたテキストを選択します。

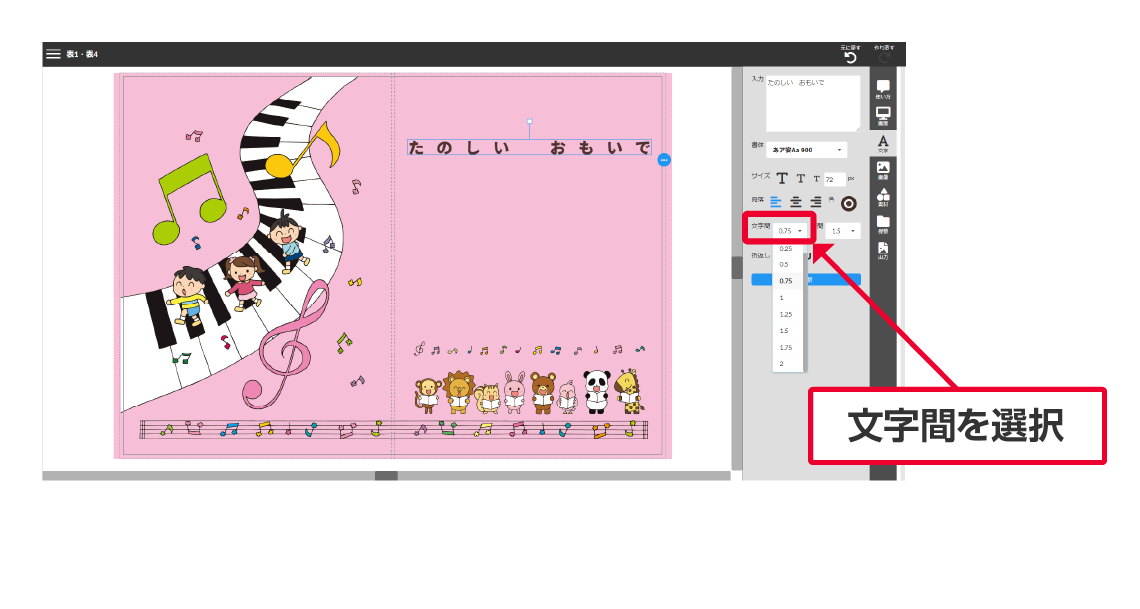
編集ツールの文字間より、変更したい文字間の数値を選択します。
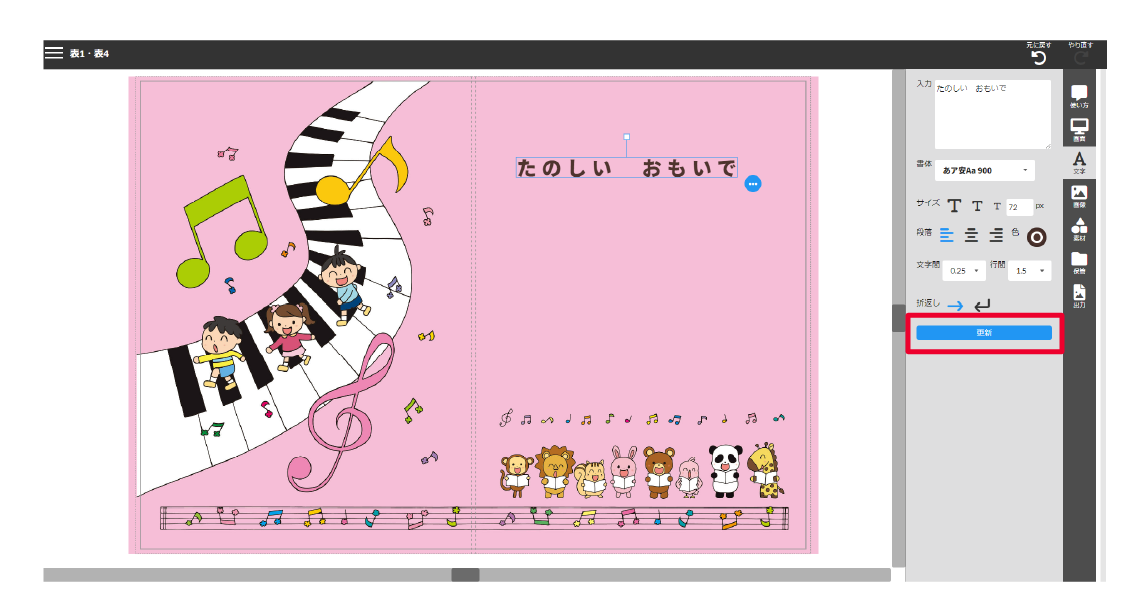
例)文字間0.75→0.25に変更

更新ボタンをクリックすると、文字間が変更されます。

文字ひとつ分あけたい場合は文字間「1」をお選びください

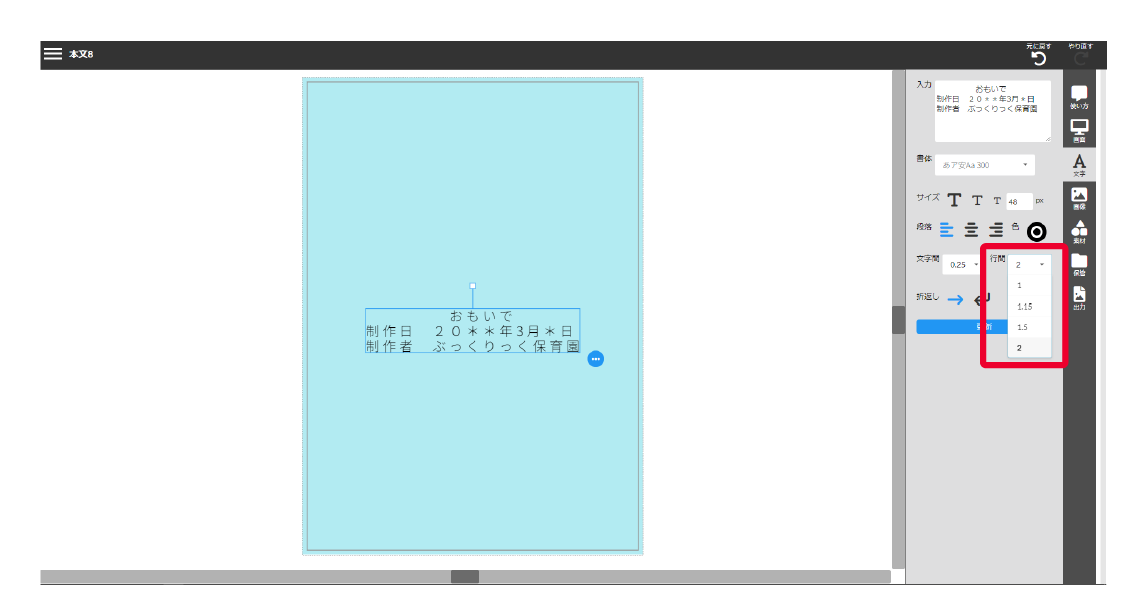
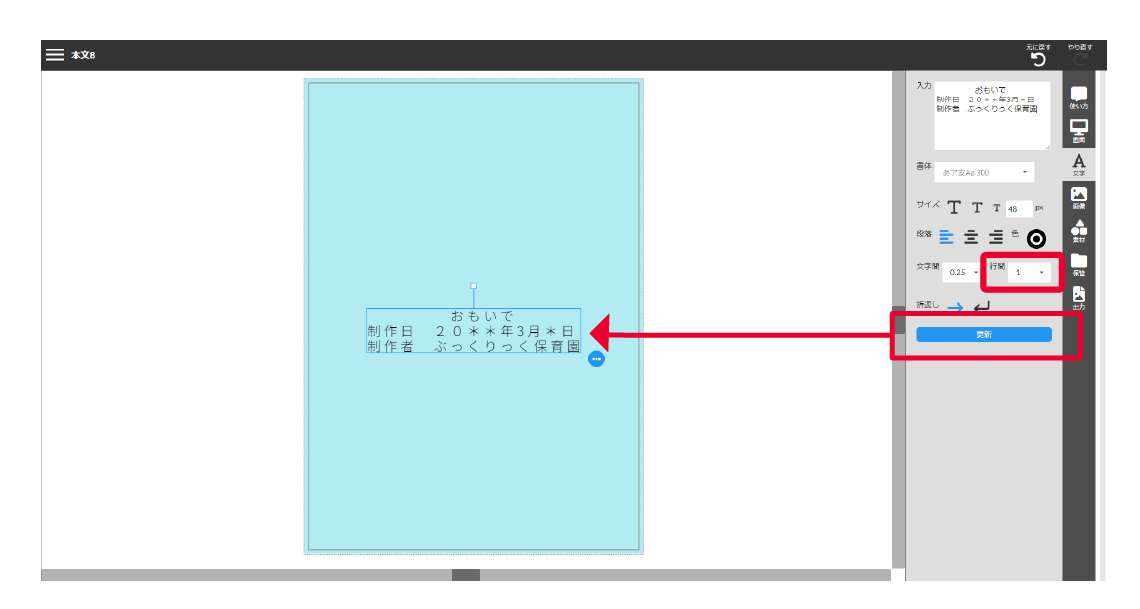
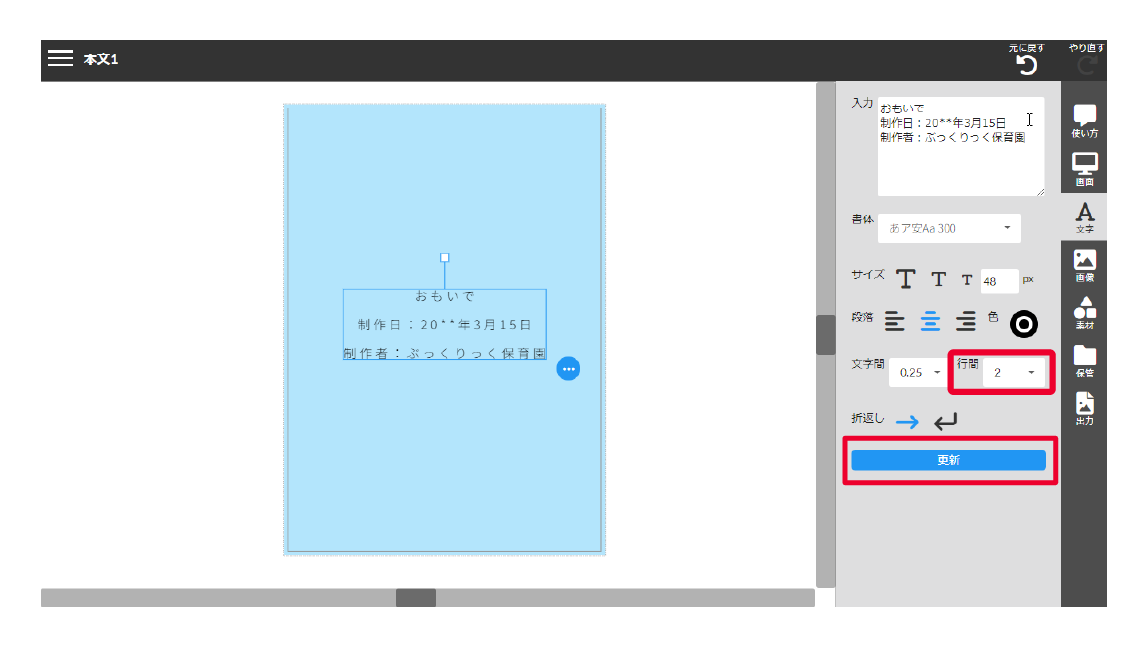
行間の変更
入力欄に入力した後、編集ツールの行間の数値を選択します。
初期値は1.5です。

配置ボタンをクリックすると、編集スペースに選択した行間でテキストが配置されます。
例)行間1→2に変更


配置後もテキストを選択し、編集ツールの行間の数値を選び直し、更新ボタンをクリックすると行間の変更が可能です。

文章一行分あけたい場合は行間2をお選びください。

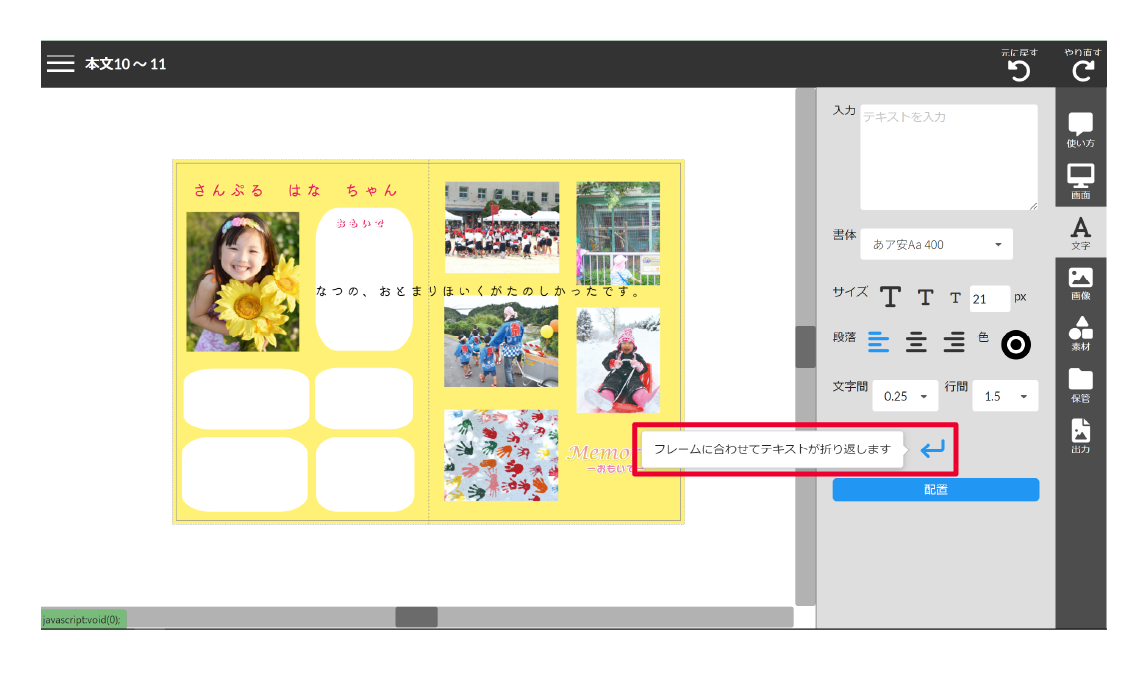
「フレームに合わせて文字を折り返す」を選択

編集ツールの折り返し「フレームに合わせて文字を折り返す」を選択し、配置ボタンをクリックすると、テキストが編集画面に配置されます。
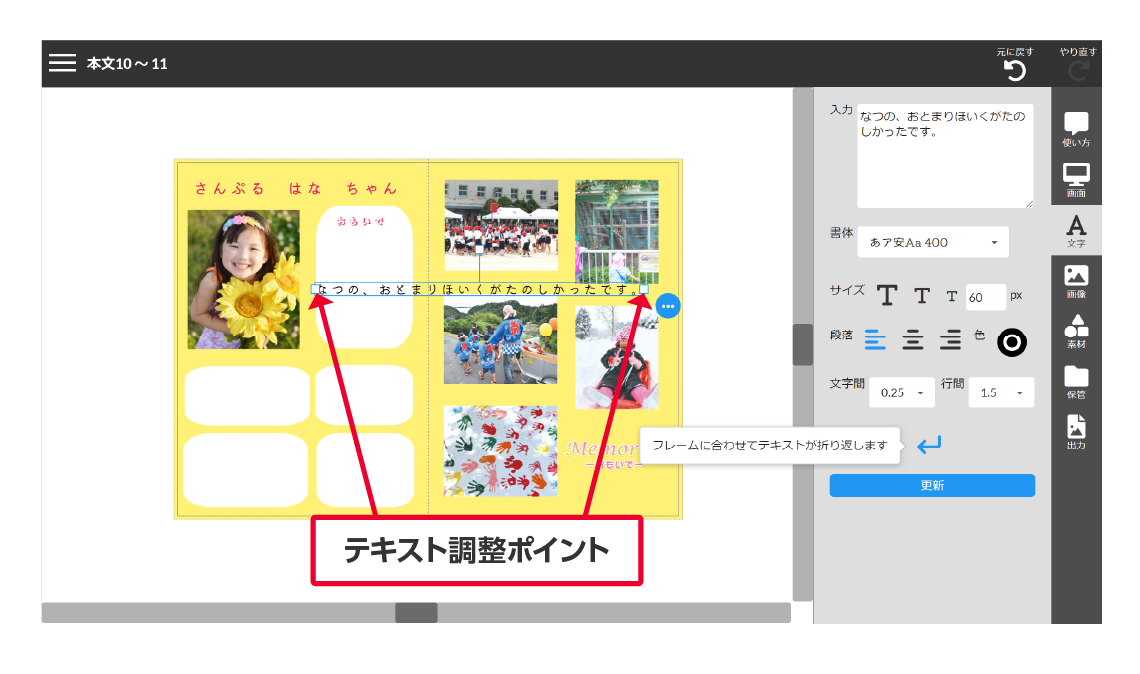
テキストフレームの端に調整ポイントが表示されます。


テキストの調整ポイントをつかんでドラッグすると配置したいフレーム内に合わせて文字が折り返されます。
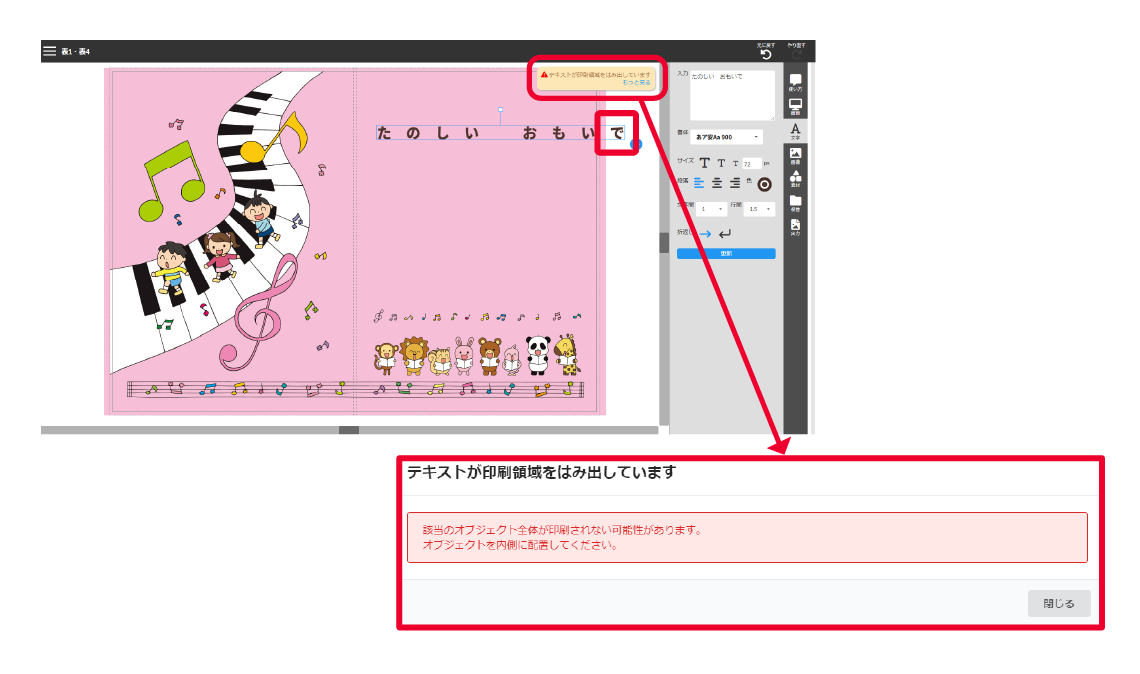
補足
テキストが印刷領域をはみ出して配置されている場合は、注意メッセージが表示されます。
はみ出しているテキストを移動させて印刷領域内に配置してください。

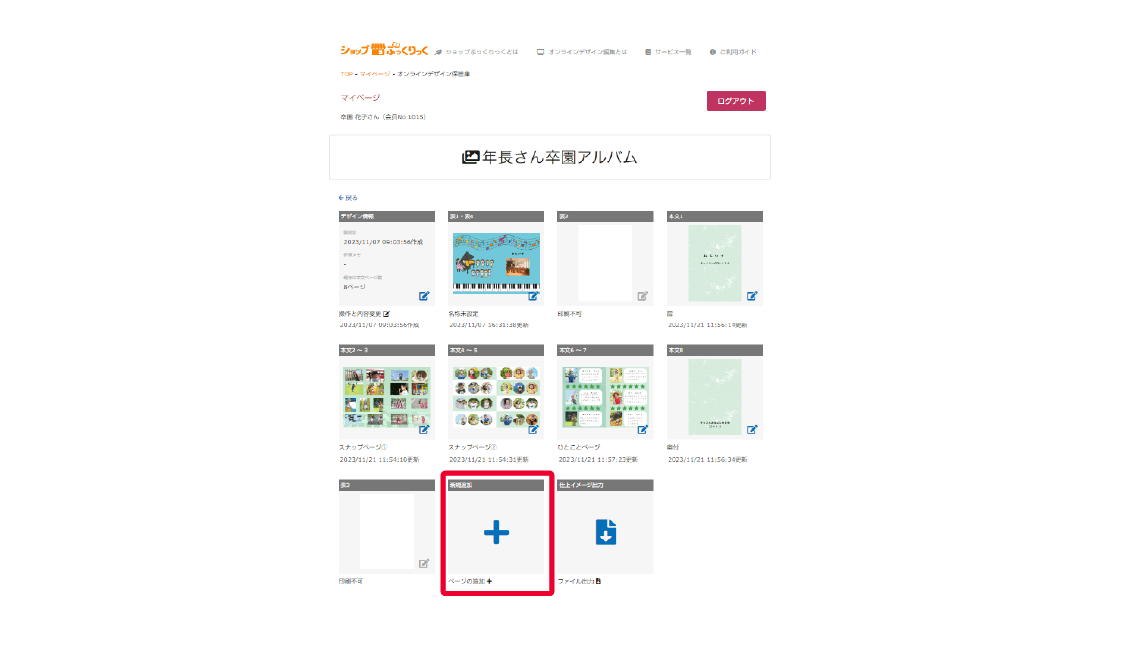
3-6.ページ数を増やす
※複数ページをまとめて追加することはできません
2ページごとのみ追加可能です
編集保存されたデータ一覧が表示されるので、ページを増やしたいデザイン(アルバム)をクリックして選択します。

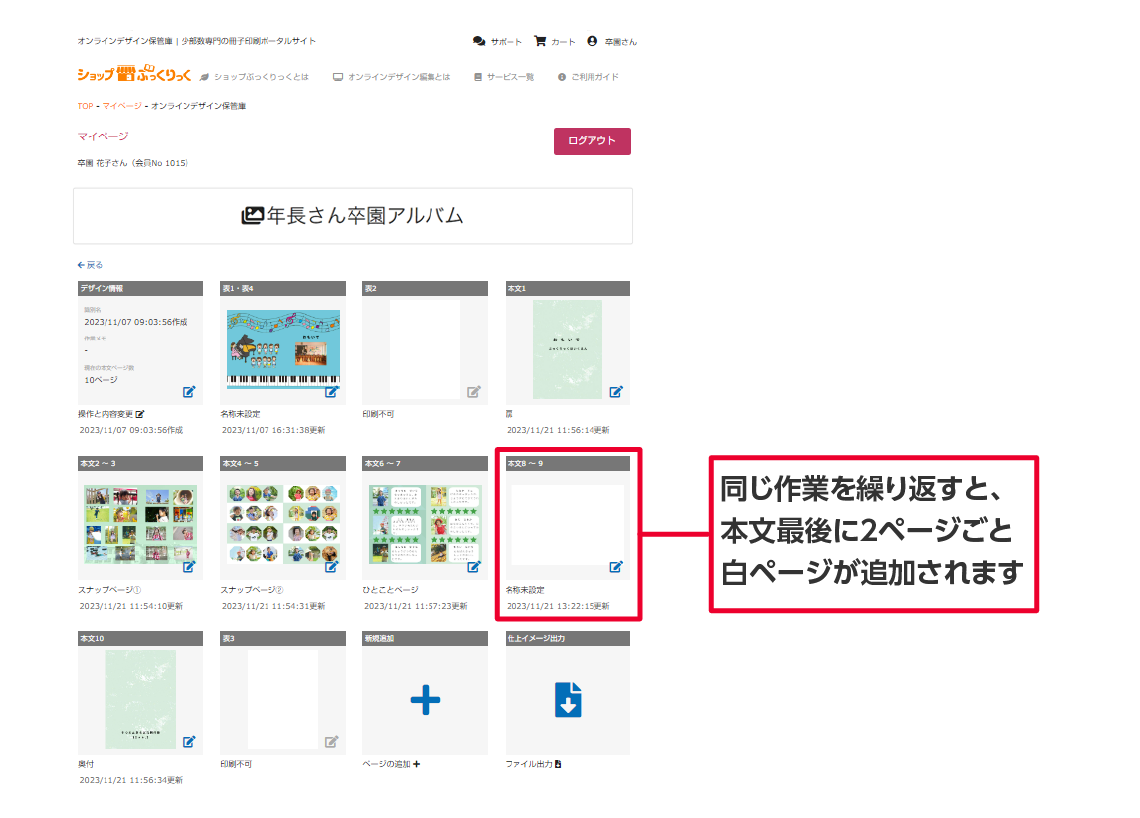
選択したデザインが開くので、データの下部にあるページの追加(青+アイコン)をクリックします。

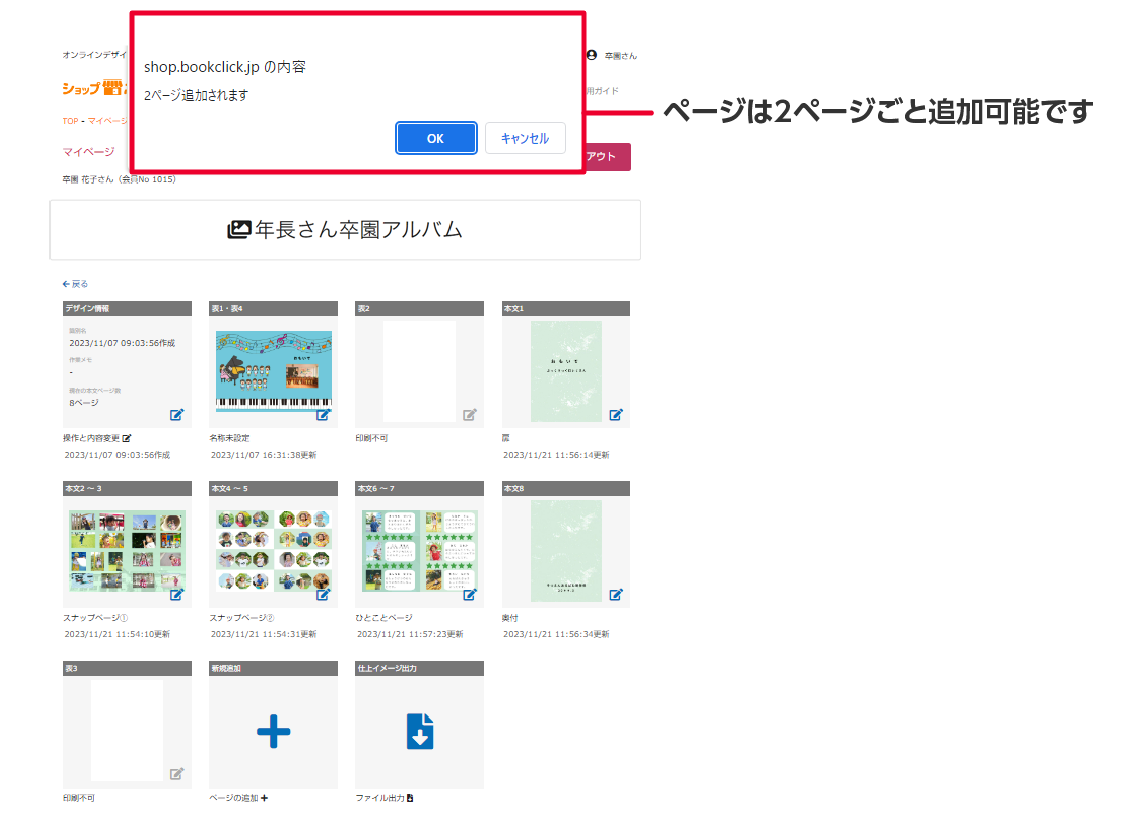
上部にページを追加するか、確認メッセージが表示されるのでOKボタンをクリックします。

データの本文最後に2ページ分が追加されます。

3-7.ページの順番を入れ替える
ログイン後に、マイページよりオンラインデザイン保管庫の対象のデータを開きます。
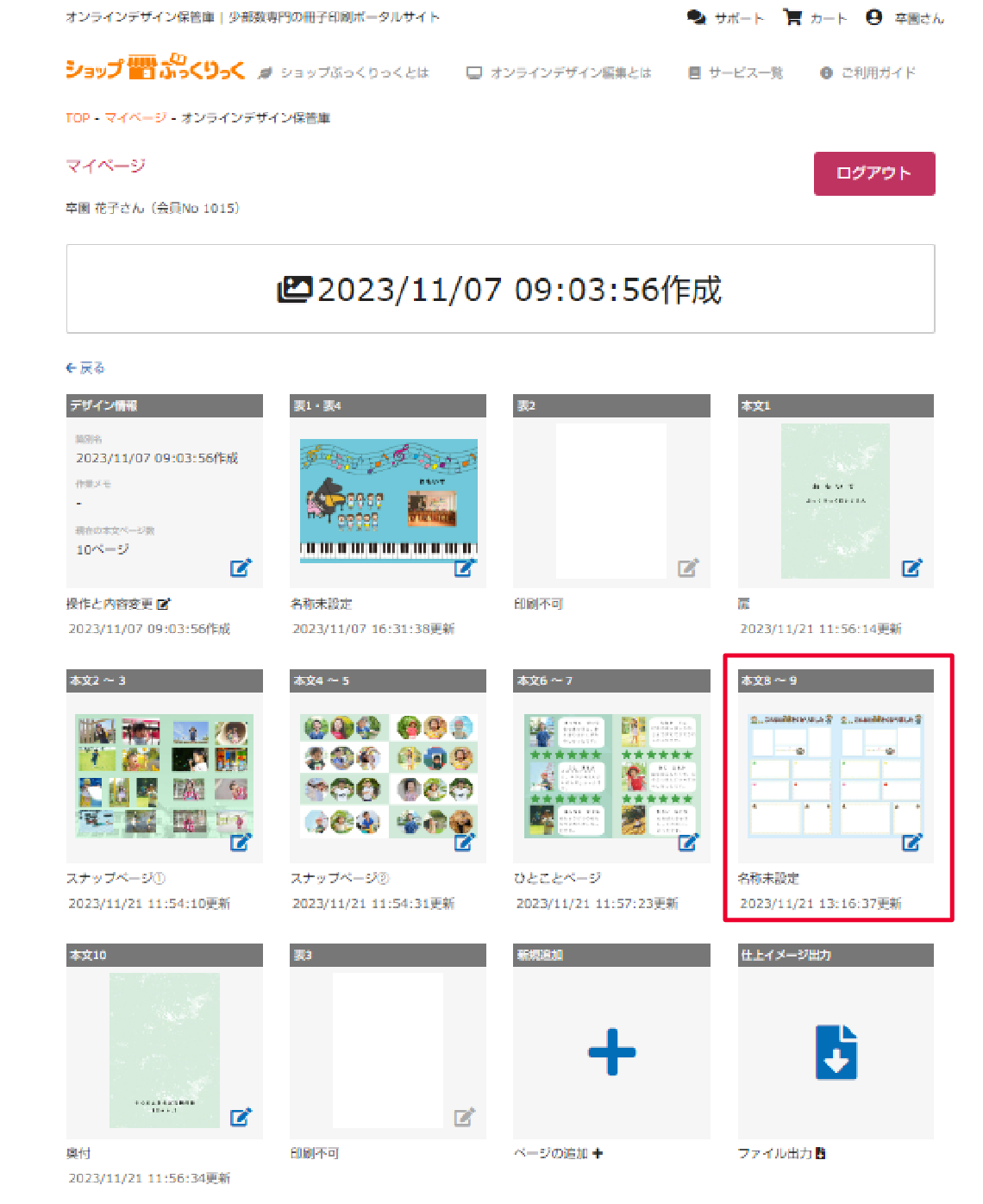
例)本文8~9を本文2~3の後に(本文4~5として)入れたい場合

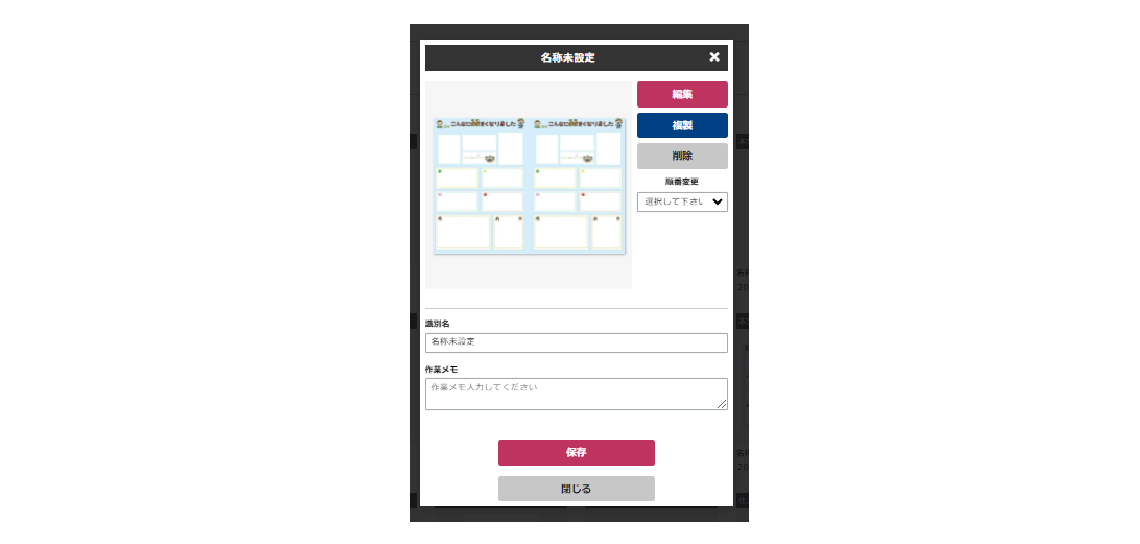
入れ替えたいページのデータを選択するとウインドウが開きます。

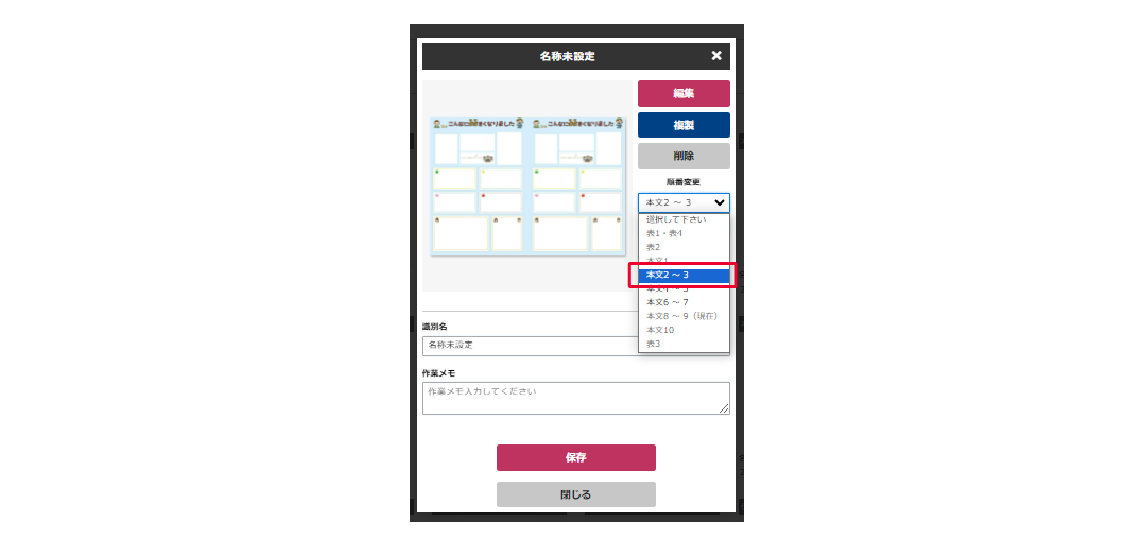
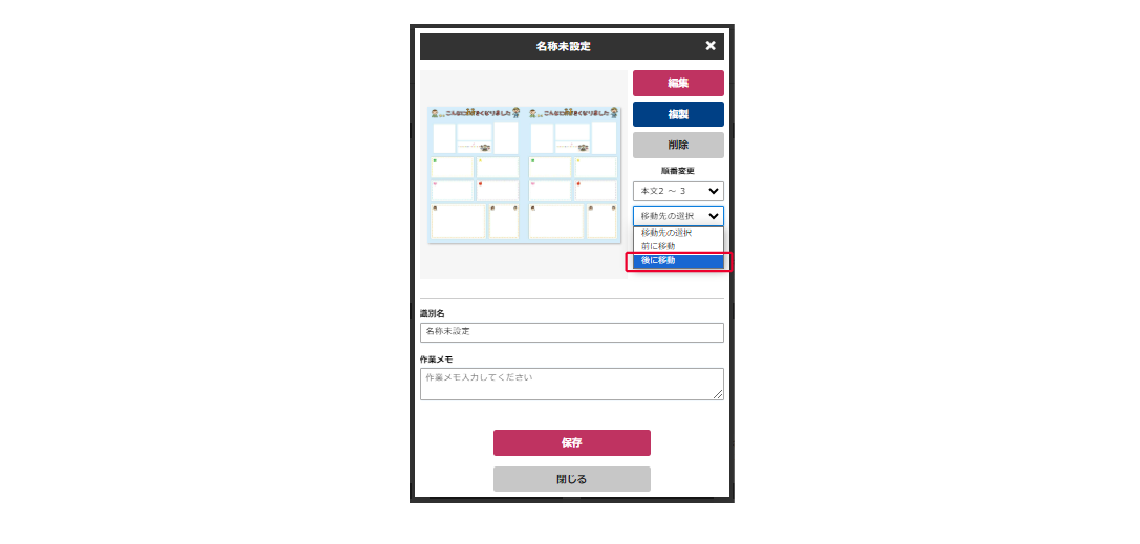
ウインドウ内の右側にある順番変更の下に表示されているプルダウンをクリックして、移動先を選択して保存ボタンをクリックします。

例)選択先は本文2~3の後に移動させたいので、まずタブは本文2~3を選択します。
次に、選択したページの前に移動か、後に移動かを選択します。この場合は後に移動を選択します。

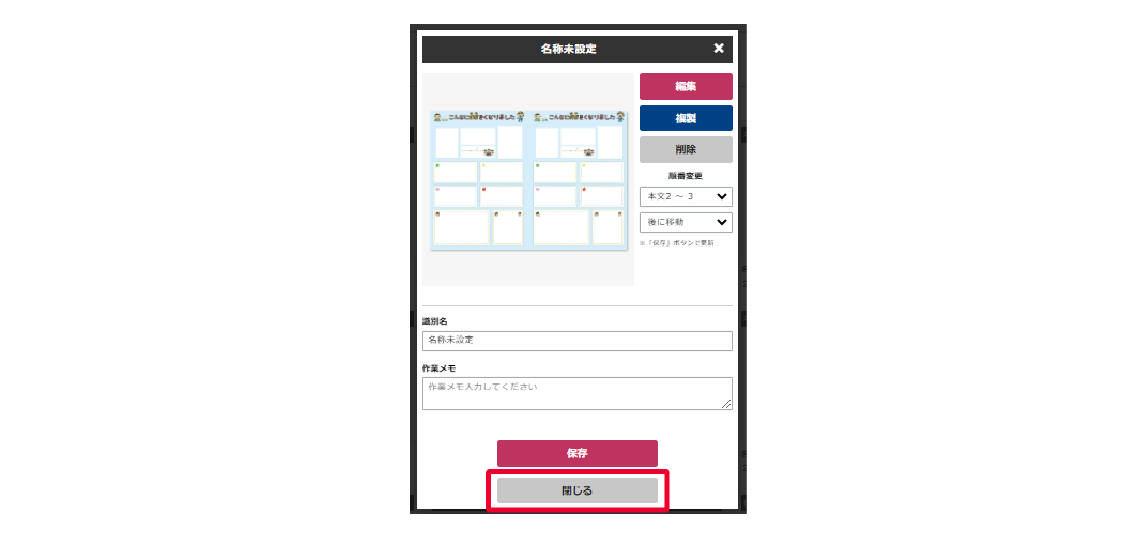
保存ボタンをクリックして、閉じるボタンをクリックします。

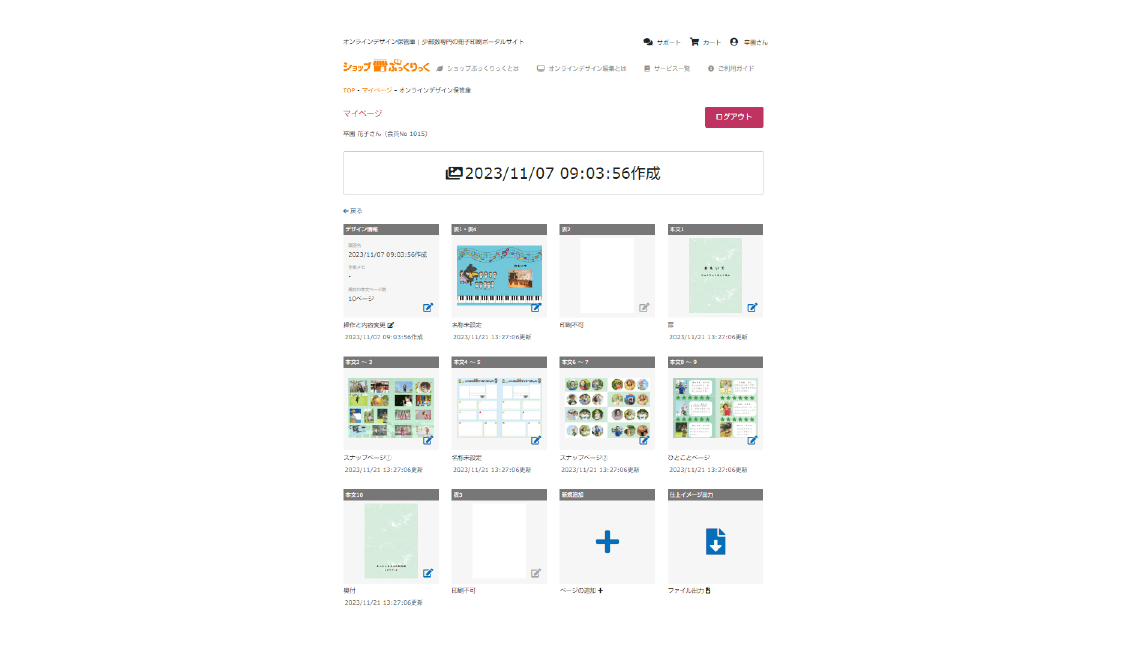
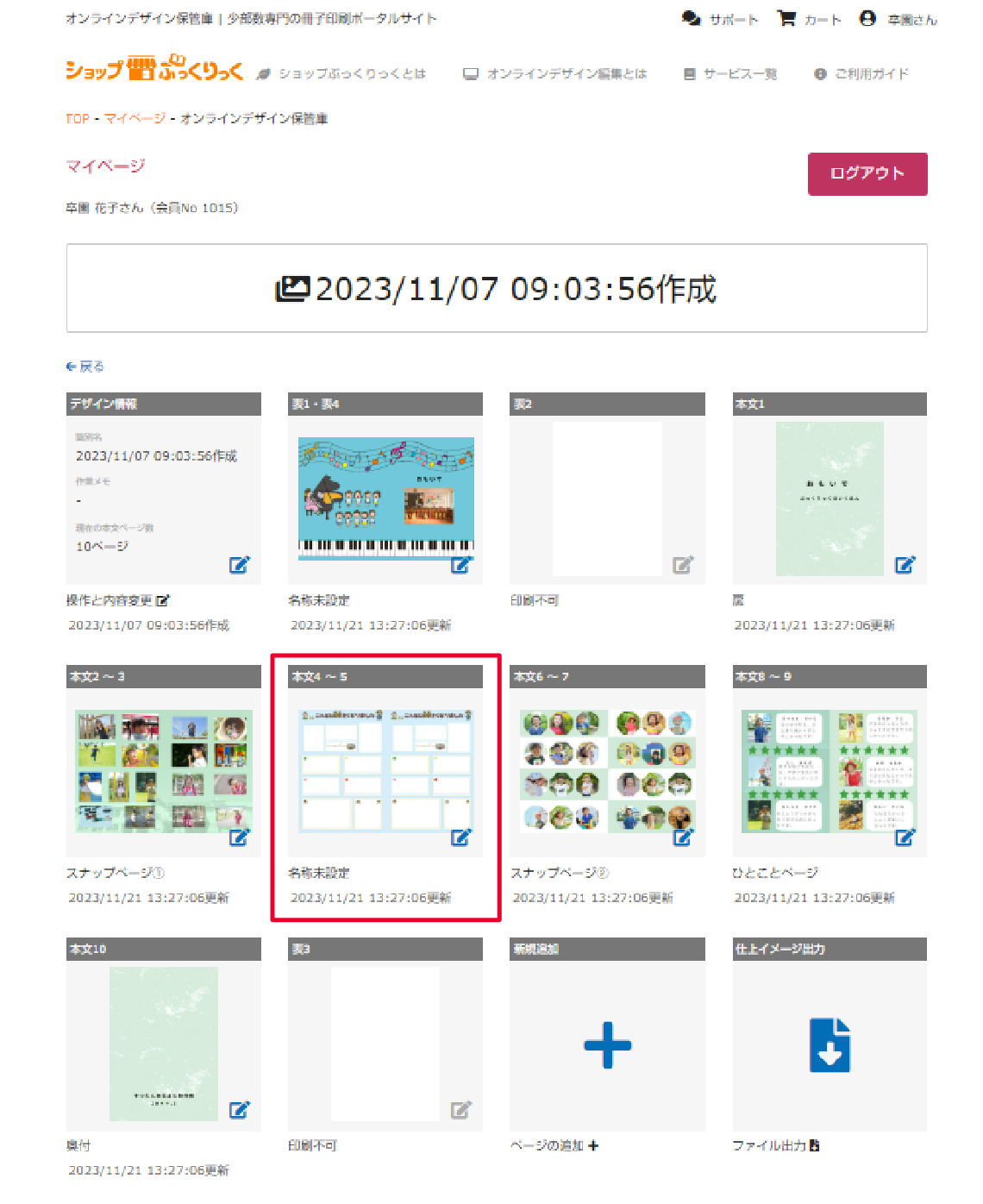
ページデータの一覧表示に戻るので、移動させたページの移動先が正しいか確認します。
(本文8~9が、本文2~3の後に移動し本文4~5となりました)
※複数のページをまとめて移動させることはできません。
ページの移動は見開きごとになります。
移動前

移動後

3-8.表紙を作成する際の注意
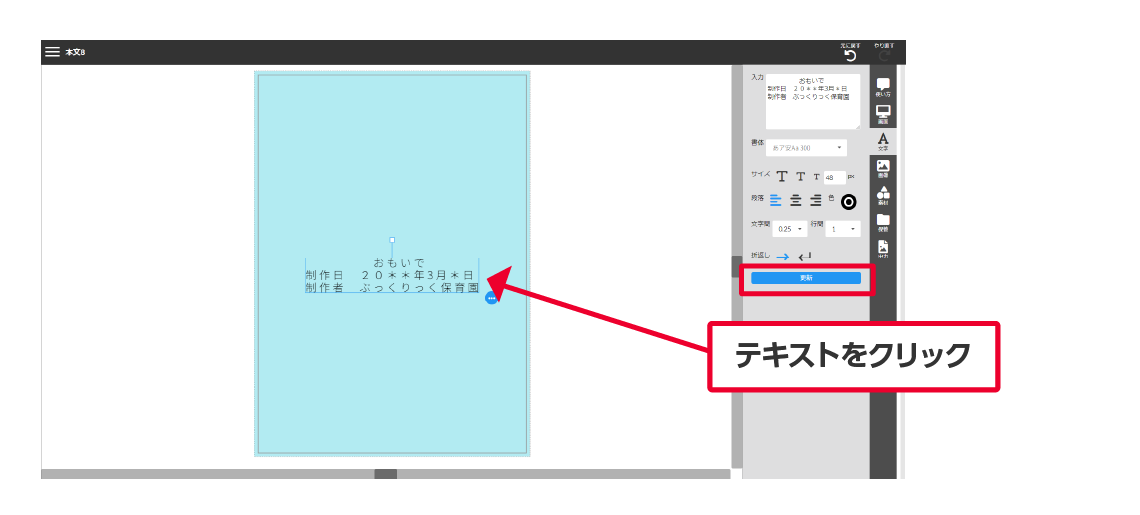
テキストの入力(縦書き)
※表紙の背文字を縦にテキスト入力したい場合などに使用します。文字ツールを選択
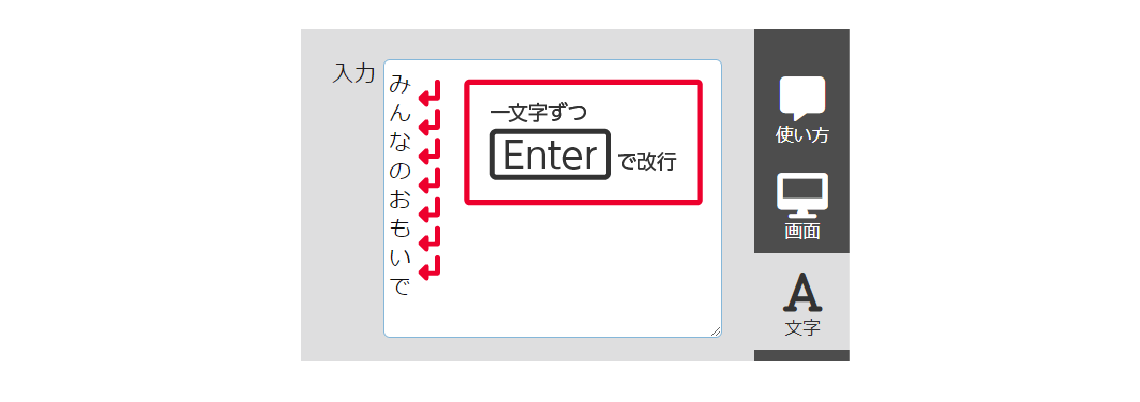
右側のテキスト編集ツール内の文字の入力欄に、一文字ずつEnterキーで改行しながら入力し、配置をクリックします。

縦書きで文字が配置されます。
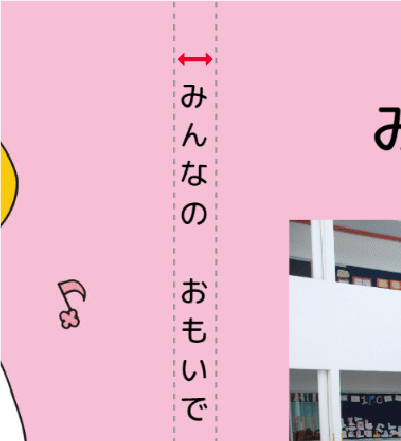
〈縦文字入力して配置した後に文字間を広くする場合〉
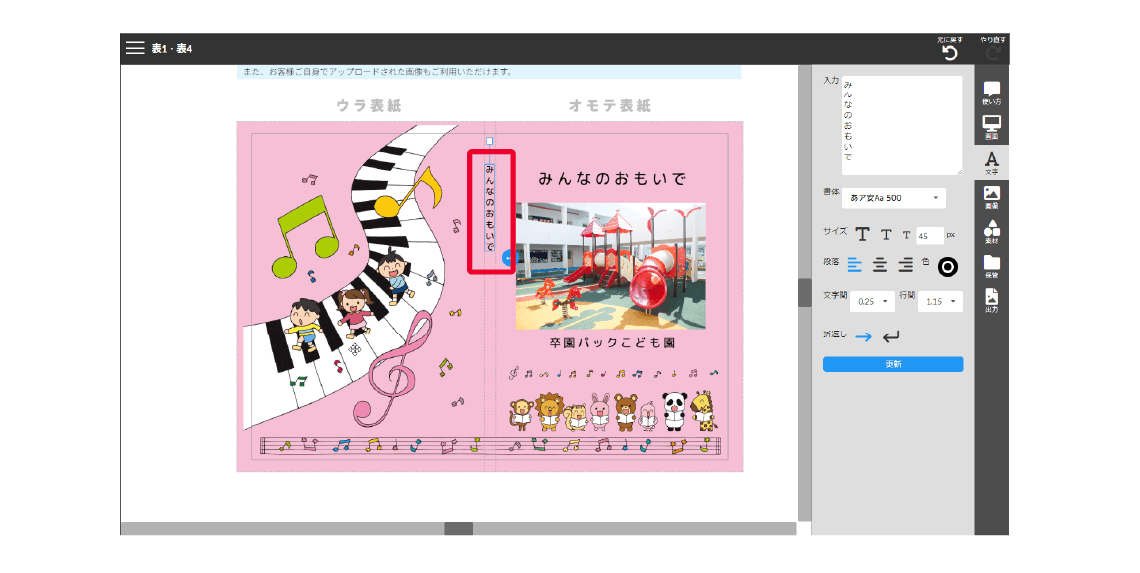
編集スペース内に配置された文字を選択します。

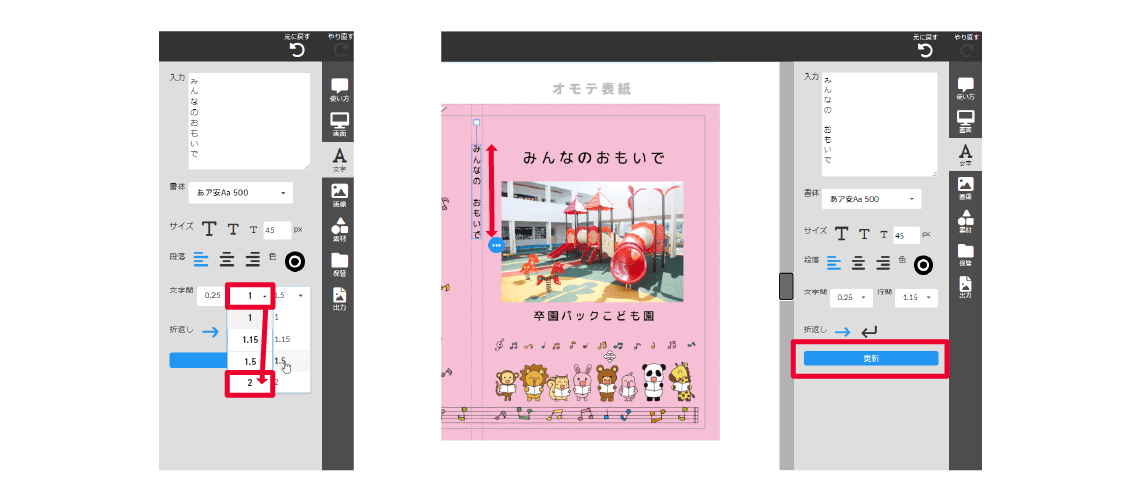
編集ツールの行間より、変更したい行間の数値を選択します。
(文字間を広くする場合は、行間の数値が大きいものを選択します。)

更新ボタンをクリックすると、縦文字の文字間が変更されます。
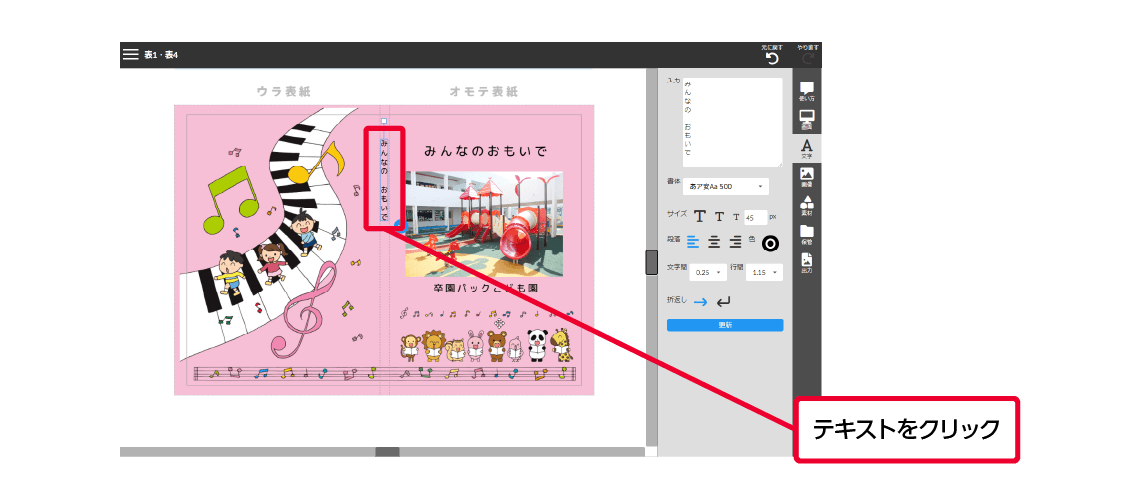
〈文字入力して配置した後にテキスト内の一部だけ間をあけたい場合〉
編集スペース内に配置された文字を選択します。

編集ツールの文字の入力欄で、間をあけたい箇所のみ文字を入力せず、改行をします。
更新ボタンをクリックすると、文字と文字の間があきます。

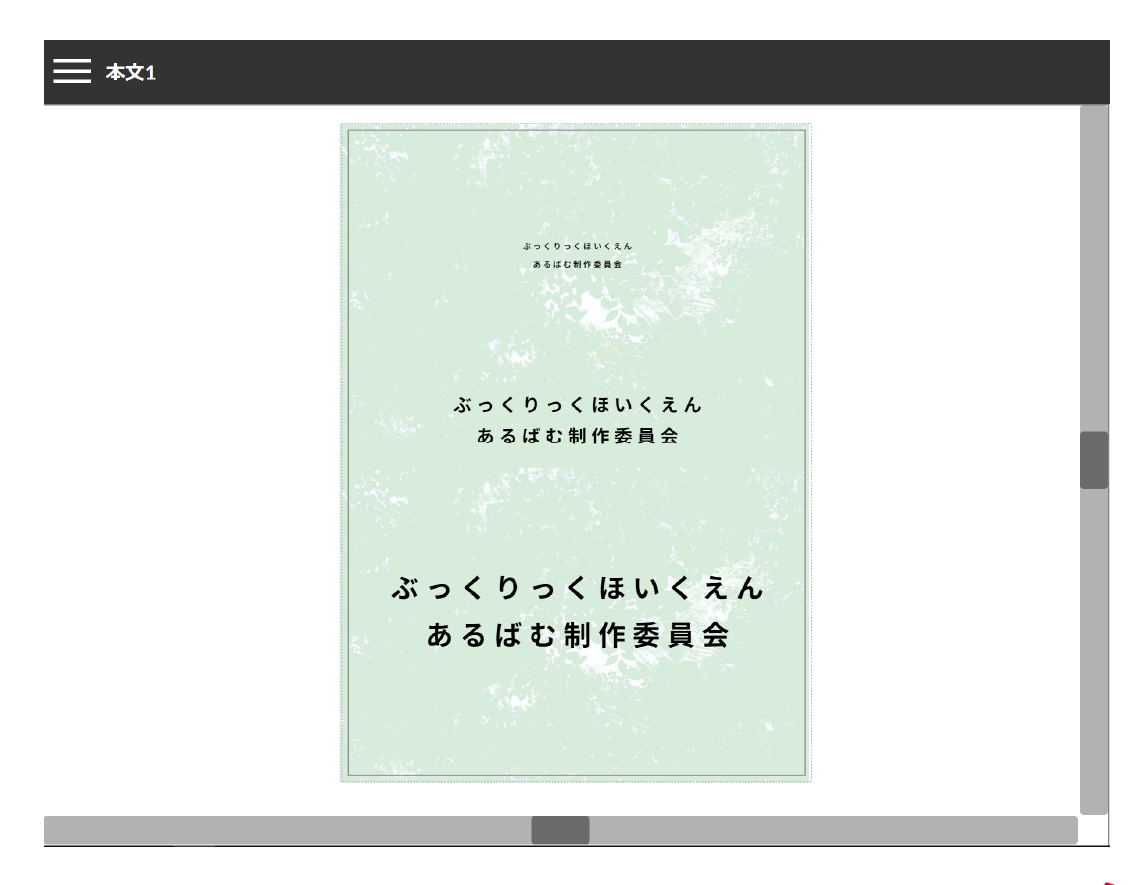
背表紙の幅ギリギリまで文字を大きくしないようにご注意ください。
OKの例

NGの例

中綴じ、並製(背表紙の幅が5mm未満)の場合は背表紙の文字が判別できない恐れがあります。
中綴じや並製(背表紙の幅が5mm未満)の場合は背表紙に文字のないデザインにするか、幅が5mm以上になるようページ数を増やす調整をお願いいたします。
ハードカバーの表紙を作成する際の注意点
A:折り返し部分(点線)まで背景の色や柄をのばしてください。
折り返し部分そのものは最終的には見えなくなりますが、折り返し分に絵柄がない場合、 表紙に白が出てしまう場合があります。
B:折り込み部分(実線)付近には切れてほしくない写真や文字は配置しないでください。
C:背表紙から10mmは表紙を開きやすくするためのへこみができます。
文字などを配置する際にはご注意ください。

データの確認とご注文
4-1.作成したデータを確認する(プレビューをダウンロードして確認する)
マイページのオンラインデザイン保管庫より、対象のデザインをクリックします。
2-2. オンラインデザイン保管庫とは

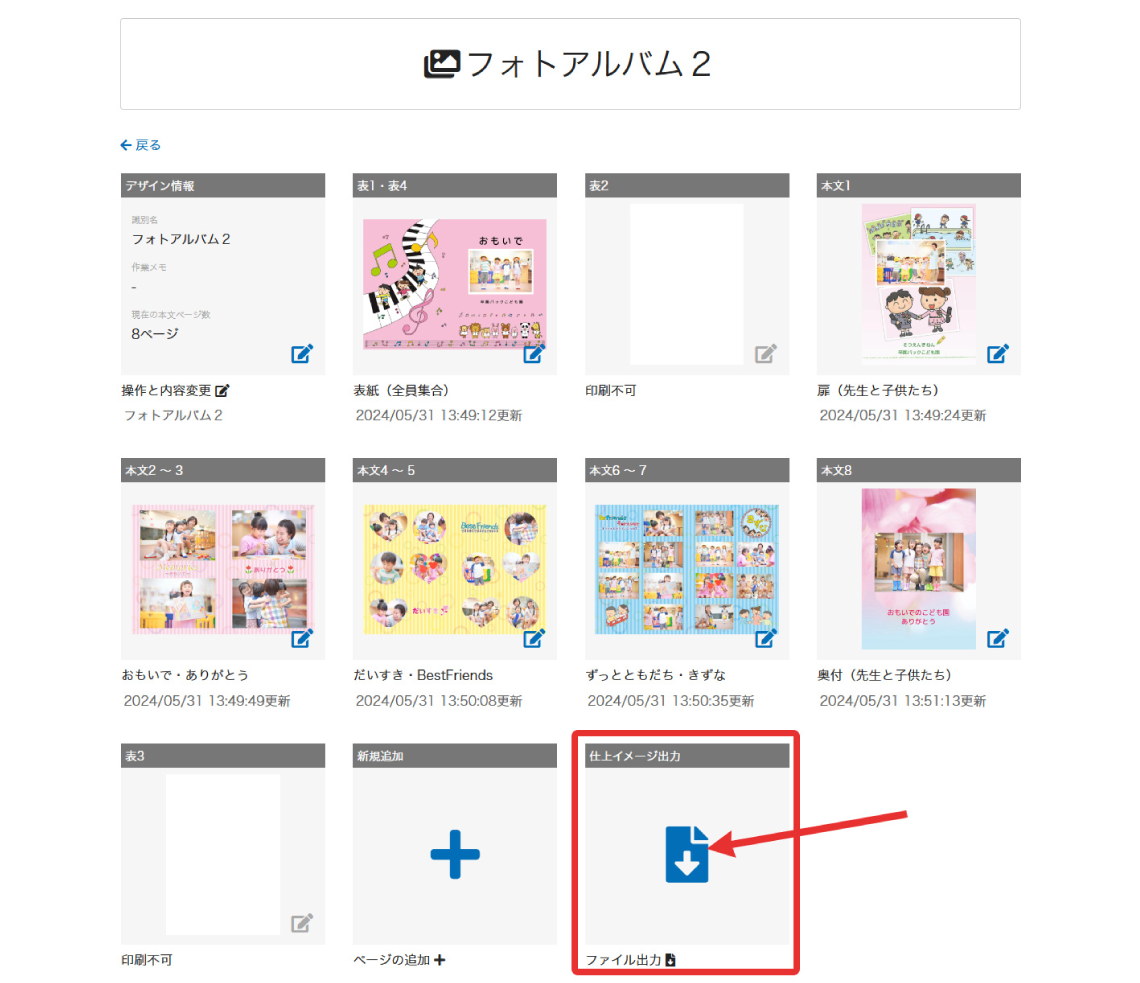
ページ一覧が表示されるので、右下の「仕上がりイメージ出力」をクリックします。

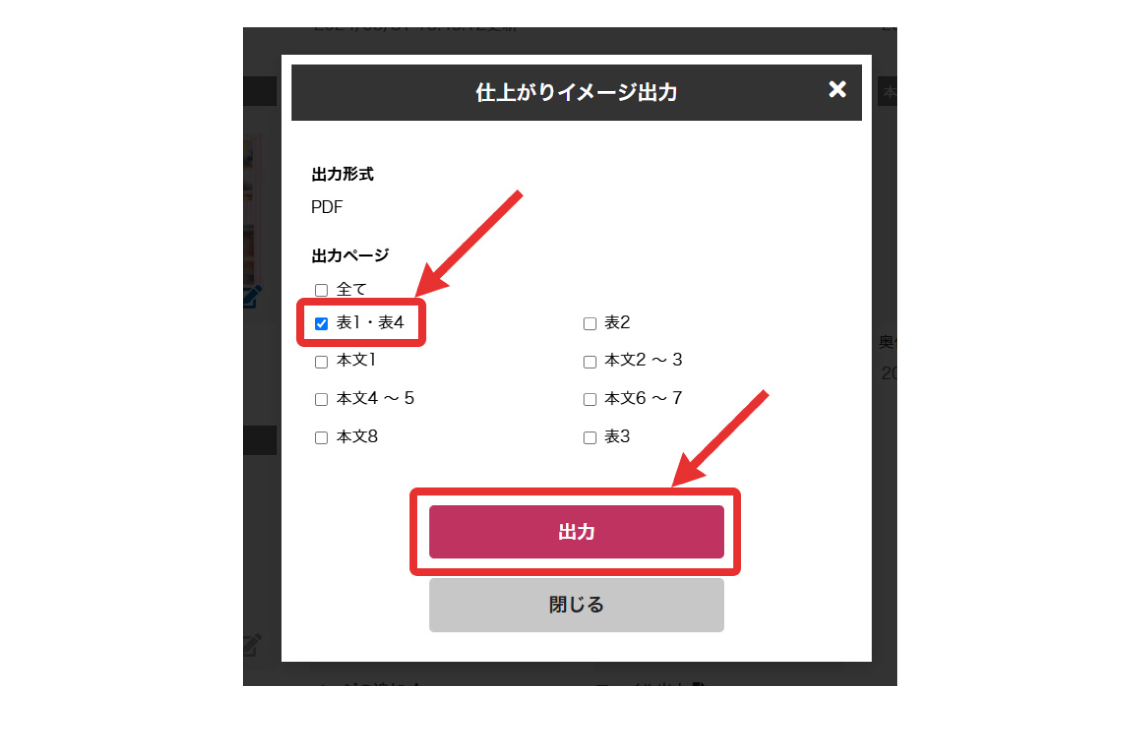
画面中央に仕上がりイメージ出力のウインドウが出てきます。
出力ページ範囲は、指定ページまたは全てを選択できます。
確認したいページにチェックを入れて、「出力ボタン」をクリックします。

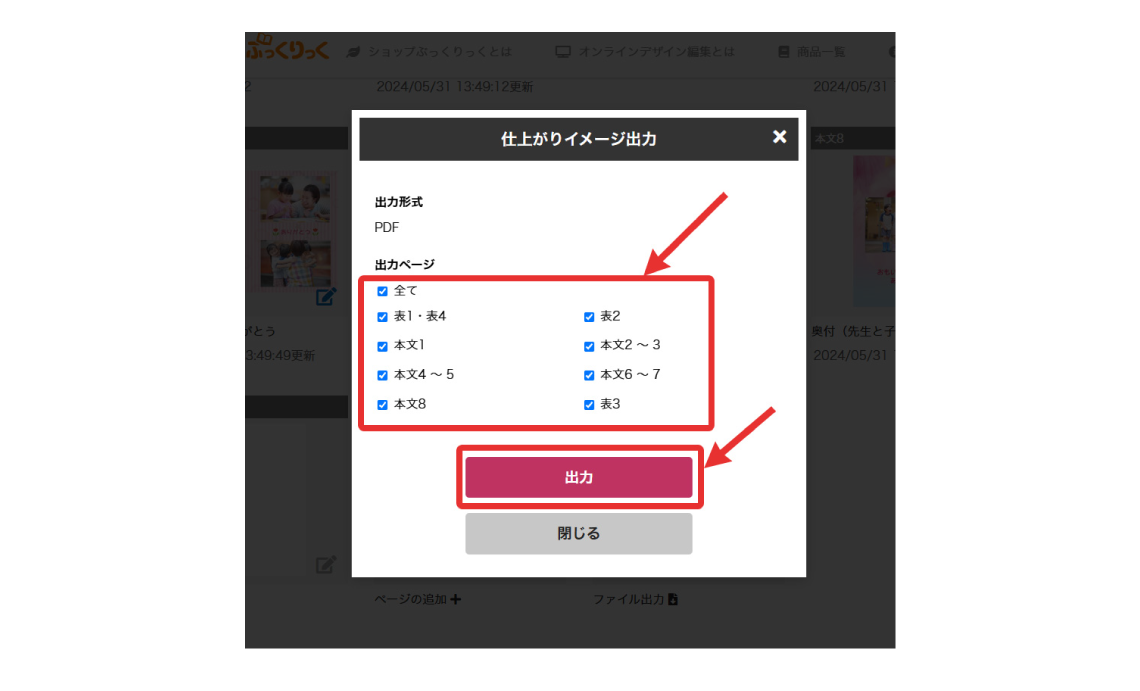
全てのページを出力したい場合は「全て」にチェックを入れ「出力ボタン」をクリックします。

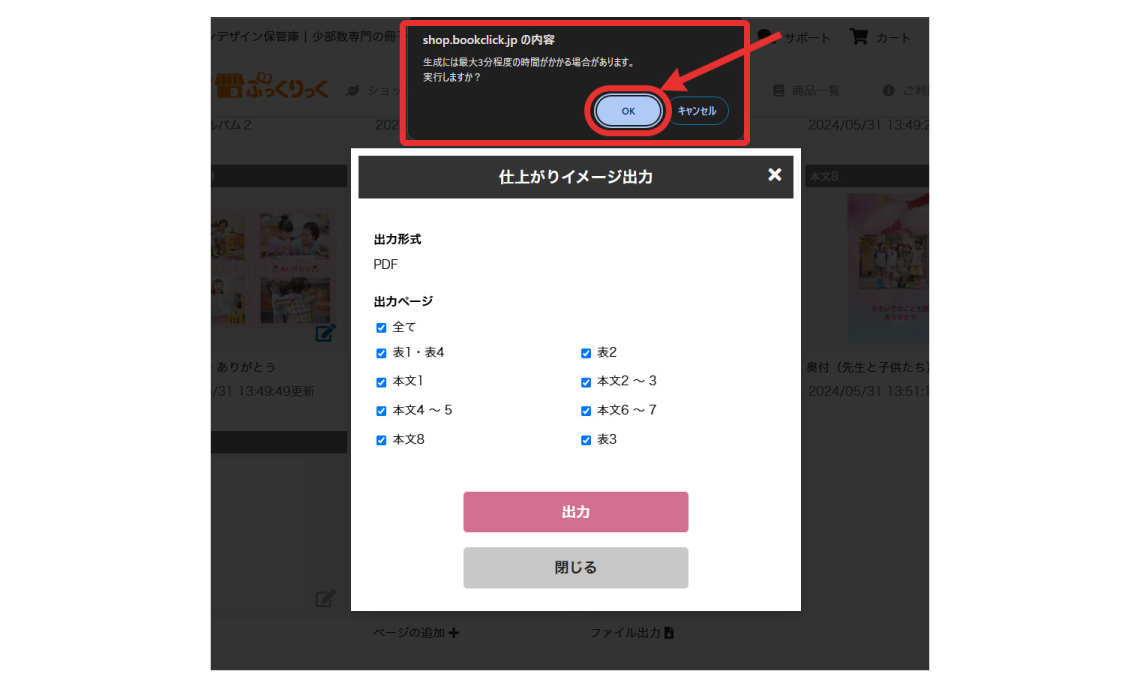
上部に、出力にかかる時間のメッセージが表示されるので、確認してOKボタンをクリックします。

データ出力のための読み込みが開始されます。
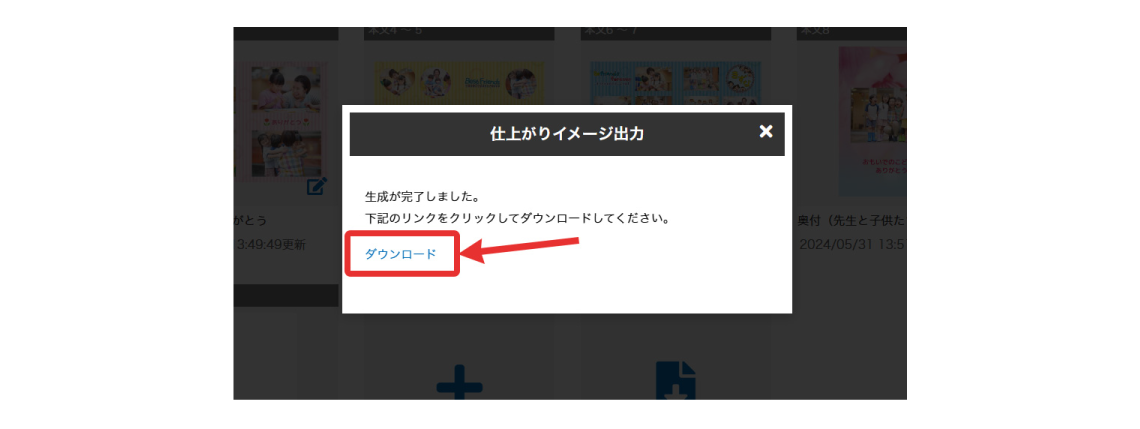
出力が完了すると中央にダウンロードのメッセージが表示されるので、「ダウンロード」をクリックします。

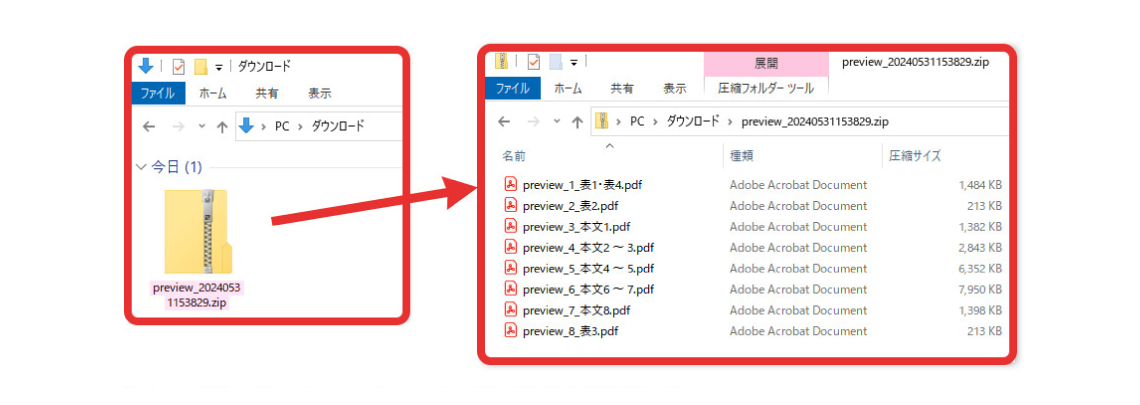
出力データは圧縮フォルダとしてダウンロードされます。
フォルダ名は【Preview_ダウンロードした日付と時間】
です。
フォルダをダブルクリック、もしくは右クリックで「開く」、または「全て展開」、を選びます。
※お客様のPCに解凍ソフトが入っている場合は「解凍」もお選びいただけます。
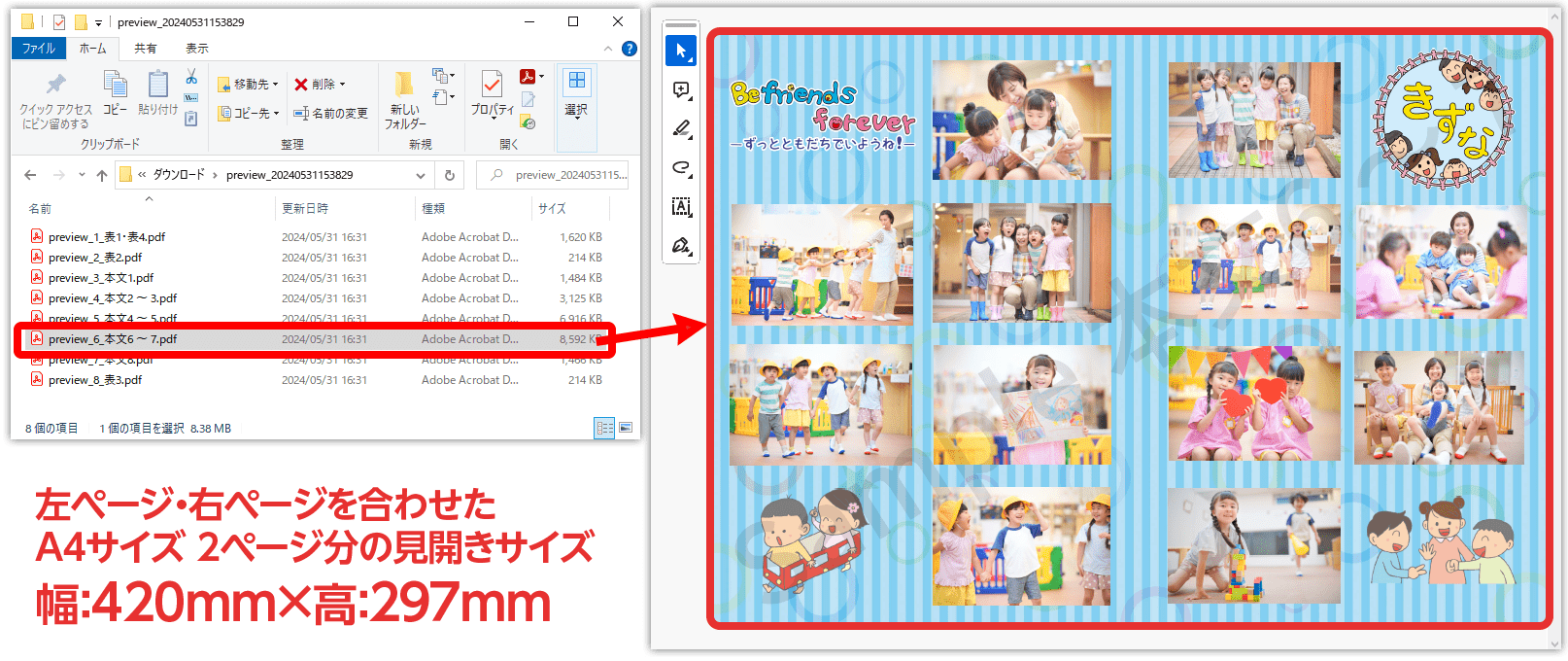
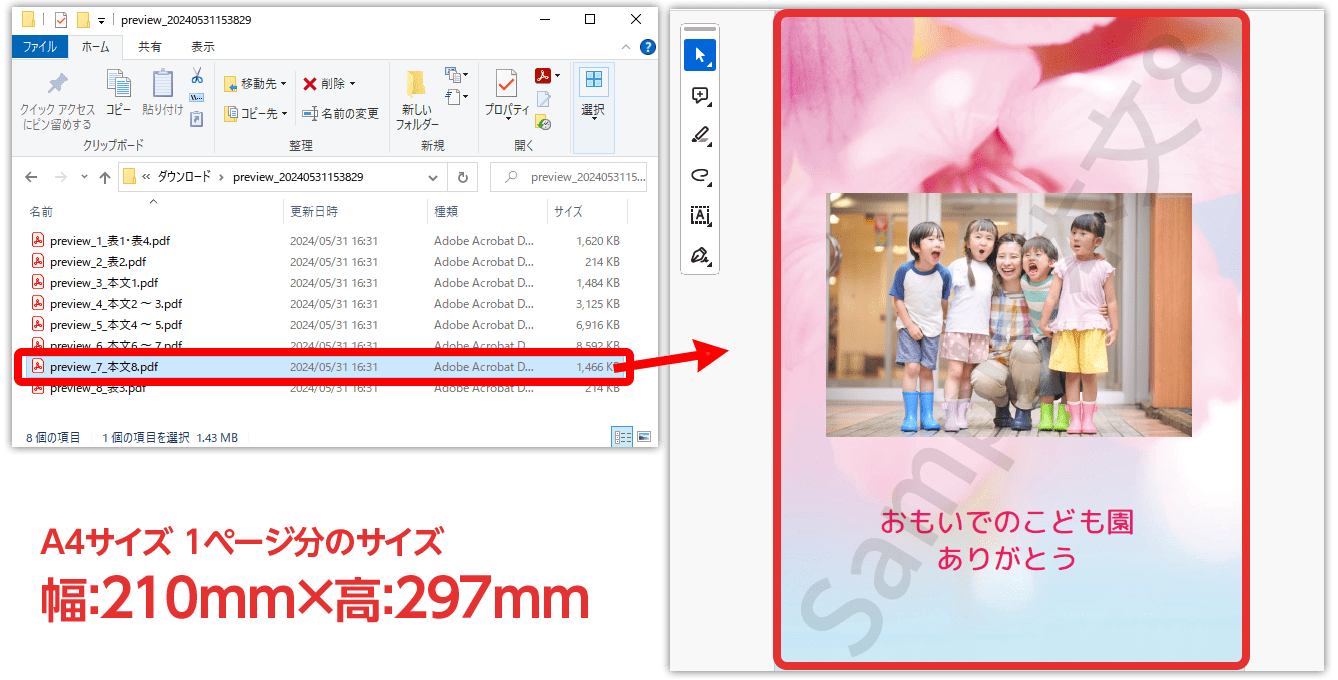
ダウンロードされたデータはページごと個別のPDFファイルとなっていますので確認したいページをそれぞれ開き確認いたします。

確認用のPDFデータは塗り足しの無い、仕上がりサイズにウォーターマーク(透かし)が入っています。
印刷用データとしてはお使いいただけませんのでご注意ください。

確認用データ本文8ページの場合

出力データを確認する際のチェックポイント
※確認後、データを修正する場合は再度マイページのオンラインデザイン保管庫より、対象のフォルダを開き再編集を行ってください。
①仕上がり位置の確認
文字や写真が仕上がり位置、または近くに配置されている場合は断裁時欠けてしまう恐れがございます。
例
右側のタイトルや写真がページからはみ出して欠けてしまっています。
欠けてしまうものは印刷もされませんのでご注意ください。

印刷領域からはみ出すテキストがある場合、編集画面では右上に警告が表示されます。

②誤字・脱字がないか(日付・年度・氏名等)
例
行事やメッセージの誤字脱字の他、年度と制作年の表記、個人ページなどで氏名を入れる場合はお名前に間違いが無いかご確認ください。

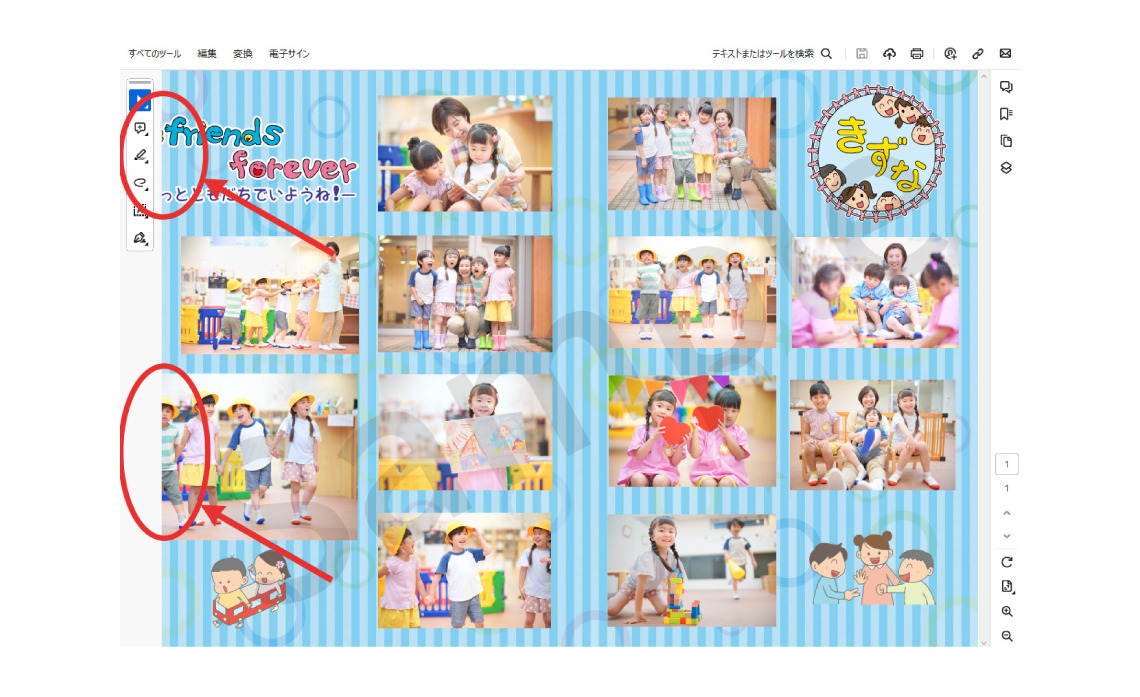
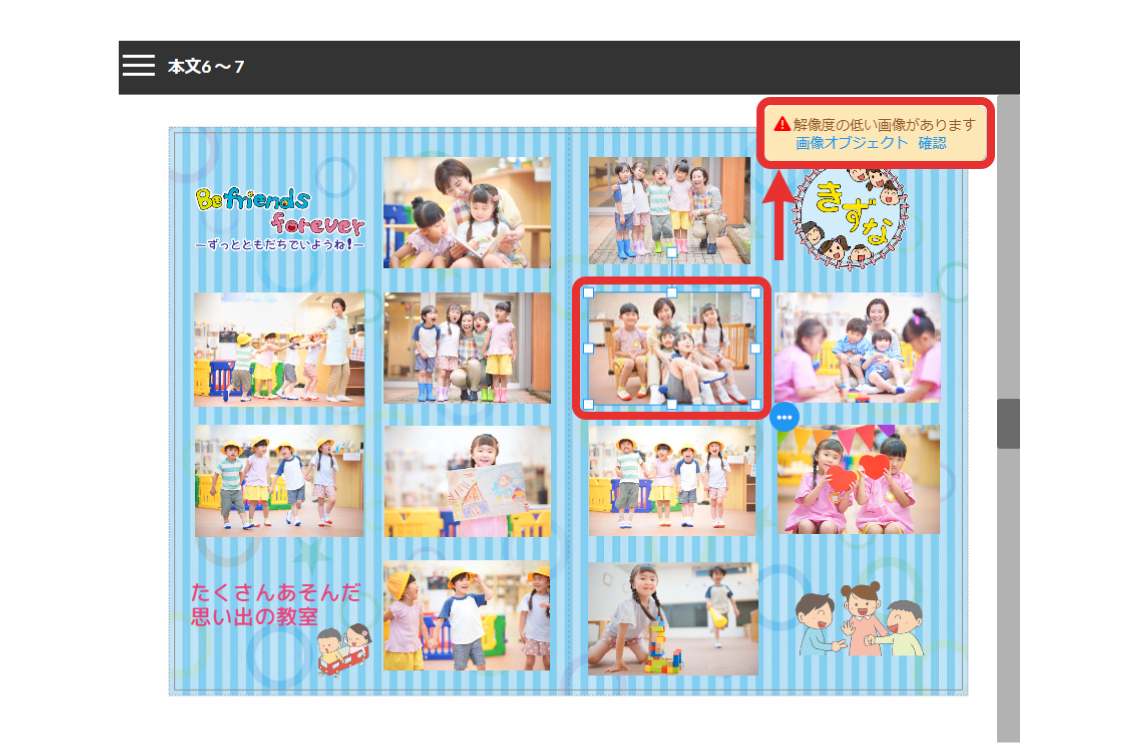
③配置した写真に問題が無いか(画像が粗い・写真の重複・トリミング位置等)
例
写真が粗い場合は、編集画面では右上に警告が表示されます。画像オブジェクトをクリックすると該当の画像が青い枠で選択されます。

例
同じページまたは他のページに重複して使用している写真が無いか、トリミングの位置がずれてマスクに欠けが無いかご確認ください

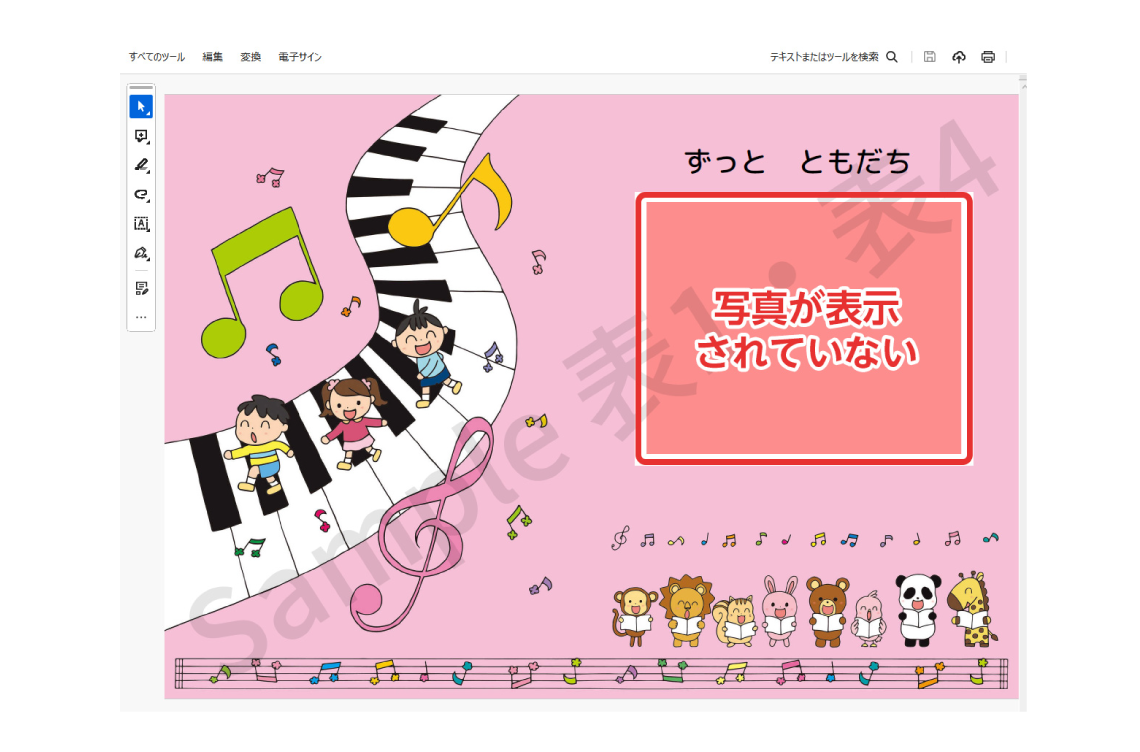
配置したオブジェクトやマスク内の写真が表示されていない
ご利用の通信環境やファイルの重さにより、データが正常に出力されなかった可能性がございます。
お手数ですが該当ページの編集画面を開き、問題が無いかご確認の上、再度出力を行ってください。

他のユーザーと共有して作るには
5-1. 複数人で作成する
他のユーザーと共有して作るには
複数のユーザーと共有して作成したい場合は、アカウント(メールアドレスとパスワード)を共有してください。
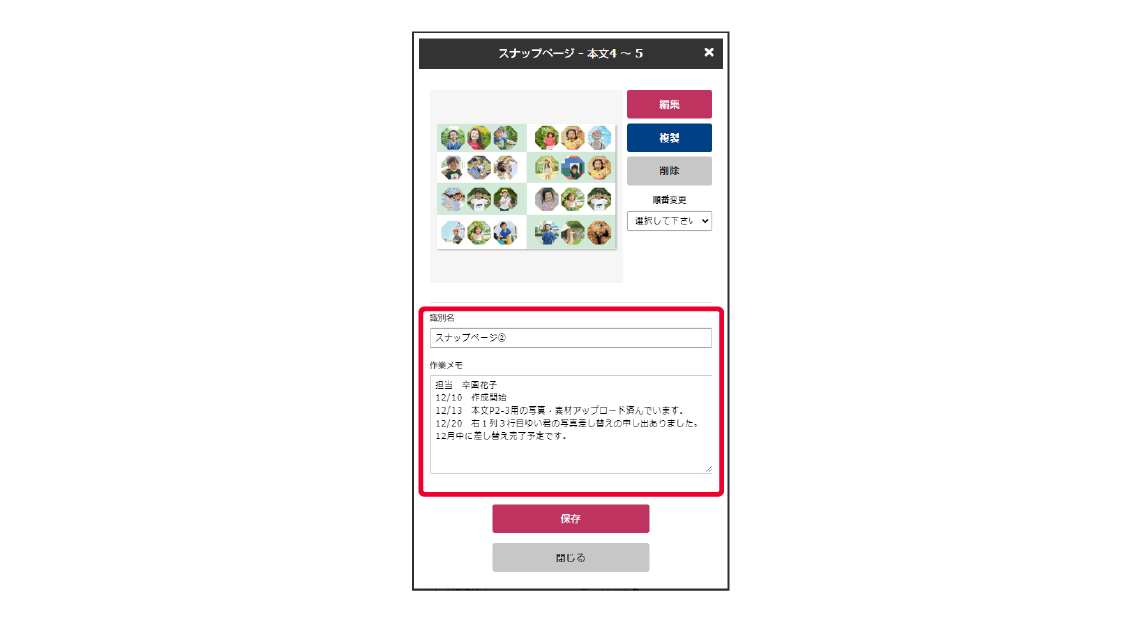
識別名:ページの詳細について記入ができます。
作業メモ:担当者や、作業日の記録としてご活用ください。

ご注意ください
・同じページを複数人で、同時に編集することはできません。
・一つのアカウントに保管したアルバム、保管庫の写真、アップロードした画像は、アカウントを共有しているユーザー全員が見ることができます。
・アカウントに登録しているご住所などの個人情報も、アカウントを共有しているユーザー全員が見ることができます。
